Cargo único y meses sin intereses (MSI) Web Checkout Tokenizer
El Token es un elemento seguro para permitir la interacción de sistemas sin la necesidad de exponer datos sensibles. El token como llave o código seguro es una práctica normalizada en la actualidad y muy común. El token es una referencia (un identificador) que regresa a los datos sensibles a través de un sistema de tokenización.
La tokenización, cuando se aplica a la seguridad de los datos, es el proceso de sustitución de un elemento de datos sensible por un equivalente no sensible denominado token, que no tiene un significado o valor extrínseco o explotable. Saber más.
Indispensable:
Elementos clave para el proceso de tokenización
-
Deberás crear un Token por cada tarjeta almacenada
-
El Token es de único uso
-
Puedes utilizar las tarjetas de prueba, en tu cuenta Conekta, en ambiente pruebas para agilizar el desarrollo.
Paso 1: Crear un token
- Puedes revisar para este efecto la referencia API.
- También puedes revisar la RECETA, que describe la creación de un token.
- Una vez que se valide el tipo de llamada, tendrás una respuesta como esta:
{
"id": "tok_2qSuGxyiuqmXiVpP5", //IMPORTANTE Parámetro clave 1
"livemode": false,
"used": false,
"checkout": {
"id": "8132d8a3-5919-4b88-a5e9-7be905f69134", //IMPORTANTE Parámetro clave 2
"name": "tok-2qSuGxyiuqmXiVpP5",
"livemode": false,
"emails_sent": 0,
"paid_payments_count": 0,
"sms_sent": 0,
"status": "Issued",
"type": "Integration",
"recurrent": false,
"starts_at": 1631595600,
"expires_at": 1631854799,
"allowed_payment_methods": [
"card"
],
"exclude_card_networks": [],
"needs_shipping_contact": false,
"monthly_installments_options": [], // Por default no vienen los MSI
"monthly_installments_enabled": false, // Por default no vienen los MSI
"force_3ds_flow": false,
"metadata": {},
"can_not_expire": false,
"object": "checkout",
"on_demand_enabled": false // Menciona si los cargos bajo demanda estan activados.
},
"object": "token"
}IMPORTANTE: Dentro del objeto de Checkout, toma en cuenta el Id , este lo tendrás que colocar dentro del Checkout Iframe, que inicializará el iframe para captura de datos de tarjeta.
Checkout ID"checkout": {
"id": " 8132d8a3-5919-4b88-a5e9-7be905f69134 ",
...
Paso 2: Inicializar el iframe
Un iframe es un documento HTML que está incrustado dentro de otro en un sitio Web.
- El iframe se compone de una parte de HTML y una parte de JavaScript
<html>
<head>
<meta charset="utf-8">
<title>Checkout</title>
<script type="text/javascript" src="https://pay.conekta.com/v1.0/js/conekta-checkout.min.js"></script>
</head>
<body>
<div id="conektaIframeContainer" style="height: 1350px;"></div>
<script type="text/javascript">
window.ConektaCheckoutComponents.Card({
targetIFrame: "#conektaIframeContainer",
//Este componente "allowTokenization" permite personalizar el tokenizador, por lo que su valor siempre será TRUE
allowTokenization: true,
checkoutRequestId: "8132d8a3-5919-4b88-a5e9-7be905f69134", // Checkout request ID, es el mismo ID generado en el paso 1
publicKey: "Key_LlavePUBLICA123456789", // Llaves: https://developers.conekta.com/docs/como-obtener-tus-api-keys
options: {
styles: {
// inputType modifica el diseño del Web Checkout Tokenizer
// inputType: 'basic' // 'basic' | 'rounded' | 'line'
inputType: 'rounded',
// buttonType modifica el diseño de los campos de llenado de información del Web Checkout Tokenizer
// buttonType: 'basic' // 'basic' | 'rounded' | 'sharp'
buttonType: 'rounded',
//Elemento que personaliza el borde de color de los elementos
states: {
empty: {
borderColor: '#FFAA00' // Código de color hexadecimal para campos vacíos
},
invalid: {
borderColor: '#FF00E0' // Código de color hexadecimal para campos inválidos
},
valid: {
borderColor: '#0079c1' // Código de color hexadecimal para campos llenos y válidos
}
}
},
languaje: 'es', // 'es' Español | 'en' Ingles
//Elemento que personaliza el botón que finzaliza el guardado y tokenización de la tarjeta
button: {
colorText: '#ffffff', // Código de color hexadecimal para el color de las palabrás en el botón de: Alta de Tarjeta | Add Card
//text: 'Agregar Tarjeta***', //Nombre de la acción en el botón ***Se puede personalizar
backgroundColor: '#301007' // Código de color hexadecimal para el color del botón de: Alta de Tarjeta | Add Card
},
//Elemento que personaliza el diseño del iframe
iframe: {
colorText: '#65A39B', // Código de color hexadecimal para el color de la letra de todos los campos a llenar
backgroundColor: '#FFFFFF' // Código de color hexadecimal para el fondo del iframe, generalmente es blanco.
