Cargo por solicitud y meses sin intereses (MSI) Web Checkout Tokenizer
El Token es un elemento seguro para permitir la interacción de sistemas sin la necesidad de exponer datos sensibles. El token como llave o código seguro es una práctica normalizada en la actualidad y muy común. El token es una referencia (un identificador) que regresa a los datos sensibles a través de un sistema de tokenización.
La tokenización, cuando se aplica a la seguridad de los datos, es el proceso de sustitución de un elemento de datos sensible por un equivalente no sensible denominado token, que no tiene un significado o valor extrínseco o explotable. Saber más.
Indispensable:
Elementos clave para el proceso de tokenización
-
Deberás crear un Token por cada tarjeta almacenada
-
El Token es de único uso
-
Puedes cambiar en las llamadas el uso de token por el source, para habilitar las tarjetas tokenizadas para generar cargos a tus clientes cada vez que ellos lo necesiten.
-
Puedes utilizar las tarjetas de prueba, en tu cuenta Conekta, en ambiente pruebas para agilizar el desarrollo.
Paso 1: Crear un token
- Puedes revisar para este efecto la referencia API.
- También puedes revisar la RECETA, que describe la creación de un token.
- A continuación, te mostramos la petición a la API y el cURL de la llamada, así como una respuesta JSON de la API:
curl --location --request POST 'https://api.conekta.io/tokens' \
--header 'Accept: application/vnd.conekta-v2.0.0+json' \
--header 'Content-Type: application/json' \
-u key_xxxxxxxxxxxxxx: \
--data-raw '{
"checkout": {
"returns_control_on": "Token"
}
}'{
"id": "tok_2qSuGxyiuqmXiVpP5", //IMPORTANTE Parámetro clave 1
"livemode": false,
"used": false,
"checkout": {
"id": "8132d8a3-5919-4b88-a5e9-7be905f69134", //IMPORTANTE Parámetro clave 2
"name": "tok-2qSuGxyiuqmXiVpP5",
"livemode": false,
"emails_sent": 0,
"paid_payments_count": 0,
"sms_sent": 0,
"status": "Issued",
"type": "Integration",
"recurrent": false,
"starts_at": 1631595600,
"expires_at": 1631854799,
"allowed_payment_methods": [
"card"
],
"exclude_card_networks": [],
"needs_shipping_contact": false,
"monthly_installments_options": [],
"monthly_installments_enabled": false,
"force_3ds_flow": false,
"metadata": {},
"can_not_expire": false,
"object": "checkout",
"on_demand_enabled": false // Menciona si los cargos bajo demanda estan activados.
},
"object": "token"
}IMPORTANTE: Considerar el Id que es el Token que debes de guardar, es el identificador de los datos de la tarjeta y lo usarás en la creación del Customer
Token ID"id": " tok_2qSuGxyiuqmXiVpP5 "
IMPORTANTE: Dentro del objeto de Checkout, toma en cuenta el Id , este lo tendrás que colocar dentro del Checkout Iframe, que inicializará el iframe para captura de datos de tarjeta.
Checkout ID"checkout": {
"id": " 8132d8a3-5919-4b88-a5e9-7be905f69134 ",
...
Paso 2: Inicializar el iframe
Un iframe es un documento HTML que está incrustado dentro de otro en un sitio Web.
- El iframe se compone de una parte de HTML y una parte de JavaScript
<html>
<head>
<meta charset="utf-8">
<title>Checkout</title>
<script type="text/javascript" src="https://pay.conekta.com/v1.0/js/conekta-checkout.min.js"></script>
</head>
<body>
<div id="conektaIframeContainer" style="height: 1350px;"></div>
<script type="text/javascript">
window.ConektaCheckoutComponents.Card({
targetIFrame: "#conektaIframeContainer",
//Este componente "allowTokenization" permite personalizar el tokenizador, por lo que su valor siempre será TRUE
allowTokenization: true,
checkoutRequestId: "8132d8a3-5919-4b88-a5e9-7be905f69134", // // Checkout request ID, es el mismo ID generado en el paso 1
publicKey: "Key_LlavePUBLICA123456789", // Llaves: https://developers.conekta.com/docs/como-obtener-tus-api-keys
options: {
styles: {
// inputType modifica el diseño del Web Checkout Tokenizer
// inputType: 'basic' // 'basic' | 'rounded' | 'line'
inputType: 'rounded',
// buttonType modifica el diseño de los campos de llenado de información del Web Checkout Tokenizer
// buttonType: 'basic' // 'basic' | 'rounded' | 'sharp'
buttonType: 'rounded',
//Elemento que personaliza el borde de color de los elementos
states: {
empty: {
borderColor: '#FFAA00' // Código de color hexadecimal para campos vacíos
},
invalid: {
borderColor: '#FF00E0' // Código de color hexadecimal para campos inválidos
},
valid: {
borderColor: '#0079c1' // Código de color hexadecimal para campos llenos y válidos
}
}
},
languaje: 'es', // 'es' Español | 'en' Ingles
//Elemento que personaliza el botón que finzaliza el guardado y tokenización de la tarjeta
button: {
colorText: '#ffffff', // Código de color hexadecimal para el color de las palabrás en el botón de: Alta de Tarjeta | Add Card
//text: 'Agregar Tarjeta***', //Nombre de la acción en el botón ***Se puede personalizar
backgroundColor: '#301007' // Código de color hexadecimal para el color del botón de: Alta de Tarjeta | Add Card
},
//Elemento que personaliza el diseño del iframe
iframe: {
colorText: '#65A39B', // Código de color hexadecimal para el color de la letra de todos los campos a llenar
backgroundColor: '#FFFFFF' // Código de color hexadecimal para el fondo del iframe, generalmente es blanco.
}
},
onCreateTokenSucceeded: function(token) {
console.log(token)
},
onCreateTokenError: function(error) {
console.log(error)
}
})
</script>
</body>
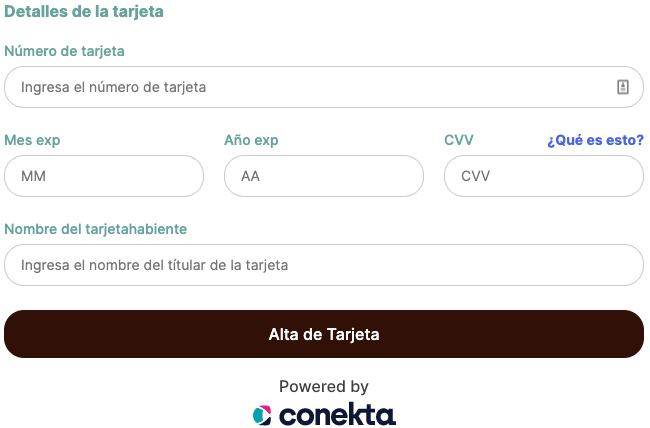
</html>- Así se muestra el iframe, a modo de ejemplo:
NOTA: Nosotros utilizamos la herramienta CodePen para mostrar el iframe Esta herramienta es un aliado poderoso de desarrollo, ya que te permite probar en tiempo real los comportamientos del iframe. NO DEBE CONSIDERARSE PARTE DEL DESARROLLO, puedes usar cualquier herramienta siempre y cuando, las herramientas tengan la capacidad de separar HTML, CSS y JS y que estos componentes separados funcionen como un solo componente. Recuerda incrustar el iframe en tu página/tienda en línea.

