Cargo bajo demanda
Acepta pagos bajo demanda con Tarjetas
En este documento aprendarás cómo guardar los datos de la tarjeta para crear cargos puntuales cuyo monto final se determinará en el futuro.

Proceso de "Tokenización"
La tokenización es el proceso que permite proteger datos sensibles, sustituyéndolos por equivalentes no-sensibles, conocidos como tokens. Un token en sí no tiene ningún valor o significado, es una referencia o identificador que, gracias al sistema de tokenización, permite volver al dato sensible.
Con este proceso podrás delegar a Conekta el almacenamiento de los datos de la tarjeta de crédito y débito de tus usuarios y así no preocuparte por las regulaciones que conlleva el trato de estos datos como el estándar PCI.
Inicializar el Component

Carga nuestro paquete de JavaScript para mantenerte en cumplimiento con PCI asegurando que los detalles de pago sean enviados directamente a Conekta sin pasar por tu servidor.
Inicializa el Component con tu Llave Pública para tokenizar la tarjeta del usuario desde el Cliente
<html>
<head>
<meta charset="utf-8" />
<title>Checkout</title>
<script
type="module"
crossorigin
src="https://assets.conekta.com/component/2.0.0/assets/iframe.min.js"
></script>
<!-- En este archivo esta la config del componente -->
<script type="module" crossorigin src="./init.js" defer></script>
</head>
<body>
<div id="example" style="width: 500px; margin: 0 auto"></div>
</body>
</html>const config = {
publicKey: 'key_O2kCKv5VqHKc2EGkARfzj7w',
targetIFrame: 'example',
};
const callbacks = {
onCreateTokenSucceeded: (token) => console.log('Exito: ', token),
onCreateTokenError: (error) => console.log('Error: ', error),
onGetInfoSuccess: (event) => console.log(event),
};
window.ConektaCheckoutComponents.Card({ config, callbacks });Nota: Es requerido utilizar la versión 2.0.0 o posteriores ya que las anteriores han sido deprecadas.
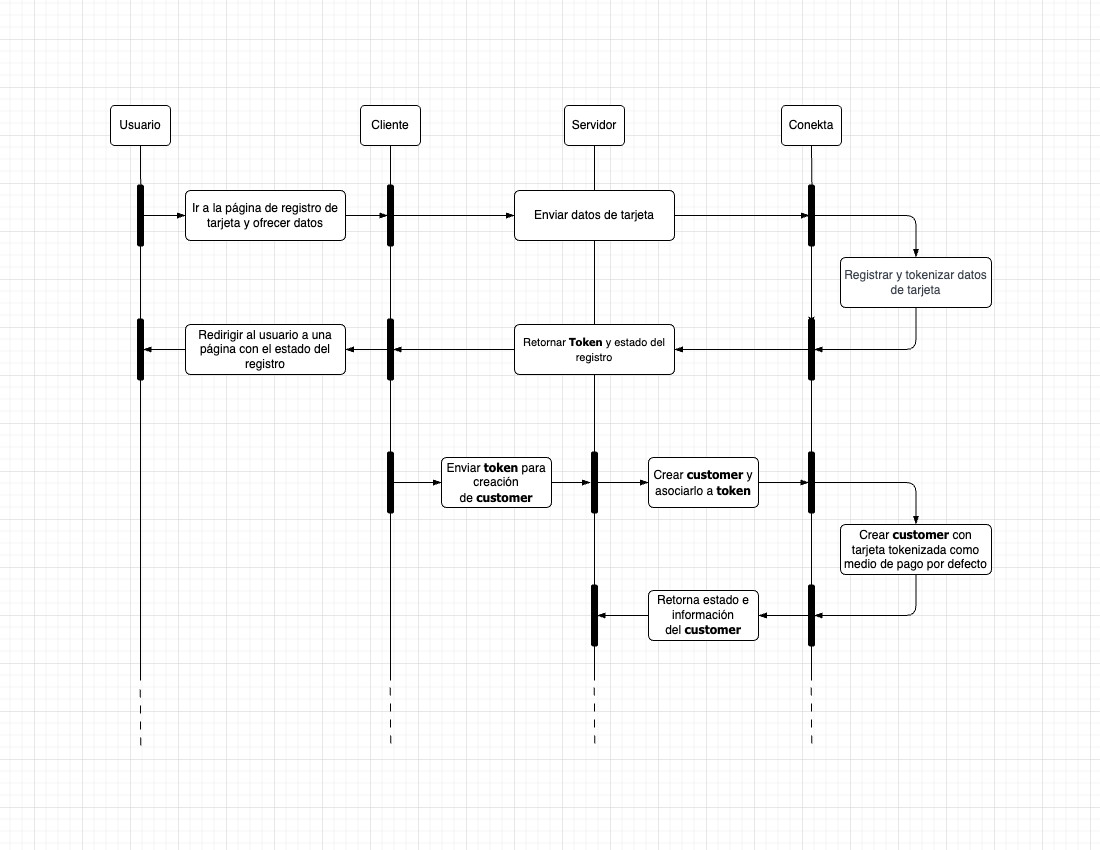
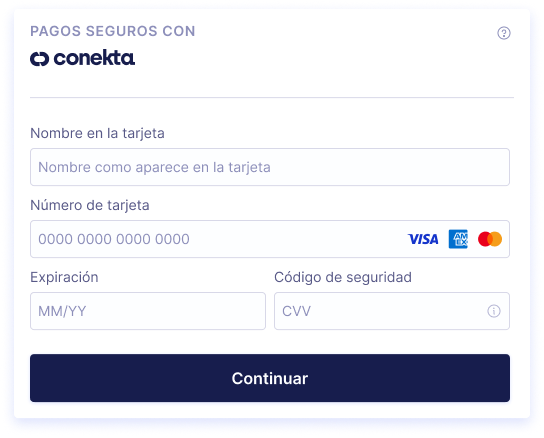
Con el Component inicializado en tu página de registro, tu usuario solo deberá llenar la información de la tarjeta y ejecutar el registro de la misma.