}
},
onCreateTokenSucceeded: function(token) {
console.log(token)
},
onCreateTokenError: function(error) {
console.log(error)
}
})
</script>
</body>
</html>- Así se muestra el iframe, a modo de ejemplo:
NOTA: Nosotros utilizamos la herramienta CodePen para mostrar el iframe Esta herramienta es un aliado poderoso de desarrollo, ya que te permite probar en tiempo real los comportamientos del iframe. NO DEBE CONSIDERARSE PARTE DEL DESARROLLO, puedes usar cualquier herramienta siempre y cuando, las herramientas tengan la capacidad de separar HTML, CSS y JS y que estos componentes separados funcionen como un solo componente. Recuerda incrustar el iframe en tu página/tienda en línea.

Así se muestra el iframe
IMPORTANTE:Este iframe debe estar disponible para que los clientes puedan llenar sus datos de la tarjeta, y de esta forma generar el token correspondiente. En los pasos 3 y 4 podrás comprender el flujo de implementación paso a paso en los endpoints de la API Conekta.
- El cliente, al dar Clic en Alta de tarjeta, va a generar un evento que se tiene que captar para confirmación de creación de Token Satisfactorio:

Vista del Iframe lleno
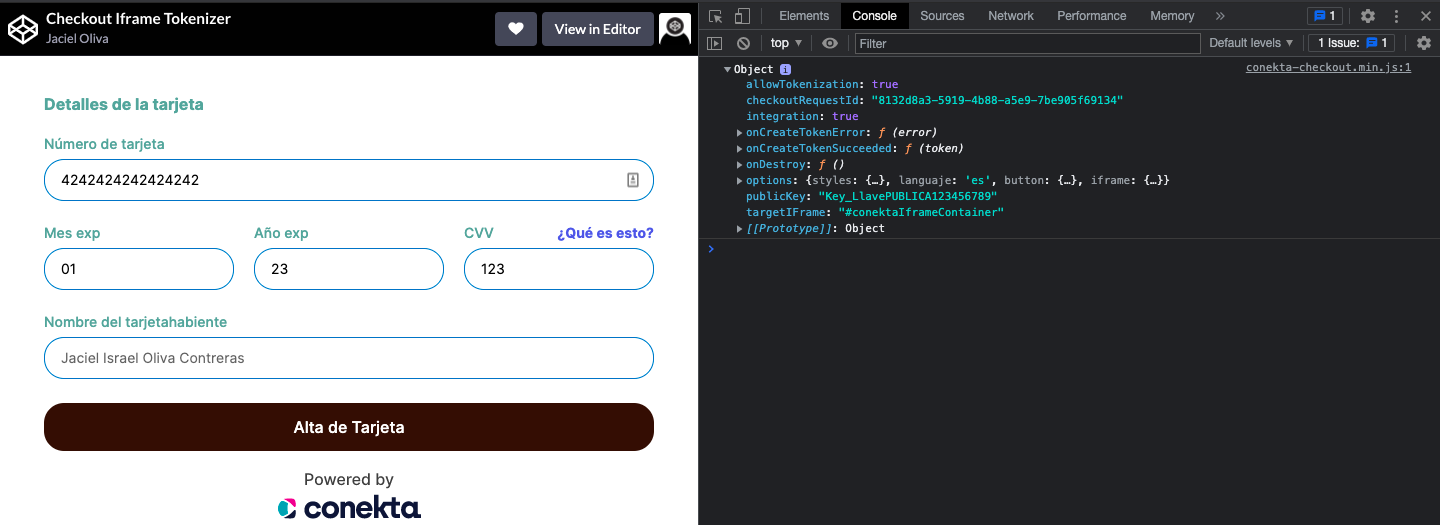
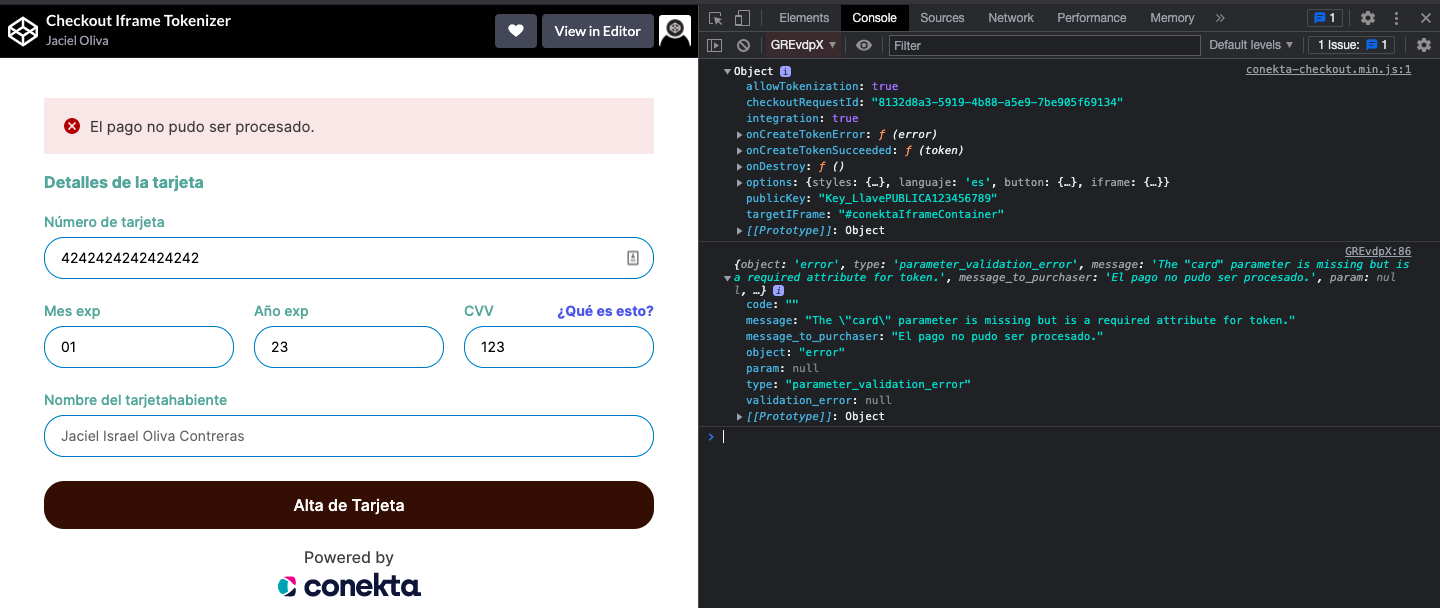
- Ahora debemos estar atentos a las notificaciones de los logs que se ejecutan en la consola, para recabar los eventos:

Vista del Iframe lleno visto desde la consola antes de dar clic en Alta de Tarjeta | Add Card
- Al dar Clic en Guardar la tarjeta, se genera un evento que se tiene que captar para confirmación de creación de Token Satisfactorio:
- En el código del Iframe se consideran el manejo de 2 eventos, tomar en cuenta su funcionamiento.
- Solo se puede guardar una tarjeta por Token. Si necesitas guardar más tarjetas, debes de crear otro token en el Paso 1.
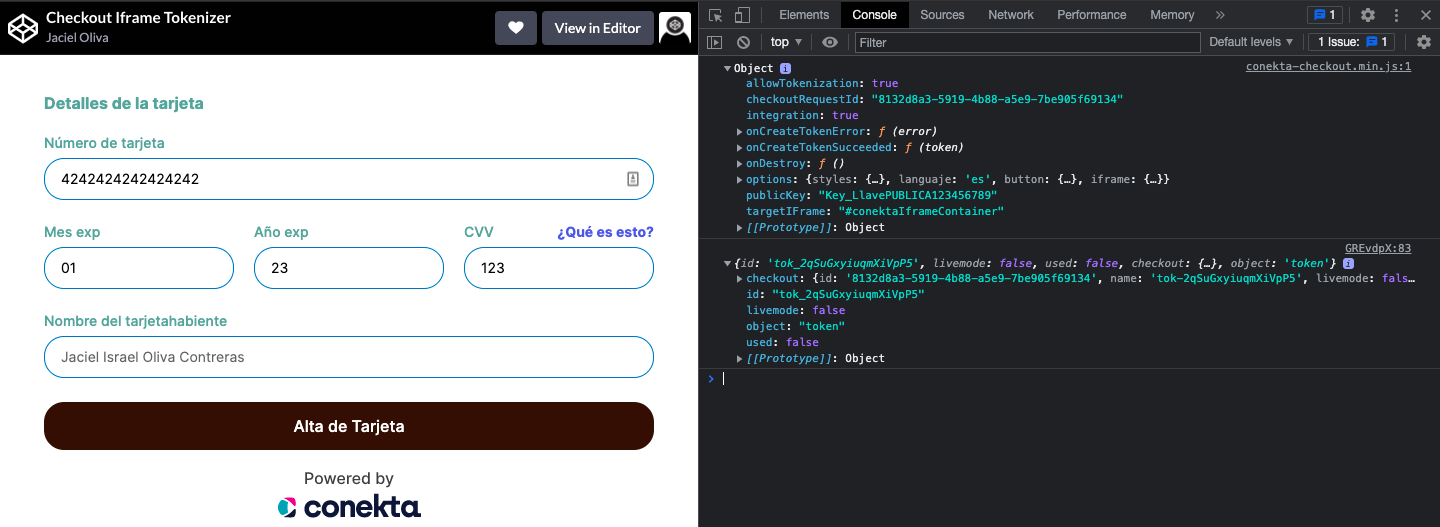
Respuesta exitosa (Una única vez)
- Primer escenario, el caso de éxito o camino feliz.