Así se muestra el iframe
IMPORTANTE:Este iframe debe estar disponible para que los clientes puedan llenar sus datos de la tarjeta, y de esta forma generar el token correspondiente. En los pasos 3 y 4 podrás comprender el flujo de implementación paso a paso en los endpoints de la API Conekta.
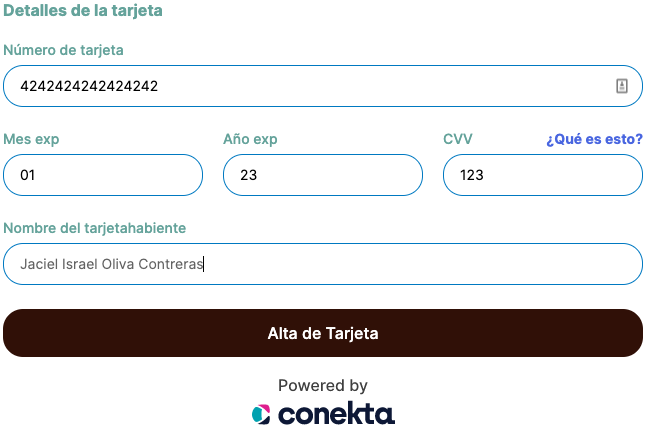
- El cliente, al dar Clic en Alta de tarjeta, va a generar un evento que se tiene que captar para confirmación de creación de Token Satisfactorio:

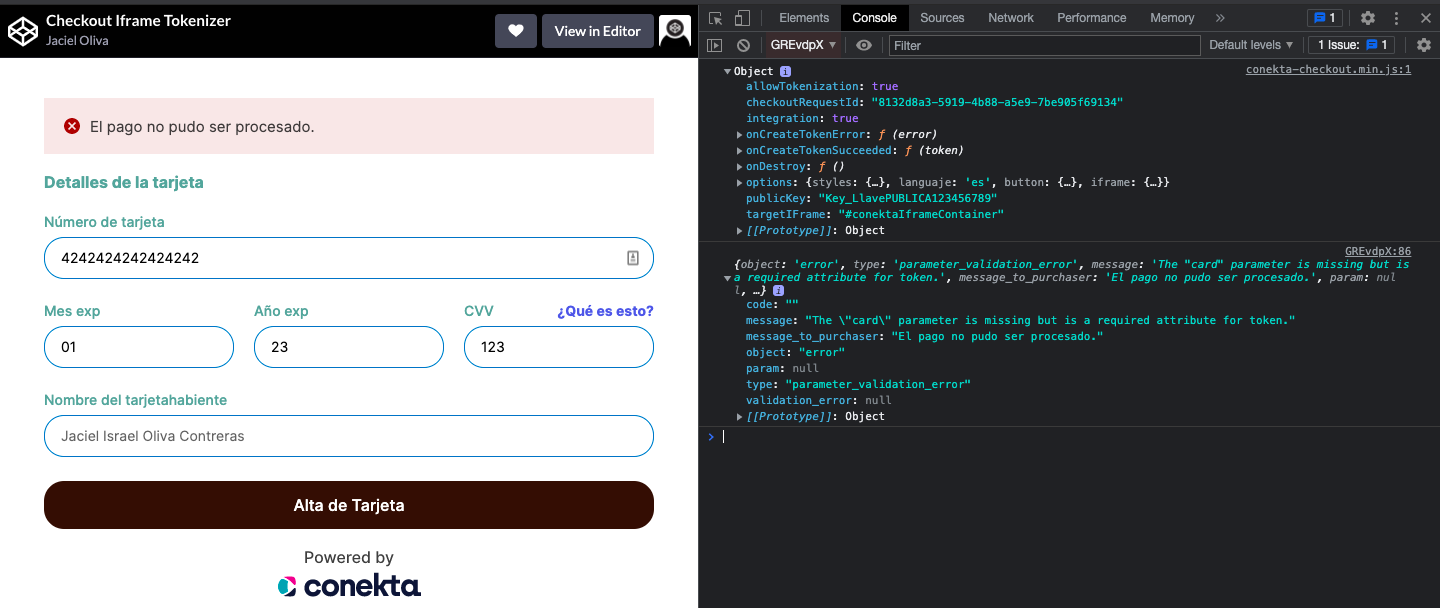
Vista del Iframe lleno
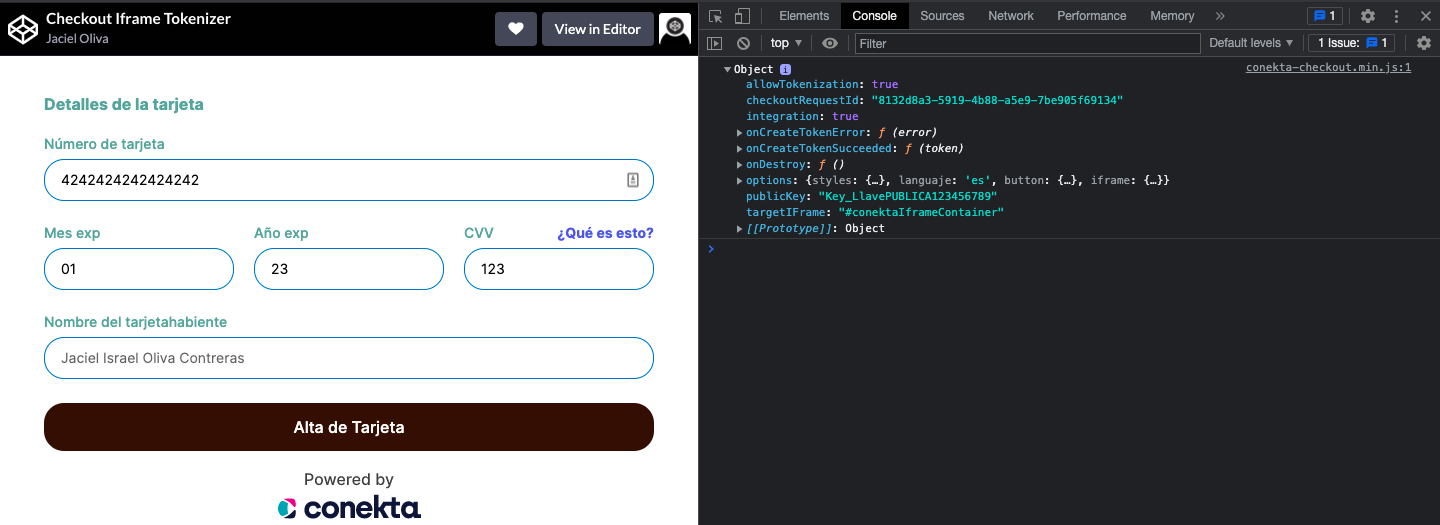
- Ahora debemos estar atentos a las notificaciones de los logs que se ejecutan en la consola, para recabar los eventos:

Vista del Iframe lleno visto desde la consola antes de dar clic en Alta de Tarjeta | Add Card
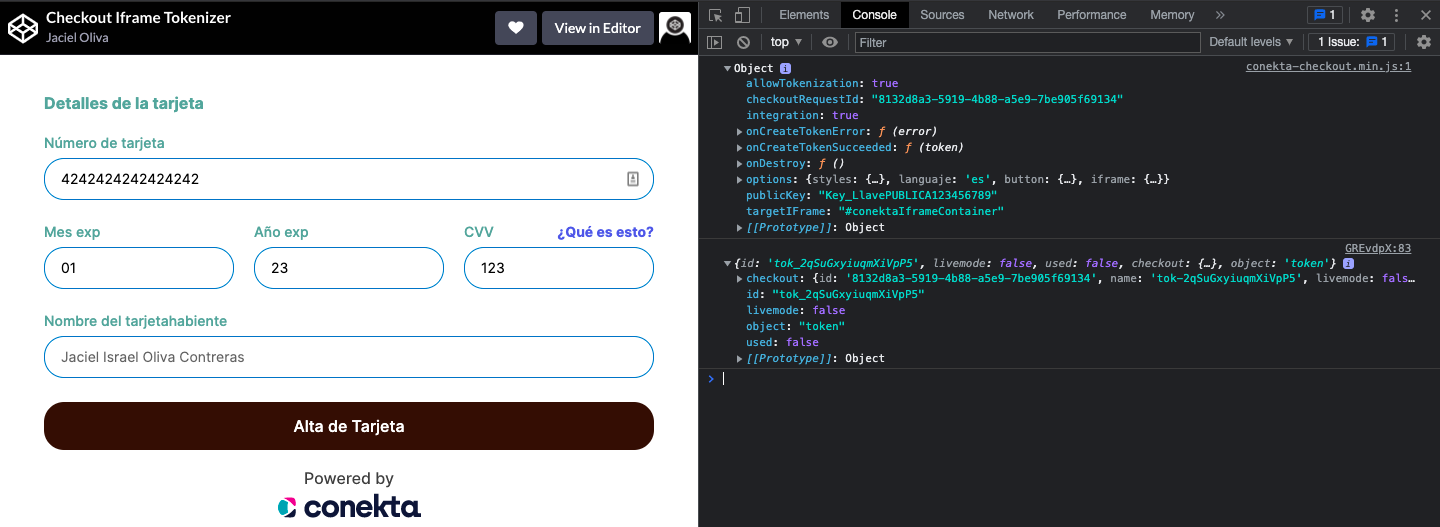
- Al dar Clic en Guardar la tarjeta, se genera un evento que se tiene que captar para confirmación de creación de Token Satisfactorio:
- En el código del Iframe se consideran el manejo de 2 eventos, tomar en cuenta su funcionamiento.
- Solo se puede guardar una tarjeta por Token. Si necesitas guardar más tarjetas, debes de crear otro token en el Paso 1.
Respuesta exitosa (Una única vez)
- Primer escenario, el caso de éxito o camino feliz.
Estos eventos los tienes que recuperar dentro de tu desarrollo en tu tienda en línea

En la consola, podemos ver los eventos que se generan al tener un registro exitoso con los datos de la tarjeta. El objeto es recuperado del evento onCreateTokenSucceeded
Respuesta fallida, cuando el checkout ID ya se ha utilizado una vez
7b. Segundo escenario, este es el caso de uso de error y se muestra cuando algún elemento es incorrecto en la llamada del checkout, pero principalmente cuando el Checkout ID ya se ha utilizado con anterioridad.

Este error se genera cuando el evento ya ha sido consumido una vez y por lo tanto, ya no es útil para tokenizar nuevamente, el evento es En la consola, podemos ver los eventos que se generan al tener un registro exitoso con los datos de la tarjeta. El objeto es recuperado del evento onCreateTokenError
