Cargo único: Meses sin intereses
Acepta pagos únicos a meses sin intereses con Tarjetas
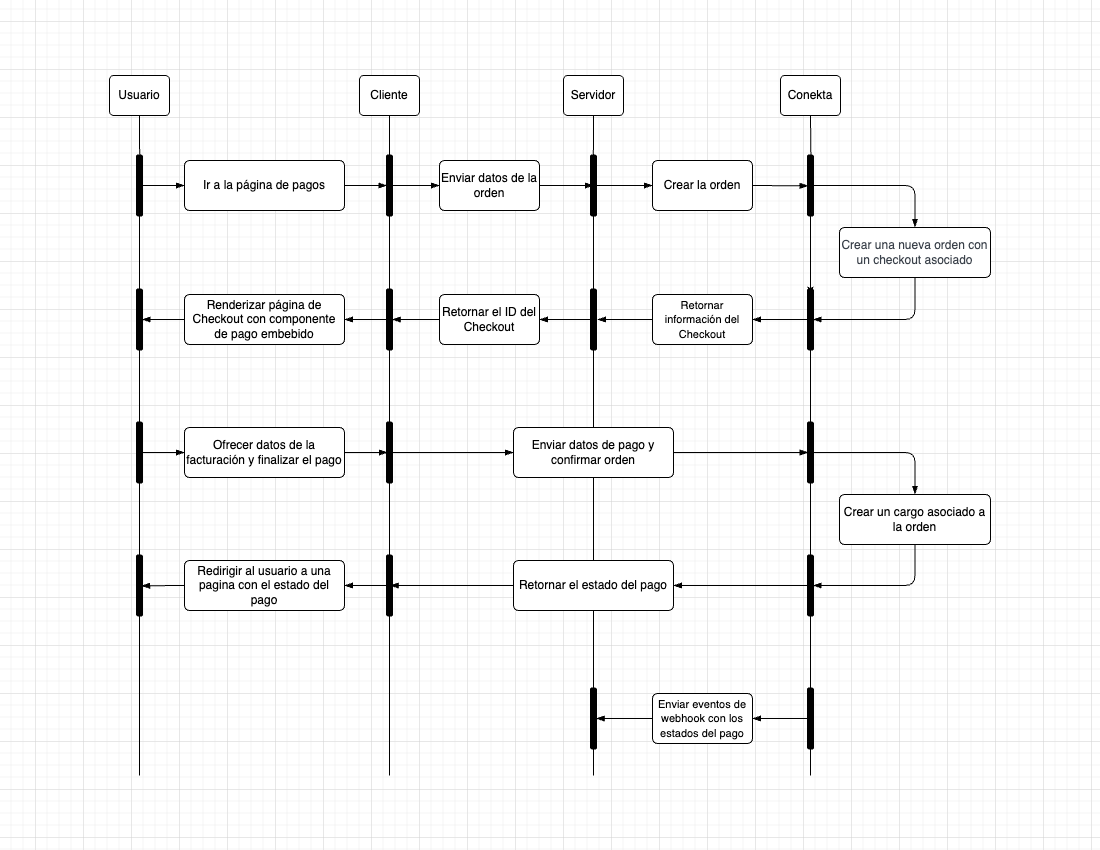
Aprende como embeber un formulario de pago personalizado en tu sitio web y empieza a recibir pagos únicos con Conekta a meses sin intereses.

Configurar tu Servidor
Instalar el SDK de Conekta
Instala el SDK de Conekta para el lenguaje de programación de tu preferencia.
pip install conektagem install conektanpm install conektaCrear un Customer
Antes de realizar el cobro al usuario, necesitaras crear un customer. Este objeto permite representar a tu cliente en Conekta para asi realizar cobros a su nombre.