Estos eventos los tienes que recuperar dentro de tu desarrollo en tu tienda en línea

En la consola, podemos ver los eventos que se generan al tener un registro exitoso con los datos de la tarjeta. El objeto es recuperado del evento onCreateTokenSucceeded
Respuesta fallida, cuando el checkout ID ya se ha utilizado una vez
7b. Segundo escenario, este es el caso de uso de error y se muestra cuando algún elemento es incorrecto en la llamada del checkout, pero principalmente cuando el Checkout ID ya se ha utilizado con anterioridad.

Este error se genera cuando el evento ya ha sido consumido una vez y por lo tanto, ya no es útil para tokenizar nuevamente, el evento es En la consola, podemos ver los eventos que se generan al tener un registro exitoso con los datos de la tarjeta. El objeto es recuperado del evento onCreateTokenError
Paso 3: Creación y pago de orden cargo único
En este elemento, el pago se hace mediante el uso de la API, utilizando el token asociado previamente, por lo que el pago requiere llenar información disponible en la llamada de la API, llenando elementos como:
- Moneda: MXN ISO 4217: MXN. | USD también es permitido
- Array customer_info: Contiene elementos del cliente, se aceptan datos en crudo, como nombre, teléfono y correo.
- Array shipping_lines: Datos relacionados al envío, como lo son operador logístico, número de rastreo, tipo, etc.
- Array shipping_contact: Es la dirección de envío del cliente final, se aceptan datos en crudo, o solamente con el shipping_contact_id.
- Array line_items: Contiene elementos relacionados a los productos y/o servicios vendidos.
- Array charges: Contiene elementos relacionados al payment_source del pago.
- Array discount_lines: Contiene los descuentos como un elemento que engloba todos ellos, no se pueden agregar de manera granular descuentos por carrito, por monto de compra, por campaña, etc de manera separada.
- Array tax_lines: Es el objeto de los impuestos y el monto de los mismos a nivel orden, es decir, la suma del carrito de compra del cliente
- Ejemplo de la llamada y su respuesta
- Puedes apoyarte en la RECETA, que describe la creación de una orden con datos en crudo para el Web Checkout tokenizer con una orden de cargo único.
IMPORTANTE:Recuerda que la tokenización, es cuando se aplica a la seguridad de los datos, es el proceso de sustitución de un elemento de datos sensible por un equivalente no sensible denominado token, que no tiene un significado o valor extrínseco o explotable. Saber más.
Deberás crear un Token por cada tarjeta almacenada
El Token es de único uso, el token generado en el Paso 1 podrás utilizarlo 1 única vez cuando el cliente haya llenado sus datos en el Paso 2
curl --location --request POST 'https://api.conekta.io/orders' \
--header 'Accept: application/vnd.conekta-v2.0.0+json' \
--header 'Content-Type: application/json' \
-u key_xxxxxxxxxxxxxx: \
--data-raw '{
"customer_info":{
"name": "El Fulanito - The guy",
"email": "[email protected]",
"phone": "55-5555-5555"
},
"shipping_lines":[
{
"amount":33000, //Envio gratis = cero, de lo contrario, costo del envio
"carrier":"Fedex",
"method":"Airplane",
"tracking_number":"TRACK000000000123",
"object":"shipping_line"
}
],
"shipping_contact":{
"receiver":"El Fulanito - The guy",
"phone":"5555555555",
"between_streets": "Entre la principal y la secundaria",
"address":{
"street1":"CALLE Y EXTERIOR",
"city":"CDMX",
"state":"CDMX",
"country":"mx",
"residential":true,
"object":"shipping_address",
"postal_code":"06100"
}
},
"metadata":{
"Integration":"API", //Nos indica que te has integrado por tu cuenta utilizando la API Conekta
"Integration_Type":"PHP 8.0" //Nos menciona el lenguaje que utilizas para integrarte
// Objeto de Metadatos para ingresar información de interés de tu comercio y después recuperarlo por Reporting, puedes ingresar máximo 100 elementos y puedes ingresar caracteres especiales
},
"line_items": [
{
"name": "Vasija de Cerámica",
"unit_price": 33000,
"quantity": 1,
"description": "Description",
"sku": "SKU",
"tags": [
"tag1",
"tag2"
],
"brand": "Brand",
"metadata": { // Objeto de Metadatos para ingresar información de interés de tu comercio y después recuperarlo por Reporting, puedes ingresar máximo 100 elementos y puedes ingresar caracteres especiales
"Valor3": "South#23"
}
}
],
"charges":[{
"payment_method": {
"type": "card",
"token_id": "tok_2qVApm4BjLFCjVkRF" //Token generado en el punto 1, y tokenizado en el paso 2
}
}],
"discount_lines": [{
"code":"Cupón de descuento en orden sin cargo",
"amount":3515,
"type":"loyalty"
}],
"tax_lines": [
{
"description": "IVA",
"amount": 5280,
"metadata": { // Objeto de Metadatos para ingresar información de interés de tu comercio y después recuperarlo por Reporting, puedes ingresar máximo 100 elementos y puedes ingresar caracteres especiales
"IEPS": "1800"
}
}
]
}'Paso 4: Resultado final en el panel Conekta para cargo único
Token de único usoUna vez efectuado el cobro, si intentas utilizar el token en otra transacción, recibirás el siguiente mensaje de error.