Por último, una vez confirmada la tokenización y registro de la tarjeta, se generará un evento onCreateTokenSucceeded si el registro fue exitoso o si el registro es incorrecto se generará el evento onCreateTokenError.
{
"id": "tok_2tjMQGTL37q1Hse5q",
"livemode": false,
"used": false,
"object": "token"
}
{
"details": [
{
"debug_message": "Unrecognized access key.",
"message": "Acceso no autorizado.",
"param": null,
"code": "conekta.errors.authentication.unrecognized_key"
}
],
"object": "error",
"type": "authentication_error",
"log_id": null
}Crear un Customer
Una vez obtenido el token que representa a la tarjeta de tu usuario, deberás crear un Customer. Con esto tendrás una representación de tu usuario en Conekta y podrás asociarlo al token creado previamente.
curl --location --request POST 'https://api.conekta.io/customers' \
--header 'Accept: application/vnd.conekta-v2.0.0+json' \
--header 'Content-Type: application/json' \
--header 'Authorization: Bearer key_DwaOLXoX6YCGGvfNifZ3IPwi' \
--data-raw '{
"name": "Felipe Gomez",
"email": "[email protected]",
"payment_sources":[{
"type": "card",
"token_id": "tok_2q6cyio5sDqCyvYh7"
}]
}'import conekta
conekta.api_key = "key_DwaOLXoX6YCGGvfNifZ3IPwi"
conekta.locale = "es"
# Creación de Customer
customer = conekta.Customer.create(
{
"name": "Felipe Gomez",
"email": "[email protected]"
"payment_sources":[{
"type": "card",
"token_id": "tok_2q6cyio5sDqCyvYh7"
}]
}
)require 'conekta'
Conekta.locale = :es
Conekta.api_key = 'key_DwaOLXoX6YCGGvfNifZ3IPwi'
customer = Conekta::Customer.create(
{
name: 'Felipe Gomez',
email: '[email protected]',
payment_sources :[{
type: "card",
token_id: "tok_2q6cyio5sDqCyvYh7"
}]
}
)const conekta = require('conekta');
conekta.locale = 'es';
conekta.api_key = 'key_DwaOLXoX6YCGGvfNifZ3IPwi';
const customer = await conekta.Customer.create({
name: 'Felipe Gomez',
email: '[email protected]',
payment_sources :[{
type: "card",
token_id: "tok_2q6cyio5sDqCyvYh7"
}]
});Crear una Orden
Con el usuario registrado y con la tarjeta tokenizada y asociada, podrás crear ordenes a nombre del usuario cuando tu flujo de negocio lo necesite en el futuro.
