Personalización de estilos en Checkout
Logotipo de tu marca
Puedes colocar el logotipo de tu marca para brindar más seguridad y confianza a la hora del pago. Tomar en cuenta los siguientes elementos para que tu integración se adecue a la medida:
- Puedes colocar dos tipos de Logotipos:
- Logotipo en un recurso HTTPS
- Logotipo en una array Base64
NOTA IMPORTANTE:Es importante que el recurso hosteado sea HTTPS, recurso en HTTP no se podrán renderizar por seguridad PCI.
- Existen 3 áreas seguras para el logotipo
- 141 x 32 px. - Large
- 72 x 24 px. - Medium
- 48 x 48 px. - Small
IMPORTANTETus logotipos se deben redimensionar a estas áreas seguras para que se puedan desplegar de forma correcta.
Ejemplo de Logotipo con recurso HTTPS
<script type="text/javascript">
const config = {
targetIFrame: '#conektaIframeContainer',
checkoutRequestId: '7be30b07-1ab4-4b74-8c97-a048d0faa784',
publicKey: 'key_XXXXXXXXXX'
};
const options: {
logo: {
size: 'large', // small | medium | large
typeImage: 'url', // url | base64
source: 'https://s3-conektacdn-staging.s3.amazonaws.com/cpanel/statics/assets/brands/logos/logo petsy.svg'
}
};
window.ConektaCheckoutComponents.Integration({
config,
options
})
</script>Ejemplo de Logotipo con recurso Base64
<script type="text/javascript">
const config = {
targetIFrame: '#conektaIframeContainer',
checkoutRequestId: '7be30b07-1ab4-4b74-8c97-a048d0faa784',
publicKey: 'key_XXXXXXXXXX'
};
const options = {
logo: {
size: 'large', // small | medium | large
typeImage: 'base64', // url | base64
typeBase64: 'gif', // Extensión de tu imagen
source: 'R0lGODlh3AAxAPcAAAAAAP/////tAP/1AP/yAP/vAPfmAAABAAQFAP/8AP//AAsLAAkJAAgIAAcHAAYGAAMDAAEBAP/5AP/7AP/3AB8eABoZAP/0AP/wAP/zAP3zAPrtAPjqAPftAPbnAPXmAPXqAPPkALuyALesAIuDAHVuAHNsAHFqAGljAGReAFFMAEE9ADc0ADMwADIvADEuACIgACEfABkYABgXABcWABYVABUUABQTABMSABIRABEQAP/uAP7sAP7tAP3tAPzrAPvqAPvpAPnoAPnnAPflAPXkAPTjAPPiAPLhAPDfAPDgAO/eAO7dAO3dAOzcAOrZAOraAOnYAOjXAObWAOXVAOTTAOTUAOPUAOPTAOLRAOHSAODPAODQAN/QAN/PAN3OAN3NANvMANvLANnKANjJANfIANbHANTGANTFANPEANLDANHCAM/AAMy+AMq7AMq8AMm8AMm6AMe6AMe5AMW4AMS3AMK1AMG0AMCzAL+yAL6xAL2wALyuALuuALirALeqALapALSoALOmALKlALGkALCjAK+jAK6hAKyfAKygAKugAKqeAKecAKaaAKOYAKCVAJ+UAJ6SAJ2SAJyRAJuQAJqPAJeMAJaLAJWLAJSJAJOIAJKHAJCGAI6FAI2EAIyCAIqAAIh/AId+AId9AIV8AIR7AIN6AIJ5AIF4AIB3AH92AH51AH10AHxzAHpxAHpyAHlwAHdvAHZuAHVtAHNrAHBoAG9nAG5lAG1mAG1lAGtkAGpjAGlhAGZfAGVdAGNcAGBYAGBZAF1WAFtUAFpTAFlTAFhRAFdRAFVPAFJMAFBLAE1IAExHAEtGAEpFAElEAEhDAEdCAEdBAEM+AEI9AEA7AD86AD45AD05ADw3ADs3ADg0ADYyADUxADAtAC8rAC0qACsoAConACkmACglACckACUiACQhAB8dAB0bABAPAA8OAA4NAA0MAAwLAGRbAEQ+AC4qACwoACcjACIfACAdAAoJABYTAAQDAP///wAAAAAAAAAAAAAAAAAAAAAAACH5BAEAAPkALAAAAADcADEAAAj/AB0AGEiwoMGDCBMqXMiwocOHECNKnEixYkIHAi1q3Mixo8ePIC1iJKijmKpTqFKqXMmypcuXMGPKnEmzps2bOHPqrHlq1bJ2BEcCwOHpyIUBSJMqXcq0qdOnUKNKnUq1qtWrWLNedZLK3UCh1LBcKEC2rNmzaNOqXcu2rdu3cOPKnUu3Lt0JbOZ9zdgsCgYBgAMLHky4sOHDiBMrXsy4sePHkCNDppAm3t6BzqT8lcy5s+fPoEOLjkxBjWUAQjNvHs26tevXsD2XPp1ac+zbuHPrHj37MgDVu4MLH048cG/UGYEXX868OejjtVc33kHWufXXOzDswE19u+DqhqEn/7ftGAMSN1yuqxe9Y4kcKd5fE4jiJkrgHT/QpDEQ3rRv5YxlIMUwDqDzRw/rJShZAWRI8wA3bxQQ32gDnLGCA9nEQZ0PldDggCpMTAiYeJiRx9gAd9gwECpHiKjgi4gR0MkNALTTiRDShVZAD5OwM9AlPwyQhTIDcdNGjgKQ+JuJiu2QgSDrDDRLEy7CaOVgGcDSAAAMnGIAAa1hMMQoCwwUigEDlJHNQOPUgaSSAA5WgAQJXHBfBoGoM5AsVF7pZ2EZvMIAl6Z8GeYQoZQJAChoknHNQOLQ8aZ/yJWIpAAF8HAHI1wQsJ2Tee7Z55+kAhbooAwUCiZrYiY6EKMDOP8KqaSEwckkYDsE0Uo67WCDxw7A4qknAHxW2aSxCgK726mEGgqZsoa1qiissgIQ6aS0jYckBm+QQ9AuRGgnrKhkYWCuhIdRhwEBRBhRAAHoGqYuAfRiEO995Z57rwDq6ossYAWs+0MSAhCgHWLUBeyvY8ym+qXC9iKrbgZDIFHwwYJJ+2qjj1pL62C2IkmAHuYQFMwR4oZK7BI/6BGLK6QI4sS+/BLAwxwolGPDDRaoUAgRnhKGQRBxpCKNN9noEkiLuGIAhBeMoGLCJnxcAYR2EhYRBySjbDJCFkOANxgGGXgRCgs13FDDNpxgIXbGPkxBSCizhCIIGEMEvVjDpgj/EYQhsbASSh9K2Cs0D2m88s3OM0RDiRPwBqbxohzPiu1/t/KLRDEQAEDDIzxIOC4AsTjxCI0DReCCIkOstgMBU7iSw0H4BJMGdYIR8EQsOhjkACxJ2EtAFrzoEAFBEbBDSxYDbIBIC/ggDwEzdfxQwGAEfNCIPAhxQ0jYWDaRigzHp/6AMGi8fVjDpGwAilepV9PHD9IVoEQm6BwUgTN20A/Y5NTq2LVqRanoFGYHXFhFMAphPX6NLhZRaAUCDNIOTRjgegVrQzUWIo5B/MA75vnFBA9yAzjQCw7WUEg2DKGK2SHEAhZcDQaWcIuMIIQdqgheYAhAhmOM8CDlWEQQ/zCImIaJwgm/OEg6GiGEwAygC8N4gEJkYInWCQCAlfPY5Sq1pEsVbAIKGIB3QDWsWCThDd0goSDU1YRlFAQfMTAH/AYSjjZgkAKa6F3qcDBCbYQhAWzwxkYY8Agf/GUHPDCFDQEwA3LUoCAPoEQDYefGhaAjEAhKDN92gAhw2MMg4ZjD9TIAghN0jiDoKIcLBzIDQ9gLi7ES4McEE7LpjE4WS8BAGyTBiV1YgCDCKAIBekAKRQGAGZFwAxsMEQxjAuMJ9JICM1K3gkmMoBGjKMWRQGALguADHicQhSum8UNUJqMErkCGHgHgAjR4igB/yB8dQ7EHNYjAFDEgiDzoIP86TwwLANqghSdIYQwfDQQZXviXAPgmBB+wARGW8AUNCEIKJLyrEb8ciDYwQYc1/CEWGQXANNJHAERNK4sDBFkBtWVLlfGpABRQgAIIMIl0DCQbVBhAG8AxkAfw4gkJkIAEFNCBUejRHYv4gQRG4C1rqUEBCUiATCkwAT7I0x6pkEJMExAFV/xTpHwIgVQ9gIhwDIQBnQgCAZagjPJp4w1UpUBQ/SDIgfBCCRQQAzzOagsuDFUBHICEDAaig0MolG8GyIBcFaABEgwKAMPw6xakQRBkmGECEpArAQhxjoFAYBR5M+nGYmk5AmbLUocJWHzIKKr46PQFN+XCBEhh0Gf/5DQ+FBACL04ZjCUoIBHyVEYSMiCY13GicxH4BRQGcL0dDKAJex1IDAKRAU85iQKicOExjEABQJQMADDwwwVWQwAJPCKj40CDAhAhT2xkQQIYHIAQaiFFAJDCCP9C7KoEoIA9uLAYfh0EDgbSgjdcID7w6kSUALCMMpTUVZQjrRZNi7lL4acMdggRrm45qoLR4RsDca8EkgiABXzCf4KZwCJsCgAWTOG38kwGFPZbMCXgonMQEAQR+fWDVihKGFTYcQbywFMAWKMKEuCEigCgDCTQWAADCEM0BkIDQUxgE1t6wCuEeR8CKGJYvJhCfgXVrP1OwA96JAYWetCJx86C/wk5GkAa9AIAeeThwSeVcEppuVLUEuYHqKhBA7IhymC5tMME+HCIrfCDYwzEAoLA1GAGUIcWsAkLMB6ICmYsmAtggUgAyMEdpJOrTwyrFkrYMQbmAFsAYMMLEjgFUCAwC2dJjgjAGMgNHLEDVXTOHp0I150I4cIUWGHMqFJVYM6cZisMYRVbAkAlfkCYC2RhGgOpxx/wPNpq7dk4fe6i0N7AvYHowgApG1axdqhoV1dhB8WgMiJCN+k3bOPSmQbApml8AS40g8p22HGuQHHqVGeMDq1+tQRK4aMI5MLW/1PCMHTdiF7/Otiuy0Ahin3sIpLZYWZG80CIYYUgoCLamf8YgoguUIV/A0Db3I6wt2cJbtoQJE6AIUAf8jkQYQSPtcRCdLvdO4HdAqABqvjBkwdgb3wDV9OcDky/XU6DgBc3CAQfCKpVjfAQw9oSMxiINKBAXMFIYA3aGIgM9kCAVVxc2Bve+ECMjewyL1vkACBGFjBgiU8CoBdRl3rLs71t0cpcllssCM75xQRkDKQdjyAL0Ned86G/9xL3GIg32CAB6TD93gAYB6afru/AC2DqABc41gvO9YR7YQBxKPcNKJGBskOZAKYwaAu4MABWvD3jcgcA3T2ebFsze+R+1QOL0yGI8XZ68C8vPIQDWFqVnkbxmSvYGE5xi0Rc0IGHRrD/5T2dwoFUIw50OjCUmx760ctz3532d+qvnnUAbP3gri+pLqKNDkj4QAFgtAGfEHYAAAGhIAQZ4HsAAGxw50DBN3zr83HKBhjHl3e8twQkBgDeQAgDEEbXw3IuB3OGR30TZn0HsXiAMQAZAFOrMnlCB2KulgUEkAGLQIAAQA/vgAnpUwCf53TvZ3qo5zlWdx+rp3UGJzld52peQC9jAHoAsA4qQAqPQArM4HcAAA1gkAEYoIAMCHwcV3cgd3dpxgUYQAF2AIOMRAwk8AY8gAEgSHgxR4LfNiKUgn1ehCkY40BQIiWIVgenkQ0yWABDYAvRNhANgA6kEAIS4AYsMBDk/4BpihBcQLgFzjAQNTCEuFKE9neE/1MHdZUNS5gdjIA6nrUA5fNof6AwrfBrntCATmIIevQLHbc+rrAlXWJ8fzAsAGYvGsAJX4UAFmACVzAAVVCJAGAgJSUKinImsYINbEJzdHh9N5d9hzEAc0CApYBfgVEAU1B+YwcmGPAEtgAUBSEOYEABU1BJ2/Bif/Bdu5AENEYASbALA3EObiBwPCAJegQL33cfVLACYhcFYFIAQSAJ34UQ8ZAIQrAdSbYl9jAJQ0RLbtBZAHACUPAvBEAJYVdBQbAaErBTA7ELU3A9BHAEocBiBCEDI5ABSaALnRMOeGAujRAlECAJPHABU/8wcQBQDWqwY9F4gtRoGATgBLYwAy1wByJSAJlgDjBgCVfzPz9wCNxghdIgBRkwAJJADhXACUWQAUxwAjLwDSPwQSDTB94gA6/wBCKCAV+gDDbADX3AL4OxA5fAlJfQkQBDAGhgDOpwAMijA70gBvFyAWiQDDOgDGHwZASgBKpgAeQACIpRAFggDDMADWmQhwRgAJ8AA/HgBzxwHztwB9BgUADADXGwLnrQDTIAC2o5AF+ADDKgDGuQMInwDfWACUxjggaBgohRAD9wBShTGBggBU1AMxfQBI6QAtLQC9WzHQRAnOjyOllQBD65Q04gBT1QJRhgBGbwc4VRAFIwMyL/QgBBkAcmoAwroAyyUD05UlIlV52YsgNUkATwSRi+CTZIkh1LgG6EQQBFMAi48AzHEAgG4JxMMAWSVjAGMAVCQEQEgAQoUyXHYYfPYjjR4kVlKFUJYHtX1J71+T95aJ+RcxjmIi8XAEYyNQHqRxjZ8S8Wuhivgyzqs40DIFVhFB+qVVwhiikfOqHTeIelEqRCihg+6mdDeqRI2h/SaKRJ2qRJWqTi5qRSeqRQyptTeqUvAqXN8ARAiqVeah0SgAZLCgCgKAH0cqZomqZquqZs2qZu+qZwGqdyOqd0Wqd2eqd2mgEJ0Ab0cBDs8ApaYACCOqiEWqiGeqiImqiKuqiMSdqojvqokBqpkjqpkDoEBiAGuVCIBdEA26ACyfCpoBqqojqqpFqqpnqqqJqqqrqqrNqqrvqqsNqqKuAC9RUStnqruJqrupqrAQEAOw=='
}
};
window.ConektaCheckoutComponents.Integration({
config,
options
})
</script>Temas de colores
Puedes cambiar de manera general los colores de los componentes para adecuarlo a tu sitio. Para realizarlo, es necesario pasar el tema elegido de la siguiente forma al inicializar el iframe.