Con la siguiente llamada crearás un customer y obtendrás un customer_id, el cual deberás guardar para realizar cobros en el futuro a la misma persona si así lo requieres.
curl --location --request POST 'https://api.conekta.io/customers' \
--header 'Accept: application/vnd.conekta-v2.0.0+json' \
--header 'Content-Type: application/json' \
--header 'Authorization: Bearer key_DwaOLXoX6YCGGvfNifZ3IPwi' \
--data-raw '{
"name": "Felipe Gomez",
"email": "[email protected]"
}'import conekta
conekta.api_key = "key_DwaOLXoX6YCGGvfNifZ3IPwi"
conekta.locale = "es"
# Creación de Customer
customer = conekta.Customer.create(
{
"name": "Felipe Gomez",
"email": "[email protected]"
}
)
customer_id = customer["id"]
print(customer_id)require 'conekta'
Conekta.locale = :es
Conekta.api_key = 'key_DwaOLXoX6YCGGvfNifZ3IPwi'
customer = Conekta::Customer.create(
{
name: 'Felipe Gomez',
email: '[email protected]'
}
)const conekta = require('conekta');
conekta.locale = 'es';
conekta.api_key = 'key_DwaOLXoX6YCGGvfNifZ3IPwi';
const customer = await conekta.Customer.create({
name: 'Felipe Gomez',
email: '[email protected]'
});
ImportanteSi ya tienes un customer_id asociado al usuario al que quieres cobrar, no es necesario que realices este paso.
Crear una Orden
Agrega un endpoint en tu servidor para crear una Orden.
¿Qué es una Orden?Una Orden representa la intención de compra de tu cliente. Incluye todos los detalles relacionados a ella, como métodos de pago, información de envío, lista de productos a comprar, cargos, descuentos, impuesto, etc.
Habilitar Meses sin Intereses
Habilita la opción de meses sin intereses usando los atributos monthly_installments_enabled y monthly_installments_options en el objeto Checkout de la orden al momento de crearla.
Montos mínimos
| Plazo | Monto Mínimo |
|---|---|
| 3 Meses | 300.00 MXN |
| 6 Meses | 600.00 MXN |
| 9 Meses | 900.00 MXN |
| 12 Meses | 1,200.00 MXN |
| 18 Meses | 1,800.00 MXN |
| 24 Meses | 2,4000.00 MXN |
Montos mínimos y cantidad de cuotas permitidas.Existen montos mínimos para cada opción de meses sin intereses seleccionada, es importante considerarlos para que tu transacción no sea rechazada.
24 meses sin interesesLa opción de 24 meses solo está habilitada vía API para los bancos BBVA, Banorte y Afirme.
curl --location --request POST 'https://api.conekta.io/orders' \
--header 'Accept: application/vnd.conekta-v2.0.0+json' \
--header 'Content-Type: application/json' \
--header 'Authorization: Bearer key_DwaOLXoX6YCGGvfNifZ3IPwi' \
--data-raw '{
"currency": "MXN",
"customer_info": {
"customer_id": "cus_2neG7CYEdeda9BBGU"
},
"line_items": [
{
"name": "Nintendo Switch OLED",
"unit_price": 9000000,
"quantity": 3
}
],
"checkout": {
"type": "Integration",
"allowed_payment_methods": ["card"] //Habilita pago con tarjetas
"monthly_installments_enabled": true, //Habilita meses sin intereses
"monthly_installments_options": [3, 6, 9, 12, 24] //Cantidad de cuotas
},
}'import conekta
import uvicorn
from fastapi import FastAPI, Request, APIRouter
from fastapi.templating import Jinja2Templates
router = APIRouter()
app = FastAPI()
conekta.api_key = "key_DwaOLXoX6YCGGvfNifZ3IPwi"
conekta.locale = "es"
@router.post("/create-order")
async def create_order(request: Request):
# Creacion de una Orden
order = conekta.Order.create(
{
"currency": "MXN",
"customer_info": {
"customer_id": "cus_2neG7CYEdeda9BBGU"
},
"line_items": [
{
"name": "Nintendo Switch OLED",
"unit_price": 9000000,
"quantity": 3
}
],
"checkout": {
"type": "Integration",
"allowed_payment_methods": ["card"] #Habilita pago con tarjetas
"monthly_installments_enabled": true, #Habilita meses sin intereses
"monthly_installments_options": [3, 6, 9, 12, 24] #Cantidad de cuotas
},
}
)
# Obtener el Checkout ID
checkout_id = order["checkout"]["id"]