Paso 3: Creación de cliente
- Puedes revisar para este efecto la referencia API.
- También puedes revisar la RECETA, que te permite crear un cliente.
- El Token previamente creado, lo unirás con la creación de un Customer:
- A continuación, te mostramos la petición a la API y el cURL de la llamada, así como una respuesta JSON de la API:
curl --location --request POST 'https://api.conekta.io/customers' \
--header 'Accept: application/vnd.conekta-v2.0.0+json' \
--header 'Content-Type: application/json' \
--header 'Authorization: Basic S2V5X0xsYXZlUFJJVkFEQTEyMzQ1Njc4OQ==' \
--data-raw '{
"name": "El Fulanito - The guy",
"email": "[email protected]",
"phone": "55-5555-5555"
//Si se decide crear un cliente con un token asociado: https://developers.conekta.com/page/web-checkout-tokenizer
//"payment_sources": [{
//"type": "card",
//"token_id": "tok_2q6cyio5sDqCyvYh7" //Este token se crea en el paso 1 de la implementación del Web Checkout tokenizer y asegurate de haber unido los datos de la tarjeta con el token, mediante el iframe del paso 2.
//}]
}'{
"livemode": false,
"name": "El Fulanito - The guy",
"email": "[email protected]",
"phone": "55-5555-5555",
"id": "cus_1a2b3c4d5e6f7g8h",
"object": "customer",
"created_at": 1631659751,
"corporate": false,
"custom_reference": "",
"default_payment_source_id": "src_1a2b3c4d5e6f7g8h", //Si el payment source es el primero en crear para el cliente, será en automático el default
//Payment Sources es un objeto que solamente se crea cuando se agrega en el request un token desde el Web Checkout Tokenizer
"payment_sources": {
"object": "list",
"has_more": false,
"total": 1,
"data": [
{
"id": "src_1a2b3c4d5e6f7g8h",
"object": "payment_source",
"type": "card",
"created_at": 1631659751,
"last4": "4242",
"bin": "424242",
"card_type": "credit",
"exp_month": "01",
"exp_year": "23",
"brand": "visa",
"name": "Jaciel Israel Oliva Contreras",
"parent_id": "cus_1a2b3c4d5e6f7g8h",
"default": true,
"visible_on_checkout": false
}
]
}
}- Considera el Id que representa al Customer, será usado en el siguiente paso para realizar los cargos en las órdenes.