<script type="text/javascript">
const config = {
targetIFrame: '#conektaIframeContainer',
checkoutRequestId: '7be30b07-1ab4-4b74-8c97-a048d0faa784',
publicKey: 'key_XXXXXXXXXX'
};
const options: {
theme: 'default'
};
window.ConektaCheckoutComponents.Integration({
config,
options
})
</script>Los temas disponibles son los siguientes:
const options = {
theme: 'blue' // 'dark' | 'default' | 'green' | 'red'
}
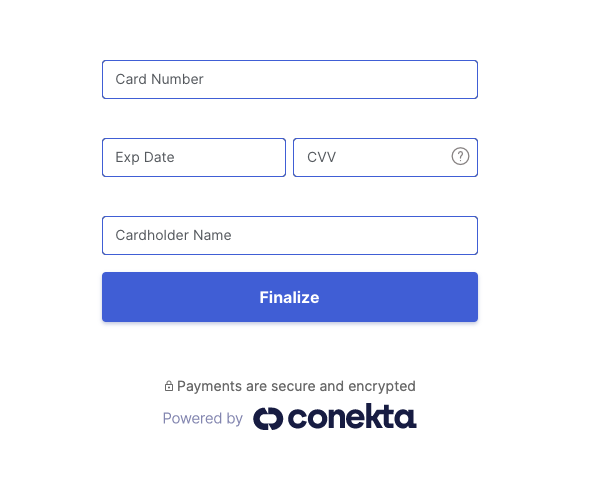
Default Theme

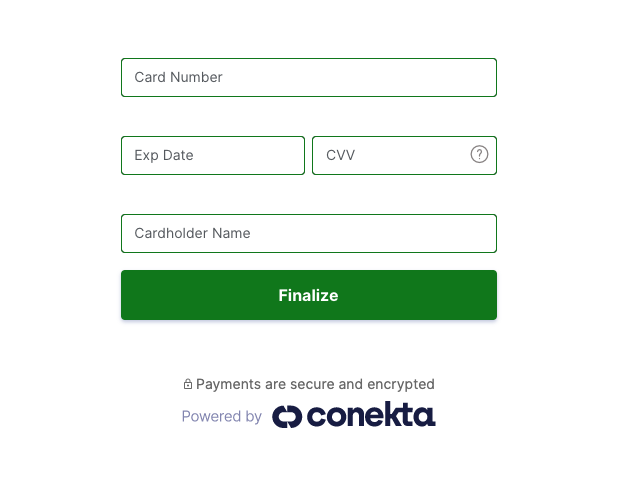
Green Theme

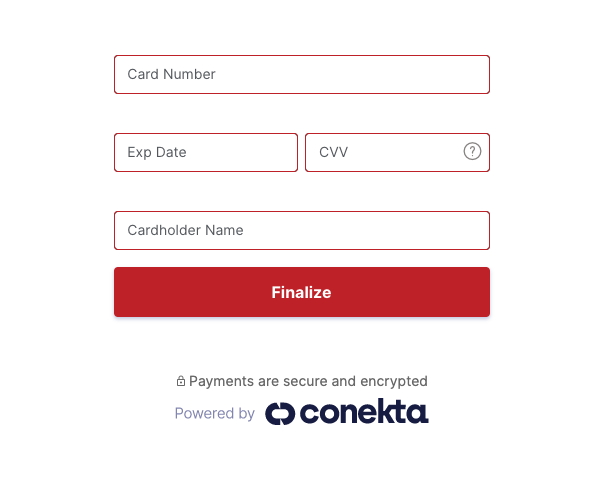
Red Theme
También es posible sobre-escribir los colores del tema elegido.
const customTheme = {
options: {
theme: 'default',
colors: {
primary: "#f8961e"
}
}
}Si deseas personalizar los colores de un componente en concreto para que sea diferente al color general(ej: button, text, etc), puedess hacerlo de manera independiente; esto lo podrás ver en las siguientes secciones relacionadas a la personalización de componentes.
Botón
Puedes cambiar la forma del botón para adecuarlo a tu sitio. Para realizarlo, es necesario pasar el tipo de botón de la siguiente forma al inicializar el iframe.