{
"details": "https://files.readme.io/ed610d8-tipo_,\ "object": "error",
"type": "processing_error",
"log_id": "6146bd84fb7dfd2ea3fd34dd"
}
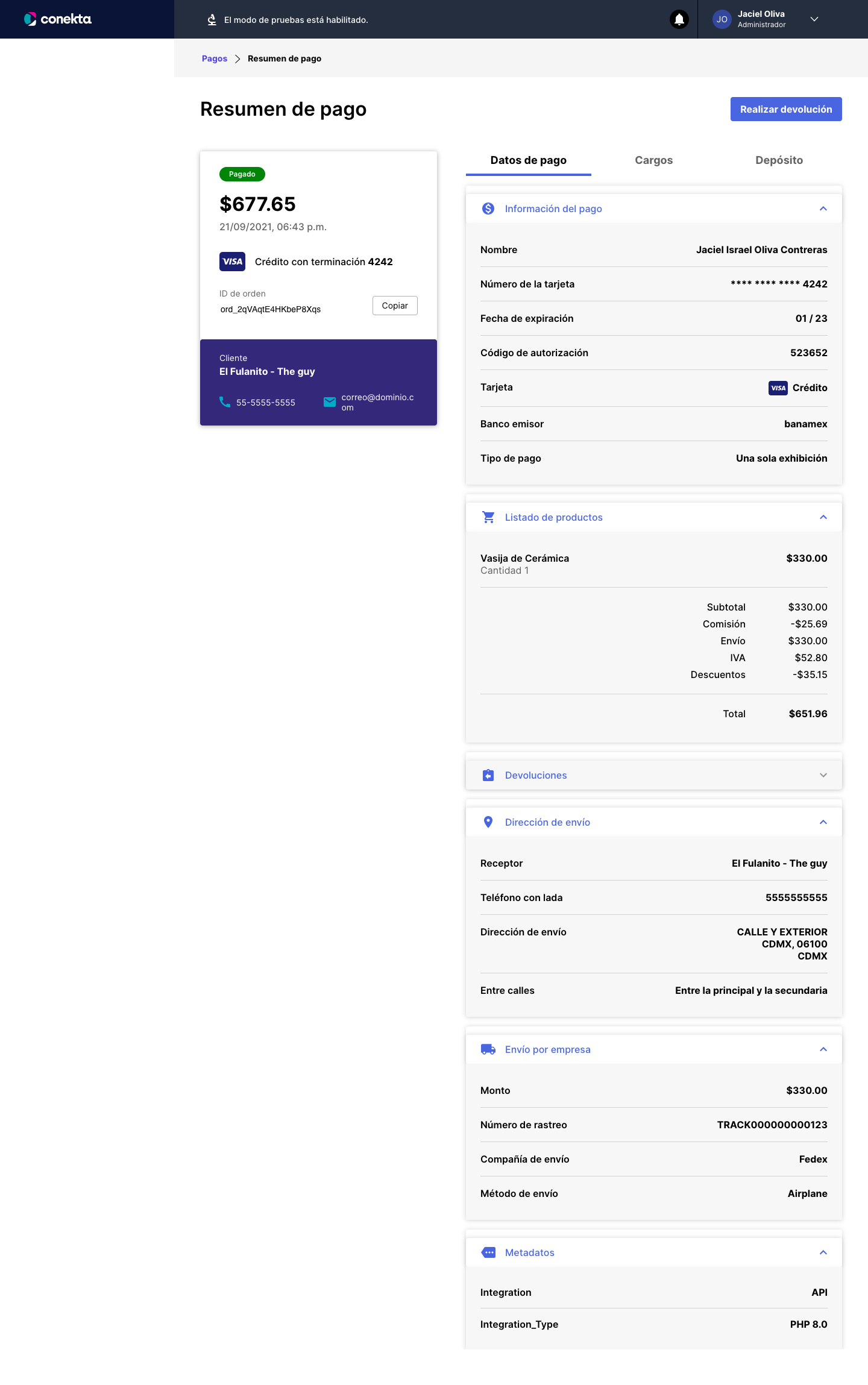
Aquí se muestran los elementos resultantes de la creación de la orden anterior:

Aquí se muestra una línea de cargo único por token.