Customer ID"id": " cus_1a2b3c4d5e6f7g8h ",
Paso 4: Creación y pago de orden
- Considera colocar el Customer ID generado en el paso previo, es utilizado para realizar los cargos bajo demanda hacia el Customer.
En este elemento, el pago se hace mediante el uso de la API, referenciando el customer_id y el payment_source asociados previamente, por lo que el pago requiere llenar información disponible en la llamada de la API, llenando elementos como:
- Moneda: MXN ISO 4217: MXN. | USD también es permitido
- Array customer_info: Contiene elementos del cliente, se aceptan datos en crudo, o solamente con el customer_id que sea valido.
- Array shipping_lines: Datos relacionados al envío, como lo son operador logístico, número de rastreo, tipo, etc.
- Array shipping_contact: Es la dirección de envío del cliente final, se aceptan datos en crudo, o solamente con el shipping_contact_id.
- Array line_items: Contiene elementos relacionados a los productos y/o servicios vendidos.
- Array charges: Contiene elementos relacionados al payment_source del pago.
- Array discount_lines: Contiene los descuentos como un elemento que engloba todos ellos, no se pueden agregar de manera granular descuentos por carrito, por monto de compra, por campaña, etc de manera separada.
- Array tax_lines: Es el objeto de los impuestos y el monto de los mismos a nivel orden, es decir, la suma del carrito de compra del cliente
- Ejemplo de la llamada y su respuesta
- Puedes apoyarte en la RECETA, que describe la creación de una orden con datos en crudo para el Web Checkout tokenizer
A continuación, te mostramos la petición a la API y el cURL de la llamada, así como una respuesta JSON de la API
curl --location --request POST 'https://api.conekta.io/orders' \
--header 'Accept: application/vnd.conekta-v2.0.0+json' \
--header 'Content-Type: application/json' \
--header 'Authorization: Basic S2V5X0xsYXZlUFJJVkFEQTEyMzQ1Njc4OQ==' \
--data-raw '{
"customer_info":{
"customer_id":"cus_2qUBQEkFJ7Kw4GVTJ" //Solo con el ID es suficiente, dado que en el PASO 3 asociamos la tarjeta tokenizada a un cliente, es indispensable agregar el ID, si el cliente ya existiera, solo con el ID va a funcionar.
},
"shipping_lines":[
{
"amount":4321, //Envio gratis = cero, de lo contrario, costo del envio
"carrier":"Fedex",
"method":"Airplane",
"tracking_number":"TRACK000000000123",
"object":"shipping_line"
}
],
"shipping_contact":{
"receiver":"El Fulanito - The guy",
"phone":"5555555555",
"between_streets": "Entre la principal y la secundaria",
"address":{
"street1":"CALLE Y EXTERIOR",
"city":"CDMX",
"state":"CDMX",
"country":"mx",
"residential":true,
"object":"shipping_address",
"postal_code":"06100"
}
},
"metadata":{
"Integration":"API", //Nos indica que te has integrado por tu cuenta utilizando la API Conekta
"Integration_Type":"PHP 8.0" //Nos menciona el lenguaje que utilizas para integrarte
// Objeto de Metadatos para ingresar información de interés de tu comercio y después recuperarlo por Reporting, puedes ingresar máximo 100 elementos y puedes ingresar caracteres especiales
},
"line_items": [
{
"name": "Vasija de Cerámica",
"unit_price": 20015,
"quantity": 1,
"description": "Description",
"sku": "SKU",
"tags": [
"tag1",
"tag2"
],
"brand": "Brand",
"metadata": { // Objeto de Metadatos para ingresar información de interés de tu comercio y después recuperarlo por Reporting, puedes ingresar máximo 100 elementos y puedes ingresar caracteres especiales
"Valor3": "South#23"
}
}
],
"charges":[{
"payment_method": {
"type": "default"
}
}],
"discount_lines": [{
"code":"Cupón de descuento en orden sin cargo",
"amount":1000,
"type":"loyalty"
}],
"tax_lines": [
{
"description": "IVA",
"amount": 3893,
"metadata": { // Objeto de Metadatos para ingresar información de interés de tu comercio y después recuperarlo por Reporting, puedes ingresar máximo 100 elementos y puedes ingresar caracteres especiales
"IEPS": "1800"
}
}
]
}'{
"livemode": false,
"amount": 28230,
"currency": "MXN",
"payment_status": "paid",
"amount_refunded": 0,
"customer_info": {
"email": "[email protected]",
"phone": "55-5555-5555",