<script type="text/javascript">
const config = {
targetIFrame: '#conektaIframeContainer',
checkoutRequestId: '7be30b07-1ab4-4b74-8c97-a048d0faa784',
publicKey: 'key_XXXXXXXXXX'
};
const options: {
theme: 'default',
buttonType: 'basic'
};
window.ConektaCheckoutComponents.Integration({
config,
options
})
</script>Los tipos de botones disponibles son los siguientes:
const options = {
buttonType: 'basic' // 'basic' | 'rounded' | 'sharp'
}
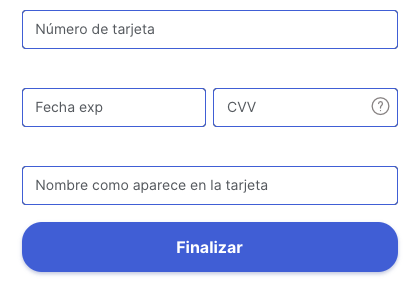
Basic Button

Rounded Button

Sharp Button
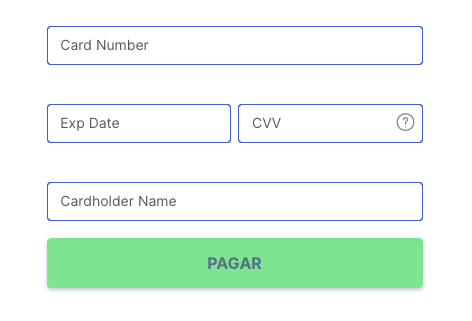
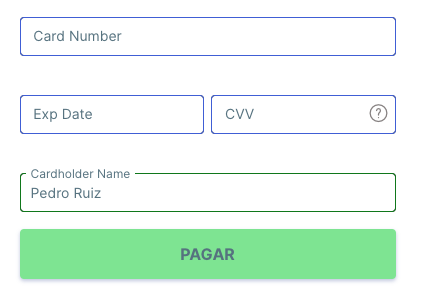
También puedes personalizar el texto, color de letra y color de fondo del botón:
<script type="text/javascript">
const config = {
targetIFrame: '#conektaIframeContainer',
checkoutRequestId: '7be30b07-1ab4-4b74-8c97-a048d0faa784',
publicKey: 'key_XXXXXXXXXX'
};
const options: {
theme: 'default',
inputType: 'basic',
button: {
colorText: '#607d8b',
text: 'PAGAR',
backgroundColor: '#86E897',
}
};
window.ConektaCheckoutComponents.Integration({
config,
options
})
</script>
Botón personalizado
Tipo de Inputs
Puedes cambiar los inputs del checkout para adecuarlo a tu sitio. Para realizarlo, es necesario pasar el tipo de input de la siguiente forma al inicializar el iframe.
<script type="text/javascript">
const config = {
targetIFrame: '#conektaIframeContainer',
checkoutRequestId: '7be30b07-1ab4-4b74-8c97-a048d0faa784',
publicKey: 'key_XXXXXXXXXX'
};
const options: {
theme: 'default',
inputType: 'basic'
};
window.ConektaCheckoutComponents.Integration({
config,
options
})
</script>Los tipos de inputs disponibles son los siguientes:
const options = {
inputType: 'basic' // 'basic' | 'rounded' | 'line'
}
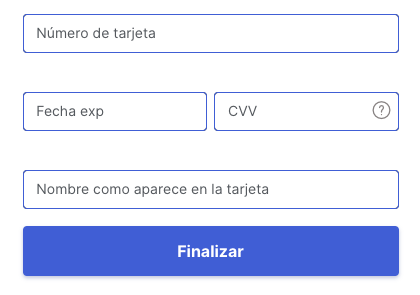
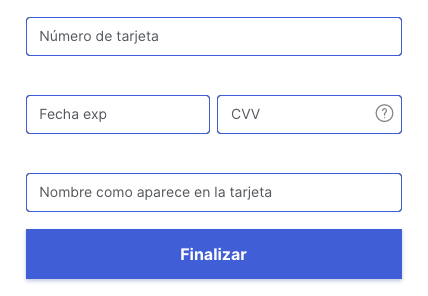
Basic Input

Rounded Input

Line Input
El color del texto en los inputs se toma del primary definido(ya sea en la configuración recibida o en el tema elegido), si deseas cambiar el color del texto sin afectar el color general lo puedes hacer con el atributo colorText dentro del objeto iframe:
<script type="text/javascript">
const config = {
targetIFrame: '#conektaIframeContainer',
checkoutRequestId: '7be30b07-1ab4-4b74-8c97-a048d0faa784',
publicKey: 'key_XXXXXXXXXX'
};
const options: {
theme: 'default',
inputType: 'basic',
iframe: {
colorText: '#b53fa6',
},
};
window.ConektaCheckoutComponents.Integration({
config,
options
})
</script>
Color de texto de input personalizado.
