Paso 5: Configura el WebHook en Conekta
Descripción: Casi todo lo que hacemos en una aplicación, al final se traduce en eventos, gatillo en un momento específico. Por ejemplo, en tu tienda online, un evento de interés para nosotros se produce en el momento en el que se procesa un pago con éxito. En ese instante te podría interesar hacer varias cosas: enviar un correo al comprador confirmado su pago, generar una factura de la compra, poner en marcha el proceso de envío del producto, etc.
Dentro de nuestro plugin vive un WebHook, el cual se encarga de recibir el evento de Order.paid desde nuestra API, este nos servirá para poder enviar un correo al cliente de que la orden se realizó con éxito y en caso de pagos con efectivo enviará una referencia para poder realizar el pago en los puntos de venta disponibles.
-
Para configurar este WebHook, lo tenemos que hacer desde nuestra página de Conekta, te recomendamos iniciar sesión en Conekta:
-
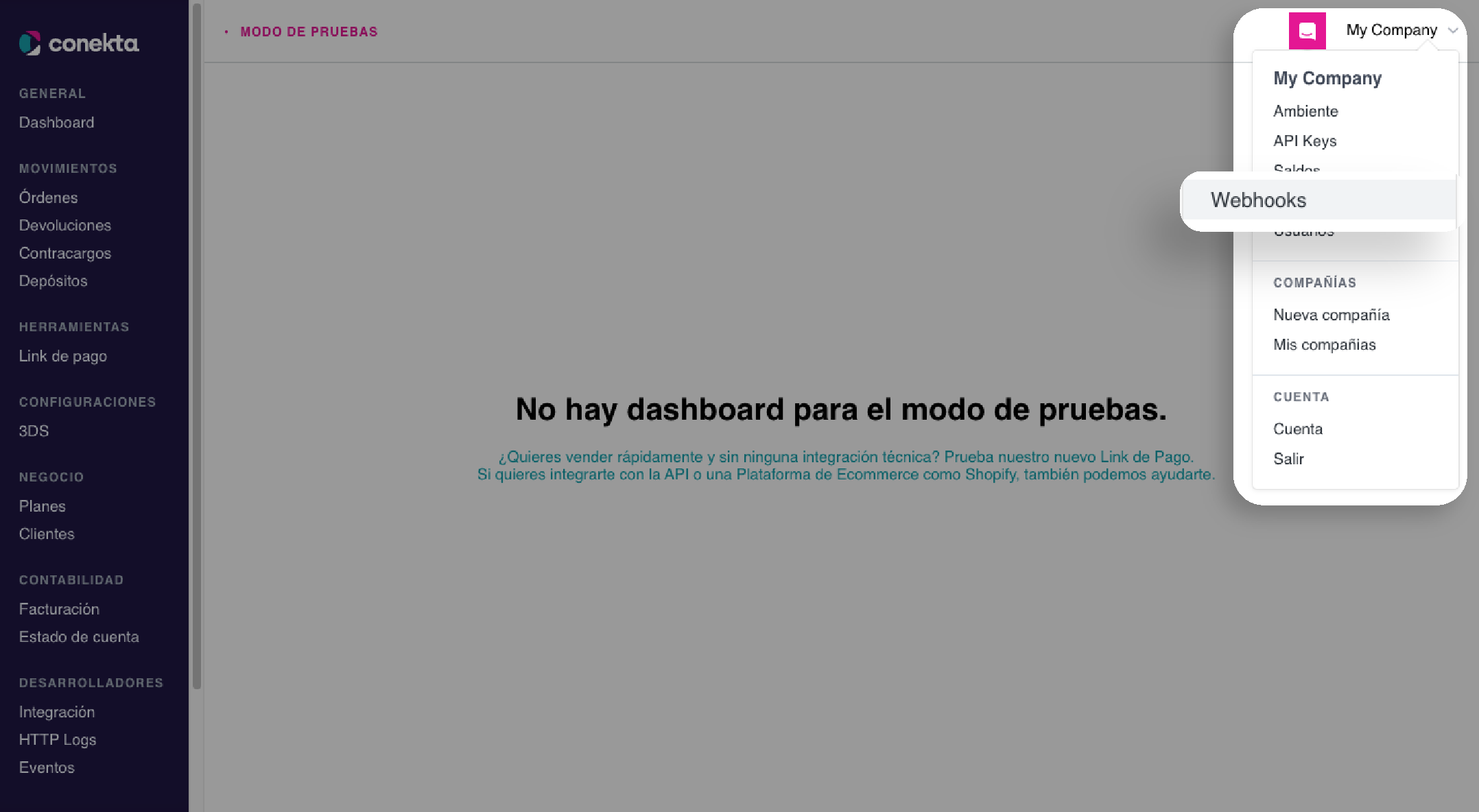
Ingresamos con nuestra cuenta personal y nos vamos al apartado donde aparece el nombre de nuestra cuenta, en este caso el nombre es My Company y daremos clic en la opción WebHooks.