Meses sin intereses (MSI)
Los meses sin intereses son la opción de trato que implica que se puede financiar la compra de un producto o servicio durante un tiempo sin tener que pagar el total en la fecha límite de pago, sino sólo una parcialidad establecida al inicio del pago y que no cambia hasta el final del acuerdo.
Al crear un order se generará el cargo de tu cliente. Si no deseas crear el cargo inmediato, puedes preparar la orden y después generar el cargo mandando la información del arreglo charges.
La información que debes enviar tiene que ser real ya que nuestro sistema de antifraude la necesita para revisar la veracidad de la transacción.
Meses Sin Intereses (Opcional) es un elemento opcional, pero que puedes agregar para colocar esta modalidad de cobro y potenciar tus ventas en el proceso.
IMPORTANTE:Hay algunas reglas de negocio para este método de pago en Conekta:
**Solo aplica para pagos con tarjetas de crédito emitidas desde México o desde el extranjero. (Visa, Mastercard y AMEX.)
Hay monto mínimos de compra
- 300 MXN para 3 meses sin intereses
- 600 MXN para 6 meses sin intereses
- 900 MXN para 9 meses sin intereses
- 1200 MXN para 12 meses sin intereses
- 1800 MXN para 18 meses sin intereses (Solo CitiBanamex)
Paso 5: Creación y pago de orden (MSI)
- En este elemento, el pago se hace mediante el uso de la API, utilizando el token asociado previamente, por lo que el pago requiere llenar información disponible en la llamada de la API, llenando elementos como:
- Moneda: MXN ISO 4217: MXN. | USD también es permitido
- Array customer_info: Contiene elementos del cliente, se aceptan datos en crudo, como nombre, teléfono y correo.
- Array shipping_lines: Datos relacionados al envío, como lo son operador logístico, número de rastreo, tipo, etc.
- Array shipping_contact: Es la dirección de envío del cliente final, se aceptan datos en crudo, o solamente con el shipping_contact_id.
- Array line_items: Contiene elementos relacionados a los productos y/o servicios vendidos.
- Array charges: Contiene elementos relacionados al payment_source del pago.
- Array discount_lines: Contiene los descuentos como un elemento que engloba todos ellos, no se pueden agregar de manera granular descuentos por carrito, por monto de compra, por campaña, etc de manera separada.
- Array tax_lines: Es el objeto de los impuestos y el monto de los mismos a nivel orden, es decir, la suma del carrito de compra del cliente
- Ejemplo de la llamada y su respuesta
- Puedes apoyarte en la RECETA, que describe la creación de una orden con datos en crudo para el Web Checkout tokenizer con una orden de cargo único.