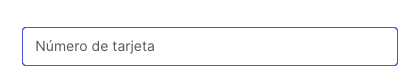
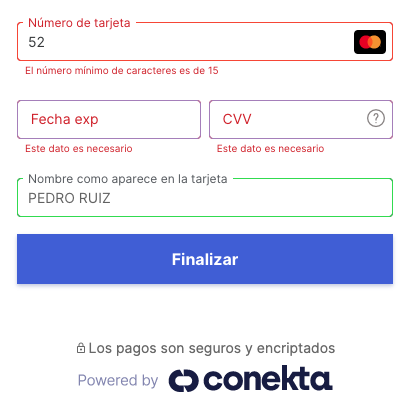
Estilos en validaciones
Puedes personalizar el border de los inputs cuando un campo se encuentra vacío, cuando tiene un valor incorrecto o cuando se ha llenado correctamente. Para esto agregamos la propiedad states en los estilos al inicializar el iframe.
<script type="text/javascript">
const config = {
targetIFrame: '#conektaIframeContainer',
checkoutRequestId: '7be30b07-1ab4-4b74-8c97-a048d0faa784',
publicKey: 'key_XXXXXXXXXX'
};
const options: {
theme: 'default',
states: {
empty: {
borderColor: '#AF8AC5'
},
invalid: {
borderColor: '#F95234'
},
valid: {
borderColor: '#2CE04A'
}
}
};
window.ConektaCheckoutComponents.Integration({
config,
options
})
</script>
State Colors
Color de fondo del formulario
Para cambiar el color de fondo del formulario lo puedes hacer con la propiedad backgroundColor del objeto interno iframe:
<script type="text/javascript">
const config = {
targetIFrame: '#conektaIframeContainer',
checkoutRequestId: '7be30b07-1ab4-4b74-8c97-a048d0faa784',
publicKey: 'key_XXXXXXXXXX'
};
const options: {
theme: 'default',
inputType: 'basic',
iframe: {
backgroundColor: '#EBECEB',
},
};
window.ConektaCheckoutComponents.Integration({
config,
options
})
</script>
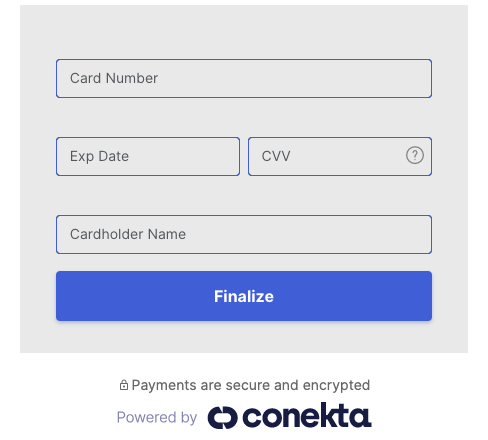
Form Background Color
Updated 4 months ago