- Menú emergente en la página principal Panel Conekta:

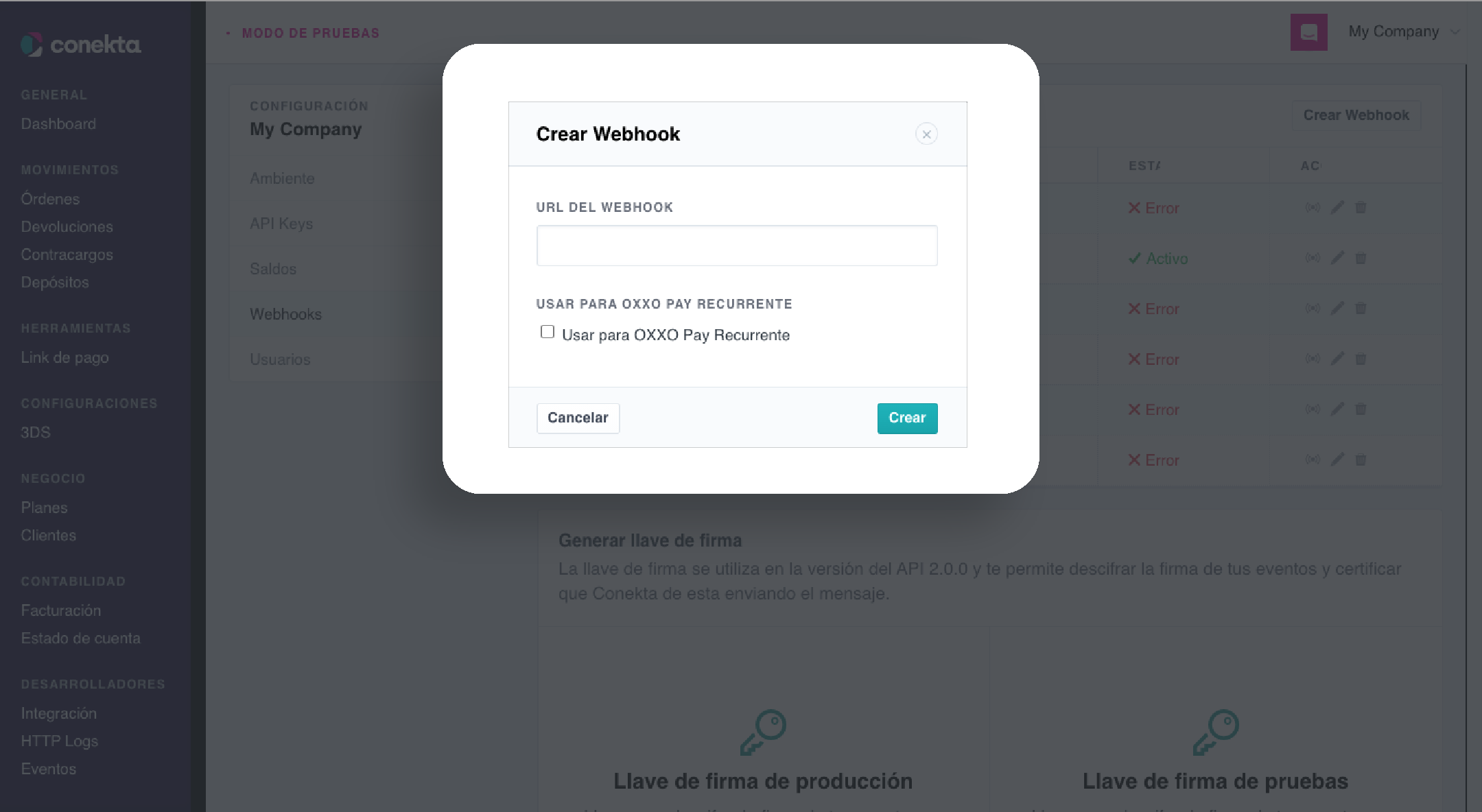
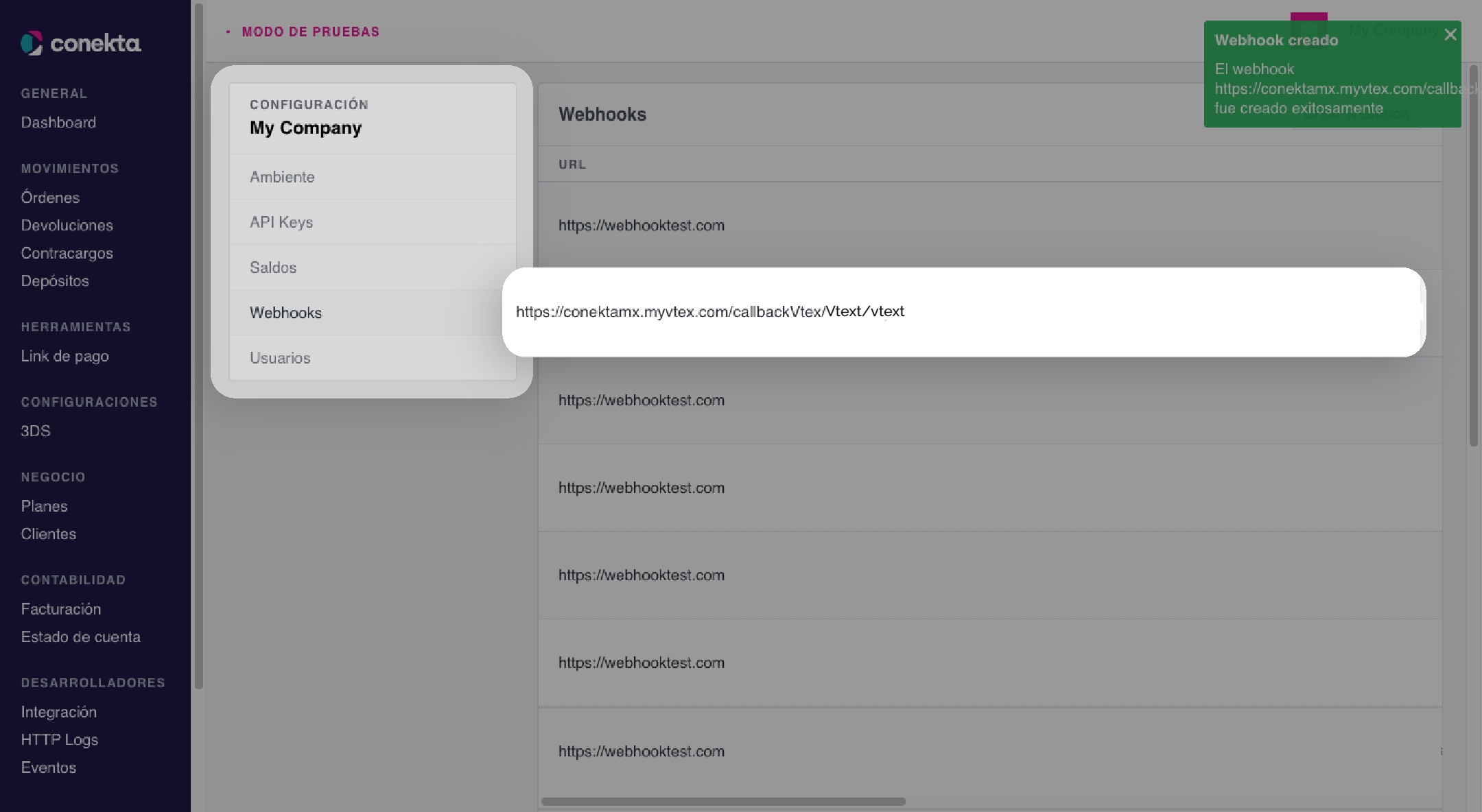
- Al dar clic en la liga Crea