"name": "El Fulanito - The guy",
"corporate": false,
"customer_id": "cus_2qUBQEkFJ7Kw4GVTJ",
"object": "customer_info"
},
"shipping_contact": {
"receiver": "El Fulanito - The guy",
"phone": "5555555555",
"between_streets": "Entre la principal y la secundaria",
"address": {
"street1": "CALLE Y EXTERIOR",
"city": "CDMX",
"state": "CDMX",
"country": "mx",
"residential": true,
"object": "shipping_address",
"postal_code": "06100"
},
"id": "ship_cont_2qVV5EMW1oUgFv4CA",
"object": "shipping_contact",
"created_at": 0
},
"object": "order",
"id": "ord_2qVV5EMW1oUgFv4CB",
"metadata": {
"Integration": "API",
"Integration_Type": "PHP 8.0"
},
"created_at": 1632350848,
"updated_at": 1632350849,
"line_items": {
"object": "list",
"has_more": false,
"total": 1,
"data": [
{
"name": "Vasija de Cerámica",
"description": "Description",
"unit_price": 20015,
"quantity": 1,
"sku": "SKU",
"tags": [
"tag1",
"tag2"
],
"brand": "Brand",
"object": "line_item",
"id": "line_item_2qVV5EMW1oUgFv4C5",
"parent_id": "ord_2qVV5EMW1oUgFv4CB",
"metadata": {
"Valor3": "South#23"
},
"antifraud_info": {}
}
]
},
"shipping_lines": {
"object": "list",
"has_more": false,
"total": 1,
"data": [
{
"amount": 4321,
"carrier": "Fedex",
"method": "Airplane",
"tracking_number": "TRACK000000000123",
"object": "shipping_line",
"id": "ship_lin_2qVV5EMW1oUgFv4C6",
"parent_id": "ord_2qVV5EMW1oUgFv4CB"
}
]
},
"tax_lines": {
"object": "list",
"has_more": false,
"total": 1,
"data": [
{
"description": "IVA",
"amount": 3893,
"object": "tax_line",
"id": "tax_lin_2qVV5EMW1oUgFv4C7",
"parent_id": "ord_2qVV5EMW1oUgFv4CB",
"metadata": {
"IEPS": "1800"
}
}
]
},
"discount_lines": {
"object": "list",
"has_more": false,
"total": 1,
"data": [
{
"code": "Cupón de descuento en orden sin cargo",
"amount": 1000,
"type": "loyalty",
"object": "discount_line",
"id": "dis_lin_2qVV5EMW1oUgFv4C8",
"parent_id": "ord_2qVV5EMW1oUgFv4CB"
}
]
},
"charges": {
"object": "list",
"has_more": false,
"total": 1,
"data": [
{
"id": "614bb28141de27688ca2ac48",
"livemode": false,
"created_at": 1632350849,
"currency": "MXN",
"payment_method": {
"name": "Jaciel Israel Oliva Contreras",
"exp_month": "01",
"exp_year": "23",
"auth_code": "092063",
"object": "card_payment",
"type": "credit",
"last4": "4242",
"brand": "visa",
"issuer": "banamex",
"account_type": "BANAMEX",
"country": "MX",
"fraud_indicators": []
},
"object": "charge",
"description": "Payment from order",
"status": "paid",
"amount": 27229,
"paid_at": 1632350849,
"fee": 1206,
"customer_id": "cus_2qUBQEkFJ7Kw4GVTJ",
"order_id": "ord_2qVV5EMW1oUgFv4CB"
}
]
}
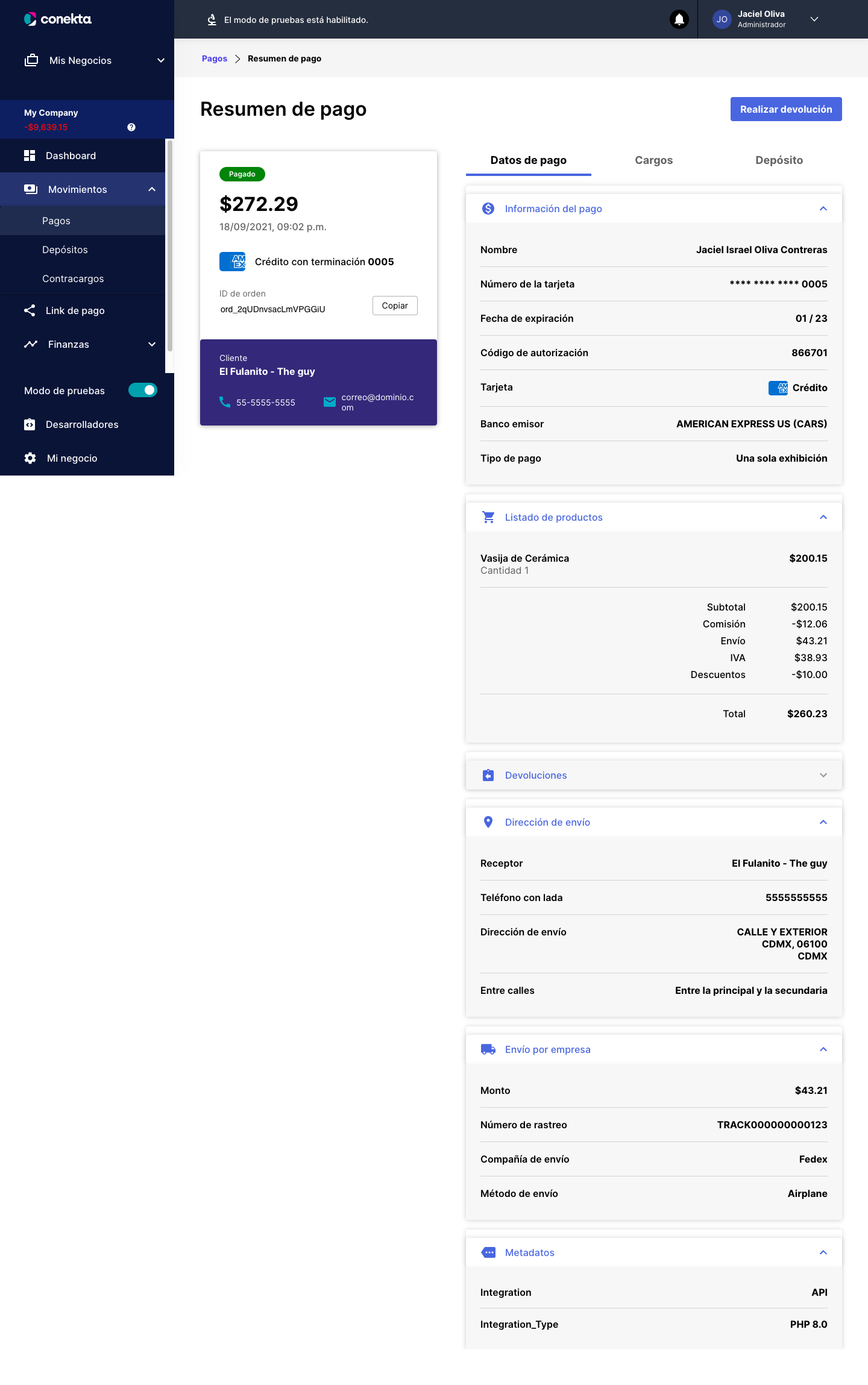
}Paso 5: Resultado final en el panel Conekta
Aquí se muestran los elementos resultantes de la creación de la orden anterior:

Paso 6: Intentar con otra tarjeta
Deberás repetir el Paso 1 y el Paso 2, esto con objeto de permitir al cliente colocar su tarjeta y datos relacionados a la tarjeta de manera segura.
De esta manera podrás relacionar un ID de cliente con un nuevo ID de tarjeta
Una vez que cuentes con un nuevo token de la tarjeta, podrás crear un método de pago:
curl --location --request POST 'https://api.conekta.io/customers/cus_2qUBQEkFJ7Kw4GVTJ/payment_sources/' \
--header 'Accept: application/vnd.conekta-v2.0.0+json' \
--header 'Content-Type: application/json' \
--header 'Authorization: Basic S2V5X0xsYXZlUFJJVkFEQTEyMzQ1Njc4OQ==' \
--data-raw '{
"type": "card",
"token_id":"tok_test_visa_4242" //Token generado en el paso 1 y tokenizado en el paso 2
}
'{
"id": "src_2qVV1yuuK6ojdmp9V",
"object": "payment_source",
"type": "card",
"created_at": 1632350593,
"last4": "4242",
"bin": "424242",
"card_type": "credit",
"exp_month": "09",
"exp_year": "22",
"brand": "visa",
"name": "Jorge Lopez",
"parent_id": "cus_2qUBQEkFJ7Kw4GVTJ",
"default": false,
"visible_on_checkout": false
}Meses sin intereses (MSI)
Los meses sin intereses son la opción de trato que implica que se puede financiar la compra de un producto o servicio durante un tiempo sin tener que pagar el total en la fecha límite de pago, sino sólo una parcialidad establecida al inicio del pago y que no cambia hasta el final del acuerdo.