¿Qué es una Orden?Una Orden representa la intención de compra de tu cliente. Incluye todos los detalles relacionados a ella, como métodos de pago, información de envío, lista de productos a comprar, cargos, descuentos, impuesto, etc.
curl --location --request POST 'https://api.conekta.io/orders' \
--header 'Accept: application/vnd.conekta-v2.0.0+json' \
--header 'Content-Type: application/json' \
--header 'Authorization: Bearer key_DwaOLXoX6YCGGvfNifZ3IPwi' \
--data-raw '{
"currency": "MXN",
"customer_info": {
"customer_id": "cus_2qUBQEkFJ7Kw4GVTJ"
},
"line_items": [
{
"name": "Vasija de Cerámica",
"unit_price": 20015,
"quantity": 1,
"description": "Description",
"sku": "SKU"
}
],
"charges":[{
"payment_method": {
"type": "default"
}
}]
}'import conekta
conekta.api_key = "key_DwaOLXoX6YCGGvfNifZ3IPwi"
conekta.locale = "es"
order = conekta.Order.create(
{
"currency":"MXN",
"customer_info":{
"customer_id":"cus_2qUBQEkFJ7Kw4GVTJ"
},
"line_items": [
{
"name": "Vasija de Cerámica",
"unit_price": 20015,
"quantity": 1,
"description": "Description",
"sku": "SKU",
"charges":[
{"payment_method": {"type": "default"}}
]
}
]
}
)require 'conekta'
require 'sinatra'
Conekta.locale = :es
Conekta.api_key = 'key_DwaOLXoX6YCGGvfNifZ3IPwi'
order_params =
{
currency: 'MXN',
customer_info: {
customer_id: 'cus_2qUBQEkFJ7Kw4GVTJ'
},
line_items: [
{
name: "Vasija de Cerámica",
unit_price: 20015,
quantity: 1,
description: "Description",
sku: "SKU",
charges:[
{payment_method: {type: "default"}}
]
}
]
}
order = Conekta::Order.create(order_params)const conekta = require('conekta');
conekta.locale = 'es';
conekta.api_key = 'key_DwaOLXoX6YCGGvfNifZ3IPwi';
try {
const order = await conekta.Order.create({
currency: 'MXN',
customer_info: {
customer_id: 'cus_2qUBQEkFJ7Kw4GVTJ'
},
line_items: [
{
name: "Vasija de Cerámica",
unit_price: 20015,
quantity: 1,
description: "Description",
sku: "SKU",
charges:[
{payment_method: {type: "default"}}
]
}
],
})
const orderObject = order.toObject();
} catch(e) {
console.log(e);
}Al crear una orden asociada a un usuario con un método de pago configurado, esta orden se pagará sin interacción del usuario y por lo tanto recibirás la confirmación del pago en los eventos de tu webhook.
Capturar eventos del pago
Automatiza tus procesos a través de los eventos que se generan en el flujo de pago. Para recibir estos eventos y ejecutar acciones sigue la guía de webhooks
Te recomendamos capturar los siguientes eventos:
| Evento | Descripción |
|---|---|
| order.paid | Enviado cuando el cliente completa un pago de forma exitosa |
| order.pending_payment | Enviado cuando una orden es creada pero está pendiente de pago |
| order.declined | Enviado cuando el pago de una orden es declinado. |
Al capturar estos eventos podrás tomar acciones postventa como:
- Ejecutar un flujo de logística.
- Actualizar tus bases de datos de órdenes.
- Actualizar tus sistemas contables.
Updated 4 months ago