curl --location --request POST 'https://api.conekta.io/orders' \
--header 'Accept: application/vnd.conekta-v2.0.0+json' \
--header 'Content-Type: application/json' \
-u key_xxxxxxxxxxxxxx: \
--data-raw '{
"customer_info":{
"name": "El Fulanito - The guy",
"email": "[email protected]",
"phone": "55-5555-5555"
},
"shipping_lines":[
{
"amount":33000, //Envio gratis = cero, de lo contrario, costo del envio
"carrier":"Fedex",
"method":"Airplane",
"tracking_number":"TRACK000000000123",
"object":"shipping_line"
}
],
"shipping_contact":{
"receiver":"El Fulanito - The guy",
"phone":"5555555555",
"between_streets": "Entre la principal y la secundaria",
"address":{
"street1":"CALLE Y EXTERIOR",
"city":"CDMX",
"state":"CDMX",
"country":"mx",
"residential":true,
"object":"shipping_address",
"postal_code":"06100"
}
},
"metadata":{
"Integration":"API", //Nos indica que te has integrado por tu cuenta utilizando la API Conekta
"Integration_Type":"PHP 8.0" //Nos menciona el lenguaje que utilizas para integrarte
// Objeto de Metadatos para ingresar información de interés de tu comercio y después recuperarlo por Reporting, puedes ingresar máximo 100 elementos y puedes ingresar caracteres especiales
},
"line_items": [
{
"name": "Vasija de Cerámica",
"unit_price": 33000,
"quantity": 1,
"description": "Description",
"sku": "SKU",
"tags": [
"tag1",
"tag2"
],
"brand": "Brand",
"metadata": { // Objeto de Metadatos para ingresar información de interés de tu comercio y después recuperarlo por Reporting, puedes ingresar máximo 100 elementos y puedes ingresar caracteres especiales
"Valor3": "South#23"
}
}
],
"charges":[{
"payment_method": {
"monthly_installments": 3,
"type": "card",
"token_id": "tok_2qV4xwdqyb7Lucadk"
}
}],
"discount_lines": [{
"code":"Cupón de descuento en orden sin cargo",
"amount":3515,
"type":"loyalty"
}],
"tax_lines": [
{
"description": "IVA",
"amount": 5280,
"metadata": { // Objeto de Metadatos para ingresar información de interés de tu comercio y después recuperarlo por Reporting, puedes ingresar máximo 100 elementos y puedes ingresar caracteres especiales
"IEPS": "1800"
}
}
]
}'{
"livemode": false,
"amount": 67765,
"currency": "MXN",
"payment_status": "paid",
"amount_refunded": 0,
"customer_info": {
"email": "[email protected]",
"phone": "55-5555-5555",
"name": "El Fulanito - The guy",
"object": "customer_info"
},
"shipping_contact": {
"receiver": "El Fulanito - The guy",
"phone": "5555555555",
"between_streets": "Entre la principal y la secundaria",
"address": {
"street1": "CALLE Y EXTERIOR",
"city": "CDMX",
"state": "CDMX",
"country": "mx",
"residential": true,
"object": "shipping_address",
"postal_code": "06100"
},
"id": "ship_cont_2qV4zGR48KbbUVFXt",
"object": "shipping_contact",
"created_at": 0
},
"object": "order",
"id": "ord_2qV4zGR48KbbUVFXu",
"metadata": {
"Integration": "API",
"Integration_Type": "PHP 8.0"
},
"created_at": 1632241099,
"updated_at": 1632241099,
"line_items": {
"object": "list",
"has_more": false,
"total": 1,
"data": [
{
"name": "Vasija de Cerámica",
"description": "Description",
"unit_price": 33000,
"quantity": 1,
"sku": "SKU",
"tags": [
"tag1",
"tag2"
],
"brand": "Brand",
"object": "line_item",
"id": "line_item_2qV4zGR48KbbUVFXo",
"parent_id": "ord_2qV4zGR48KbbUVFXu",
"metadata": {
"Valor3": "South#23"
},
"antifraud_info": {}
}
]
},
"shipping_lines": {
"object": "list",
"has_more": false,
"total": 1,
"data": [
{
"amount": 33000,
"carrier": "Fedex",
"method": "Airplane",
"tracking_number": "TRACK000000000123",
"object": "shipping_line",
"id": "ship_lin_2qV4zGR48KbbUVFXp",
"parent_id": "ord_2qV4zGR48KbbUVFXu"
}
]
},
"tax_lines": {
"object": "list",
"has_more": false,
"total": 1,
"data": [
{
"description": "IVA",
"amount": 5280,
"object": "tax_line",
"id": "tax_lin_2qV4zGR48KbbUVFXq",
"parent_id": "ord_2qV4zGR48KbbUVFXu",
"metadata": {
"IEPS": "1800"
}
}
]
},
"discount_lines": {
"object": "list",
"has_more": false,
"total": 1,
"data": [
{
"code": "Cupón de descuento en orden sin cargo",
"amount": 3515,
"type": "loyalty",
"object": "discount_line",
"id": "dis_lin_2qV4zGR48KbbUVFXr",
"parent_id": "ord_2qV4zGR48KbbUVFXu"
}
]
},
"charges": {
"object": "list",
"has_more": false,
"total": 1,
"data": [
{
"id": "614a05cb0211a64b8a6289d6",
"livemode": false,
"created_at": 1632241099,
"currency": "MXN",
"monthly_installments": 3,
"device_fingerprint": "tzl1boy515hgez0g82m8b64cqk47bgxc",
"payment_method": {
"name": "Jaciel Israel Oliva Contreras",
"exp_month": "01",
"exp_year": "23",
"auth_code": "985405",
"object": "card_payment",
"type": "credit",
"last4": "4242",
"brand": "visa",
"issuer": "banamex",
"account_type": "BANAMEX",
"country": "MX",
"fraud_indicators": []
},
"object": "charge",
"description": "Payment from order",
"status": "paid",
"amount": 67765,
"paid_at": 1632241099,
"fee": 6420,
"customer_id": "",
"order_id": "ord_2qV4zGR48KbbUVFXu"
}
]
}
}Debido a que los meses seleccionados cumplen con el monto global del valor de la orden, $300.00 MXN, se pudo generar la orden sin problema, viene en el código anterior mostrada como Respuesta a 3 MSI
Para efectos de la prueba, se decidió optar por un cargo por solicitud. Sin embargo, los meses sin intereses pueden invocarse como:
- Cargo único al expirar cada token de cada tarjeta.