Al crear un order se generará el cargo de tu cliente. Si no deseas crear el cargo inmediato, puedes preparar la orden y después generar el cargo mandando la información del arreglo charges.
La información que debes enviar tiene que ser real ya que nuestro sistema de antifraude la necesita para revisar la veracidad de la transacción.
Meses Sin Intereses (Opcional) es un elemento opcional, pero que puedes agregar para colocar esta modalidad de cobro y potenciar tus ventas en el proceso.
IMPORTANTE:Hay algunas reglas de negocio para este método de pago en Conekta:
**Solo aplica para pagos con tarjetas de crédito emitidas desde México o desde el extranjero. (Visa, Mastercard y AMEX.)
Hay monto mínimos de compra
- 300 MXN para 3 meses sin intereses
- 600 MXN para 6 meses sin intereses
- 900 MXN para 9 meses sin intereses
- 1200 MXN para 12 meses sin intereses
- 1800 MXN para 18 meses sin intereses (Solo CitiBanamex)
Paso 7: Creación y pago de orden (MSI)
- Considera colocar el Customer ID generado en el paso previo, es utilizado para realizar los cargos bajo demanda hacia el Customer.
En este elemento, el pago se hace mediante el uso de la API, referenciando el customer_id y el payment_source asociados previamente, por lo que el pago requiere llenar información disponible en la llamada de la API, llenando elementos como:
- Moneda: MXN ISO 4217: MXN. | USD también es permitido
- Array customer_info: Contiene elementos del cliente, se aceptan datos en crudo, o solamente con el customer_id que sea valido.
- Array shipping_lines: Datos relacionados al envío, como lo son operador logístico, número de rastreo, tipo, etc.
- Array shipping_contact: Es la dirección de envío del cliente final, se aceptan datos en crudo, o solamente con el shipping_contact_id.
- Array line_items: Contiene elementos relacionados a los productos y/o servicios vendidos.
- Array charges: Contiene elementos relacionados al payment_source del pago.
- Array discount_lines: Contiene los descuentos como un elemento que engloba todos ellos, no se pueden agregar de manera granular descuentos por carrito, por monto de compra, por campaña, etc de manera separada.
- Array tax_lines: Es el objeto de los impuestos y el monto de los mismos a nivel orden, es decir, la suma del carrito de compra del cliente
- Ejemplo de la llamada y su respuesta
- Puedes apoyarte en la RECETA, que describe la creación de una orden con datos en crudo para el Web Checkout tokenizer
curl --location --request POST 'https://api.conekta.io/orders' \
--header 'Accept: application/vnd.conekta-v2.0.0+json' \
--header 'Content-Type: application/json' \
--header 'Authorization: Basic S2V5X0xsYXZlUFJJVkFEQTEyMzQ1Njc4OQ==' \
--data-raw '{
"customer_info":{
"customer_id":"cus_2qUBQEkFJ7Kw4GVTJ" //Solo con el ID es suficiente, dado que en el PASO 3 asociamos la tarjeta tokenizada a un cliente, es indispensable agregar el ID, si el cliente ya existiera, solo con el ID va a funcionar.
},
"shipping_lines":[
{
"amount":5678, //Envio gratis = cero, de lo contrario, costo del envio
"carrier":"Fedex",
"method":"Airplane",
"tracking_number":"TRACK000000000123",
"object":"shipping_line"
}
],
"shipping_contact":{
"receiver":"El Fulanito - The guy",
"phone":"5555555555",
"between_streets": "Entre la principal y la secundaria",
"address":{
"street1":"CALLE Y EXTERIOR",
"city":"CDMX",
"state":"CDMX",
"country":"mx",
"residential":true,
"object":"shipping_address",
"postal_code":"06100"
}
},
"metadata":{
"Integration":"API", //Nos indica que te has integrado por tu cuenta utilizando la API Conekta
"Integration_Type":"PHP 8.0" //Nos menciona el lenguaje que utilizas para integrarte
// Objeto de Metadatos para ingresar información de interés de tu comercio y después recuperarlo por Reporting, puedes ingresar máximo 100 elementos y puedes ingresar caracteres especiales
},
"line_items": [
{