# Envia el Checkout ID al template HTML a renderizar para inicializar el componente de pago.
return templates.TemplateResponse("index.html", {"request": request, "checkout_id": checkout_id})
app.include_router(router)
if __name__ == "__main__":
uvicorn.run(app, host="0.0.0.0", port=8000)require 'conekta'
require 'sinatra'
Conekta.locale = :es
Conekta.api_key = 'key_DwaOLXoX6YCGGvfNifZ3IPwi'
set :static, true
set :port, 9292
YOUR_DOMAIN = 'http://localhost:4242'.freeze
post '/create-order' do
order_params =
{
currency: 'MXN',
customer_info: {
customer_id: 'cus_2neG7CYEdeda9BBGU'
},
line_items: [
{
name: 'Nintendo Switch OLED',
unit_price: 9000000,
quantity: 3
}
],
checkout: {
type: 'Integration',
allowed_payment_methods: %w[card], #Habilita tarjetas como método de pago
monthly_installments_enabled: true, #Habilita meses sin intereses
monthly_installments_options: [3, 6, 9, 12, 24] #Cantidad de cuotas
}
}
order = Conekta::Order.create(order_params)
endconst express = require('express');
const conekta = require('conekta');
const port = 9292;
const yourDomain = 'http://localhost:9292';
const app = express();
conekta.locale = 'es';
conekta.api_key = 'key_DwaOLXoX6YCGGvfNifZ3IPwi';
app.use(express.static('public'));
app.post('/create-order', async (_, res) => {
try {
const order = await conekta.Order.create({
currency: 'MXN',
customer_info: {
customer_id: 'cus_2neG7CYEdeda9BBGU'
},
line_items: [
{
name: 'Nintendo Switch OLED',
unit_price: 9000000,
quantity: 3
}
],
checkout: {
type: 'Integration',
allowed_payment_methods: ['card'], //Habilita tarjetas como método de pago
monthly_installments_enabled: true, //Habilita meses sin intereses
monthly_installments_options: [3, 6, 9, 12, 24] //Cantidad de cuotas
}
})
const orderObject = order.toObject();
} catch(e) {
console.log(e);
}
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});Una vez creada la orden deberás obtener el Checkout ID asociado para inicializar el Component embebido en tu página de Checkout.
Crear una página de pago en el cliente.
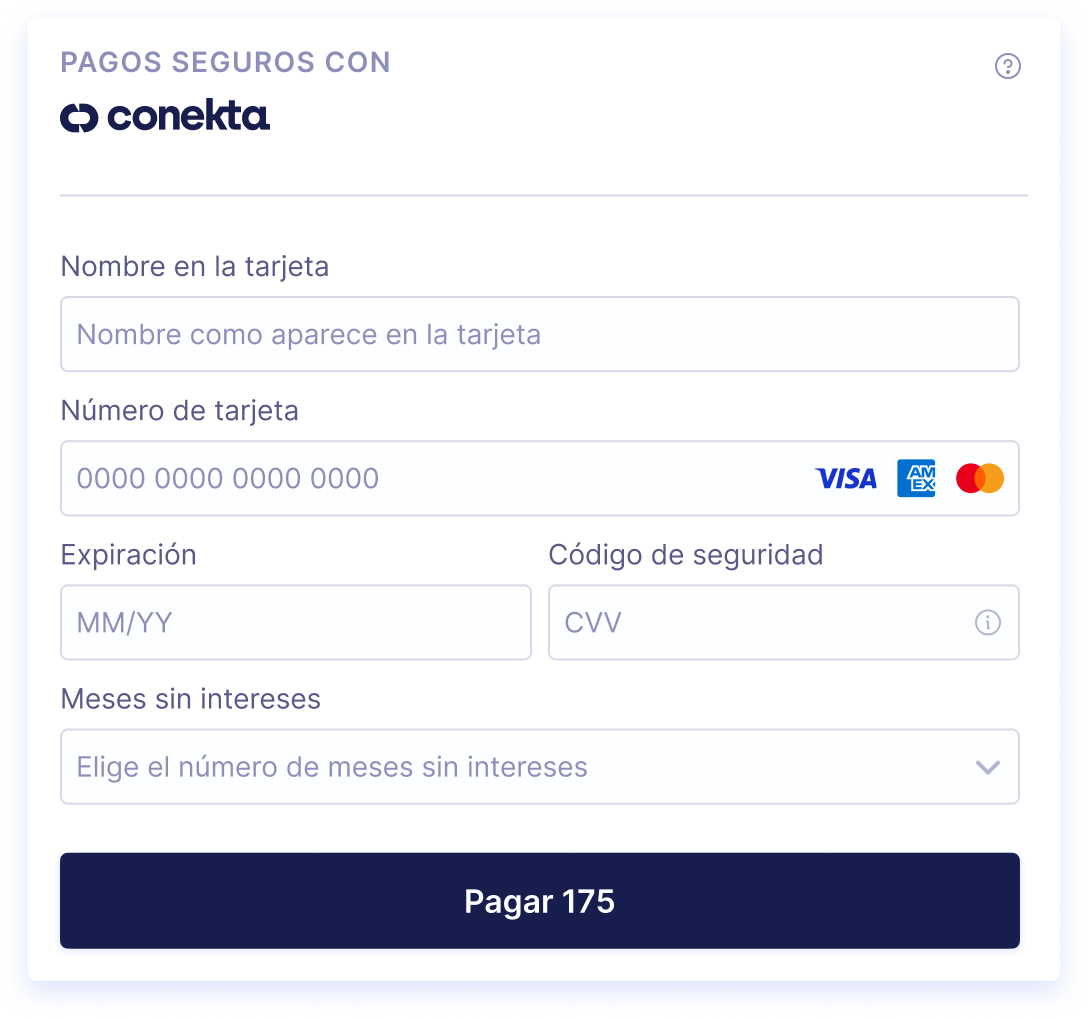
Inicializar el componente de pago.