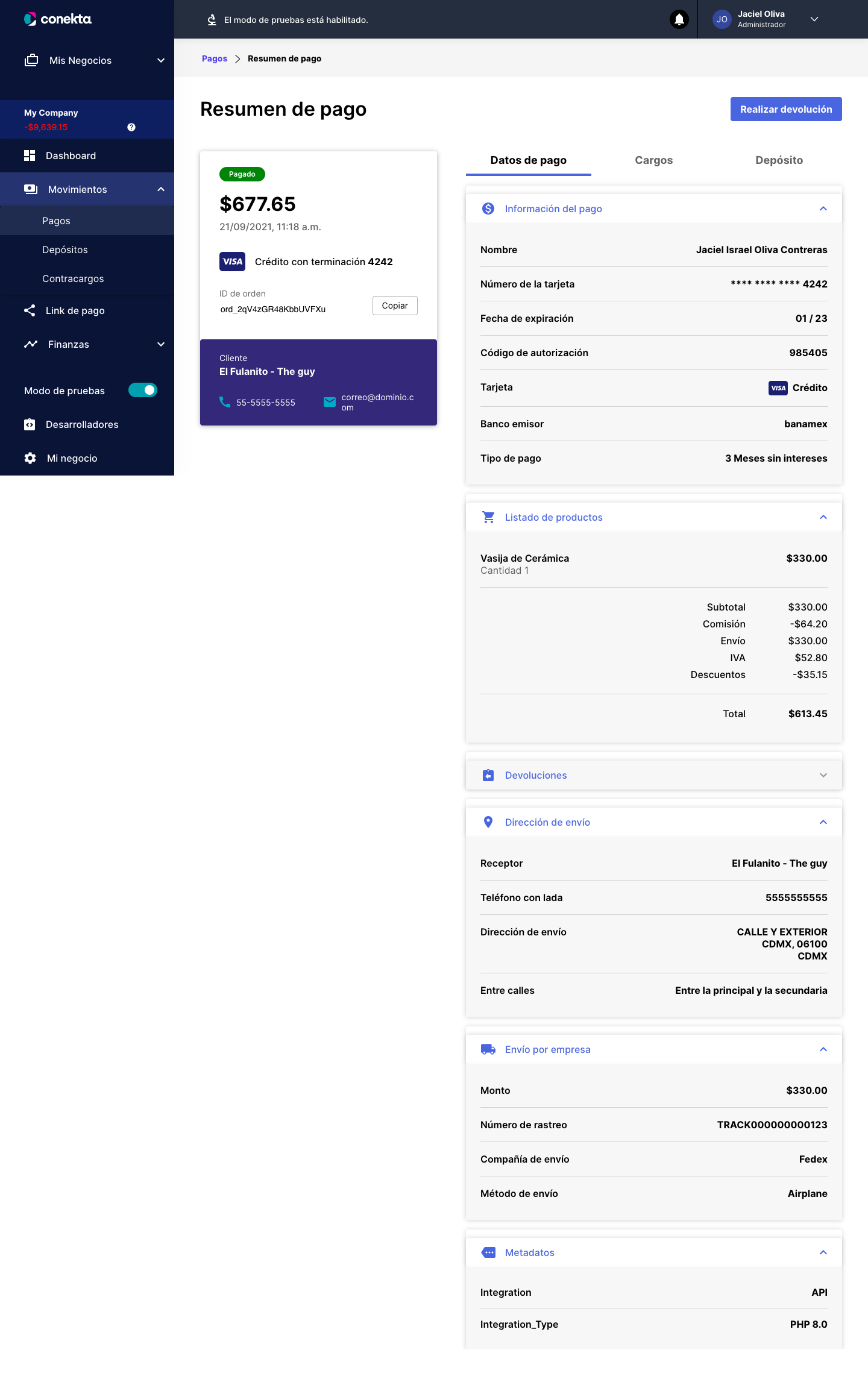
Paso 6: Resultado final de orden (MSI) en el panel Conekta
Podrás notar en La orden creada en el paso 5 al dar clic en ella > En Datos de Pago > Información del pago que se ha creado una orden con 3 meses sin intereses.

Vista de los 3 meses sin intereses