"name": "Vasija de Cerámica",
"unit_price": 45678,
"quantity": 1,
"description": "Description",
"sku": "SKU",
"tags": [
"tag1",
"tag2"
],
"brand": "Brand",
"metadata": { // Objeto de Metadatos para ingresar información de interés de tu comercio y después recuperarlo por Reporting, puedes ingresar máximo 100 elementos y puedes ingresar caracteres especiales
"Valor3": "South#23"
}
}
],
"charges":[{
"payment_method": {
"monthly_installments": 3,
"type": "default"
}
}],
"discount_lines": [{
"code":"Cupón de descuento en orden sin cargo",
"amount":1000,
"type":"loyalty"
}],
"tax_lines": [
{
"description": "IVA",
"amount": 3893,
"metadata": { // Objeto de Metadatos para ingresar información de interés de tu comercio y después recuperarlo por Reporting, puedes ingresar máximo 100 elementos y puedes ingresar caracteres especiales
"IEPS": "1800"
}
}
]
}'{
"livemode": false,
"amount": 54249,
"currency": "MXN",
"payment_status": "paid",
"amount_refunded": 0,
"customer_info": {
"email": "[email protected]",
"phone": "55-5555-5555",
"name": "El Fulanito - The guy",
"corporate": false,
"customer_id": "cus_2qUBQEkFJ7Kw4GVTJ",
"object": "customer_info"
},
"shipping_contact": {
"receiver": "El Fulanito - The guy",
"phone": "5555555555",
"between_streets": "Entre la principal y la secundaria",
"address": {
"street1": "CALLE Y EXTERIOR",
"city": "CDMX",
"state": "CDMX",
"country": "mx",
"residential": true,
"object": "shipping_address",
"postal_code": "06100"
},
"id": "ship_cont_2qV7wWU4kBd8FJw6j",
"object": "shipping_contact",
"created_at": 0
},
"object": "order",
"id": "ord_2qV7wWU4kBd8FJw6k",
"metadata": {
"Integration": "API",
"Integration_Type": "PHP 8.0"
},
"created_at": 1632254552,
"updated_at": 1632254553,
"line_items": {
"object": "list",
"has_more": false,
"total": 1,
"data": [
{
"name": "Vasija de Cerámica",
"description": "Description",
"unit_price": 45678,
"quantity": 1,
"sku": "SKU",
"tags": [
"tag1",
"tag2"
],
"brand": "Brand",
"object": "line_item",
"id": "line_item_2qV7wWU4kBd8FJw6e",
"parent_id": "ord_2qV7wWU4kBd8FJw6k",
"metadata": {
"Valor3": "South#23"
},
"antifraud_info": {}
}
]
},
"shipping_lines": {
"object": "list",
"has_more": false,
"total": 1,
"data": [
{
"amount": 5678,
"carrier": "Fedex",
"method": "Airplane",
"tracking_number": "TRACK000000000123",
"object": "shipping_line",
"id": "ship_lin_2qV7wWU4kBd8FJw6f",
"parent_id": "ord_2qV7wWU4kBd8FJw6k"
}
]
},
"tax_lines": {
"object": "list",
"has_more": false,
"total": 1,
"data": [
{
"description": "IVA",
"amount": 3893,
"object": "tax_line",
"id": "tax_lin_2qV7wWU4kBd8FJw6g",
"parent_id": "ord_2qV7wWU4kBd8FJw6k",
"metadata": {
"IEPS": "1800"
}
}
]
},
"discount_lines": {
"object": "list",
"has_more": false,
"total": 1,
"data": [
{
"code": "Cupón de descuento en orden sin cargo",
"amount": 1000,
"type": "loyalty",
"object": "discount_line",
"id": "dis_lin_2qV7wWU4kBd8FJw6h",
"parent_id": "ord_2qV7wWU4kBd8FJw6k"
}
]
},
"charges": {
"object": "list",
"has_more": false,
"total": 1,
"data": [
{
"id": "614a3a5841de27708aa8c8db",
"livemode": false,
"created_at": 1632254553,
"currency": "MXN",
"monthly_installments": 3,
"payment_method": {
"name": "Jaciel Israel Oliva Contreras",
"exp_month": "01",
"exp_year": "23",
"auth_code": "385346",
"object": "card_payment",
"type": "credit",
"last4": "4242",
"brand": "visa",
"issuer": "banamex",
"account_type": "BANAMEX",
"country": "MX",
"fraud_indicators": []
},
"object": "charge",
"description": "Payment from order",
"status": "paid",
"amount": 54249,
"paid_at": 1632254553,
"fee": 5198,
"customer_id": "cus_2qUBQEkFJ7Kw4GVTJ",
"order_id": "ord_2qV7wWU4kBd8FJw6k"
}
]
}
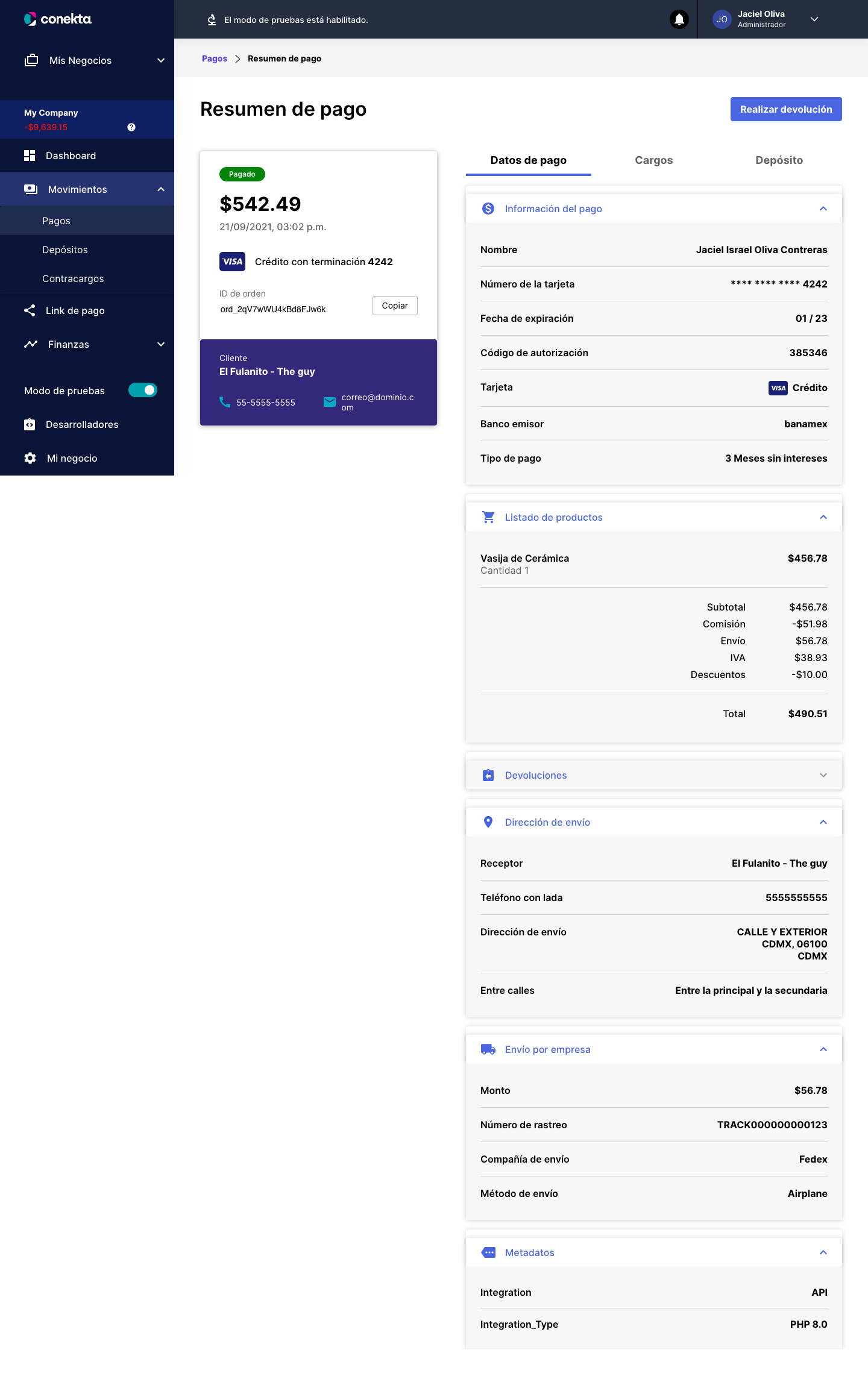
}Paso 8: Resultado final de orden (MSI) en el panel Conekta
Podrás notar en La orden creada en el paso 5 al dar clic en ella > En Datos de Pago > Información del pago que se ha creado una orden con 3 meses sin intereses.