tu primer webhook aquí se abrirá la siguiente ventana emergente:

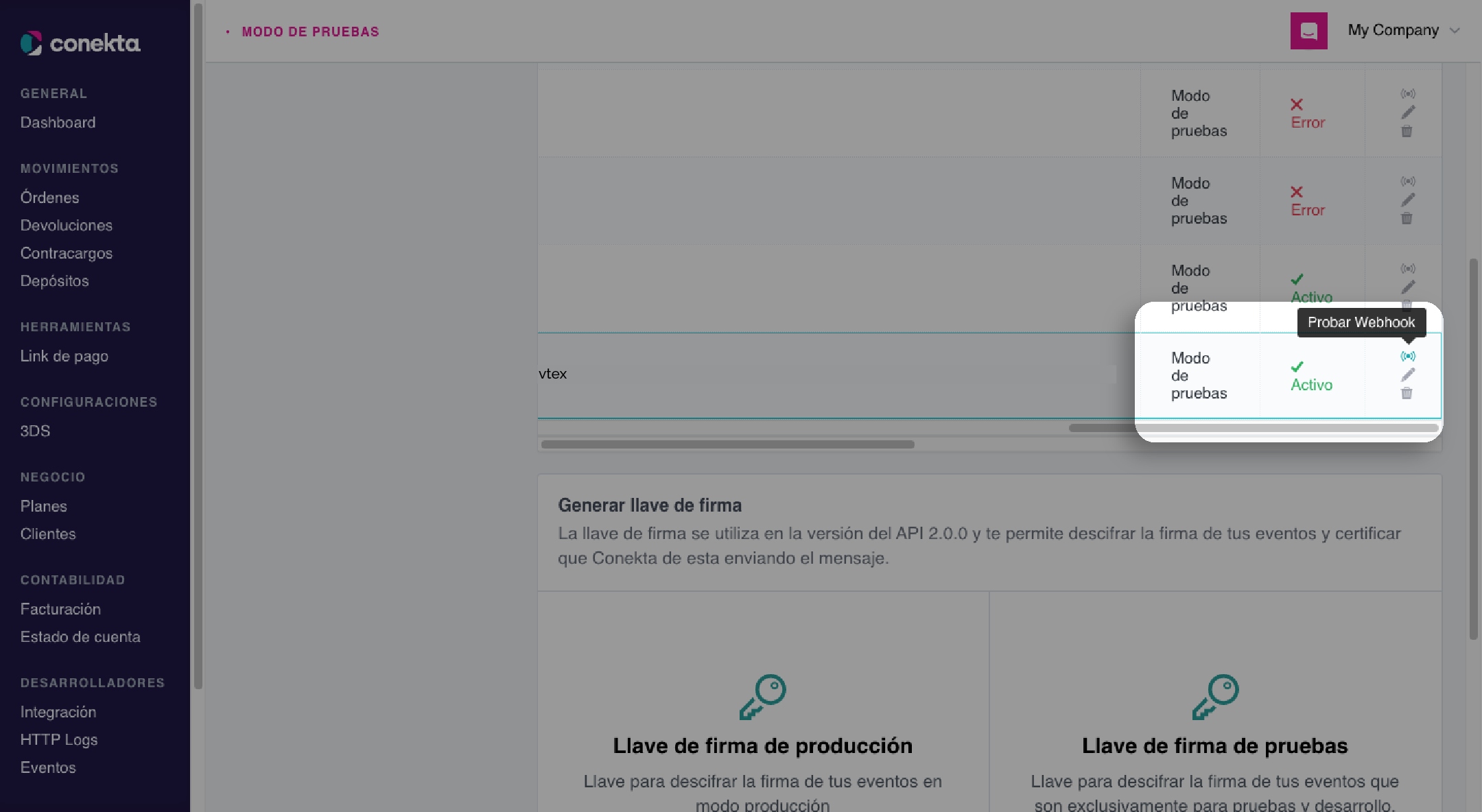
- Una vez configurado el webhook, es necesario validar la URL configurada, por lo que se deberá dar clic en la opción Probar Webhook
.

- El webhook debe quedar activo y retornar un mensaje de que esta activo
Updated 4 months ago