Carga nuestro paquete de JavaScript para mantenerte en cumplimiento con PCI asegurando que los detalles de pago sean enviados directamente a Conekta sin pasar por tu servidor.
Inicializa el Componente de Pago con tu Llave Pública para completar el pago desde el Cliente:
<html>
<head>
<meta charset="utf-8" />
<title>Checkout</title>
<script
type="module"
crossorigin
src="https://assets.conekta.com/component/2.0.0/assets/iframe.min.js"
></script>
<!-- En este archivo esta la config del componente -->
<script type="module" crossorigin src="./init.js" defer></script>
</head>
<body>
<div id="example" style="width: 500px; margin: 0 auto"></div>
</body>
</html>const config = {
checkoutRequestId: '00000000-0000-0000-0000-000000000', //Checkout ID enviado desde el servidor para inicializar el componente de pago.
publicKey: 'key_Adnb8659Bfsg5bM0cKe2wZy',
targetIFrame: 'example',
};
const callbacks = {
onFinalizePayment: (event) => console.log(event),
onErrorPayment: (event) => console.log(event),
onGetInfoSuccess: (event) => console.log(event),
};
window.ConektaCheckoutComponents.Integration({ config, callbacks });Nota: Es requerido utilizar la versión 2.0.0 o posteriores ya que las anteriores han sido deprecadas.
Con el Component inicializado en tu Checkout, tu usuario solo deberá ingresar la información de su tarjeta, seleccionar el plazo a pagar y seguir las instrucciones para concretar la compra.
Recuerda:Habilitar únicamente las opciones de meses sin intereses disponibles con base en el monto mínimo y el banco emisor de la tarjeta.
{
"id": "ord_2sxz1L8TSv8RufVZV",
"reference": "646180111812345678",
"charge": {
"id": "638e615afede9b001793237e",
"currency": "MXN",
"payment_method": {
"type": "card"
},
"status": "pending_payment",
"customer_id": "",
"order_id": "ord_2sxz1L8TSv8RufVZV"
},
"metaData": {}
}Por último, una vez confirmado el pago, se generará un evento onFinalizePayment en el cliente el cual te mostrará la información de la orden y el cargo. En este momento podrás tomar decisiones relacionadas con el estado de la compra como redireccionar a una página de pago exitoso o a una página con el resumen de la compra.
Capturar eventos del pago
Automatiza tus procesos a través de los eventos que se generan en el flujo de pago. Para recibir estos eventos y ejecutar acciones sigue la guía de webhooks
Te recomendamos capturar los siguientes eventos:
| Evento | Descripción |
|---|---|
| order.paid | Enviado cuando el cliente completa un pago de forma exitosa |
| order.pending_payment | Enviado cuando una orden es creada pero está pendiente de pago |
| order.declined | Enviado cuando el pago de una orden es declinado. |
Al capturar estos eventos podrás tomar acciones postventa como:
- Ejecutar un flujo de logística.
- Actualizar tus bases de datos de órdenes.
- Actualizar tus sistemas contables.
Updated 3 months ago