Vista de los 3 meses sin intereses
Paso 9: Cambia el método de pago default
Los campos mostrados en el ejemplo son los mínimos requeridos, si deseas saber más sobre el objeto customer revisa nuestra Referencia API
- Primeramente se deben consumir los métodos de pagos asociados al cliente, para ello, te puedes apoyar en los siguientes dos elementos:
- La llamada de Obtener una lista de métodos de pago
- También puede ser de utilidad la receta con explicaciones detalladas.
- A continuación, te mostramos la petición a la API y el cURL de la llamada, así como una respuesta JSON de la API:
curl --location --request PUT 'https://api.conekta.io/customers/cus_2qUBQEkFJ7Kw4GVTJ' \
--header 'Accept: application/vnd.conekta-v2.0.0+json' \
--header 'Content-Type: application/json' \
--header 'Authorization: Basic S2V5X0xsYXZlUFJJVkFEQTEyMzQ1Njc4OQ==' \
--data-raw '{
"name": "José Juanito",
"email": "[email protected]",
"phone": "5556581112",
"shipping_contact": {
"receiver": "Juanito José",
"phone": "5511115658",
"address": {
"street1": "Av. Jardín 1",
"country": "MX",
"residential": true,
"object": "shipping_address",
"postal_code": "02970"
}
},
"default_payment_source_id": "src_2qUCPsc8vpAVBWHiV" //Este elemento es el CRITICO para cambiar el método de pago predeterminado
}'{
"has_more": false,
"total": 3,
"object": "list",
"data": [
{
"address": {
"street1": "CALLE Y NO EXTERIOR 1",
"street2": "COLONIA",
"city": "CDMX",
"state": "CDMX",
"country": "mx",
"object": "address"
},
"id": "src_2qUCPsc8vpAVBWHiV",
"object": "payment_source",
"type": "card",
"created_at": 1632010565,
"last4": "0005",
"bin": "378282",
"card_type": "credit",
"exp_month": "01",
"exp_year": "23",
"brand": "american_express",
"name": "Jaciel Israel Oliva Contreras",
"parent_id": "cus_2qUBQEkFJ7Kw4GVTJ",
"default": false,
"visible_on_checkout": false
},
{
"address": {
"street1": "CALLE Y NO EXTERIOR 1",
"street2": "COLONIA",
"city": "CDMX",
"state": "CDMX",
"country": "mx",
"object": "address"
},
"id": "src_2qUCPKgEcNhQrV7ub",
"object": "payment_source",
"type": "card",
"created_at": 1632010522,
"last4": "4444",
"bin": "555555",
"card_type": "credit",
"exp_month": "01",
"exp_year": "23",
"brand": "mastercard",
"name": "Jaciel Israel Oliva Contreras",
"parent_id": "cus_2qUBQEkFJ7Kw4GVTJ",
"default": false,
"visible_on_checkout": false
},
{
"address": {
"street1": "CALLE Y NO EXTERIOR 1",
"street2": "COLONIA",
"city": "CDMX",
"state": "CDMX",
"country": "mx",
"object": "address"
},
"id": "src_2qUCNd5AyQqfPMBuV",
"object": "payment_source",
"type": "card",
"created_at": 1632010467,
"last4": "4242",
"bin": "424242",
"card_type": "credit",
"exp_month": "01",
"exp_year": "23",
"brand": "visa",
"name": "Jaciel Israel Oliva Contreras",
"parent_id": "cus_2qUBQEkFJ7Kw4GVTJ",
"default": true,
"visible_on_checkout": false
}
]
}
IMPORTANTE:Al momento de generar/crear las ordenes, es importante definir que puedes utilizar un token, esto inmediatamente es un cargo único, puedes utilizar un recurso para habilitar cargos por solicitud y utilizar simplemente el parámetro con objeto de utilizar la tarjeta que se ha colocado como principal predeterminada.
Cargo por solicitud con {payment_sources}:
"charges":[{ "payment_method": { "type": "card", // CARD. cuando no es el predeterminado, DEFAULT para el determinado. "payment_source_id": "src_2qUCNd5AyQqfPMBuV" } }],Pagar utilizando el método predeterminado:
"charges":[{ "payment_method": { "type": "default", // Ningún otro dato es requerido aquí. } }],
- Ahora debemos hacer una llamada para actualizar el método de pago PREDETERMINADO
- Podemos seguir la receta que contiene información descriptiva.
- O podemos probarlo directamente en la referencia API.
IMPORTANTE:Existirán casos en los que el cargo no será exitoso, puedes ofrecer a tu cliente utilizar otro método de pago. En estos casos puedes probar alguna de estas opciones:
- Regresar al paso 6 y probar con otra tarjeta.
**Paso 10: (Opcional) probar pagos en efectivo/transferencias
Pagos en efectivo:
curl --request POST \
--url https://api.conekta.io/orders/ord_2qVBWqsL9haXUx6WH/charges \
--header 'accept: application/vnd.conekta-v2.0.0+json' \
--header 'content-type: application/json' \
--header 'Authorization: Basic S2V5X0xsYXZlUFJJVkFEQTEyMzQ1Njc4OQ==' \
--data-raw '{
"payment_method": {
"type": "oxxo_cash"
}
}'{
"id": "614a7b130211a62a256c825a",
"livemode": false,
"created_at": 1632271123,
"currency": "MXN",
"payment_method": {
"service_name": "OxxoPay",
"barcode_url": "https://s3.amazonaws.com/cash_payment_barcodes/sandbox_reference.png",
"object": "cash_payment",
"type": "oxxo",
"expires_at": 1632980225,
"store_name": "OXXO",
"reference": "98000011561332"
},
"object": "charge",
"description": "Payment from order",
"status": "pending_payment",
"amount": 1570,
"fee": 64,
"customer_id": "",
"order_id": "ord_2qVBWqsL9haXUx6WH"
}Transferencias:
curl --request POST \
--url https://api.conekta.io/orders/ord_2qVVQCAX6QDZBJnSs/charges \
--header 'accept: application/vnd.conekta-v2.0.0+json' \
--header 'content-type: application/json' \
--header 'Authorization: Basic S2V5X0xsYXZlUFJJVkFEQTEyMzQ1Njc4OQ==' \
--data-raw '{
"payment_method": {
"type": "spei"
}
}'{
"id": "614bb87641de2726f3a3571f",
"livemode": false,
"created_at": 1632352374,
"currency": "MXN",
"payment_method": {
"clabe": "646180111812345678",
"bank": "STP",
"receiving_account_number": "646180111812345678",
"receiving_account_bank": "STP",
"payment_attempts": [],
"object": "bank_transfer_payment",
"type": "spei",
"expires_at": 1638835584
},
"object": "charge",
"description": "Payment from order",
"status": "pending_payment",
"amount": 1570,
"fee": 947,
"customer_id": "",
"order_id": "ord_2qVVQCAX6QDZBJnSs"
}