Paso 8: Configuración de las variables utilizables para Conekta en correos electrónicos
Utilizando los templates de VTEX, incluiremos los pagos en efectivo y transferencias en los correos
Es muy importante conocer que aquí vamos a modificar la estructura de como se modifican las plantillas de VTEX, estas plantillas pertenecen a los correos que dispara de manera automática VTEX como parte de su message center
- Primero debemos ir al message center: *Customer Center > Message center > Templates

Aquí viven todas las plantillas de correo que VTEX provee de manera nativa.
- La plantilla básica que dispara correos transaccionales una vez que se ha generado la orden es: ] OrdOrder confirmation
A continuación mostramos los componentes, una parte de código en HTML y la otra, una base relacionada en JSON, en este caso, una plantilla (Plantilla de ejemplo):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional //EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:v="urn:schemas-microsoft-com:vml" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; box-sizing: border-box; width: 100%; height: 100%; margin: 0; padding: 0; background: #f1f1f1 !important;">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>{{_accountInfo.TradingName}}</title>
<!--[if gte mso 9]>
<xml>
<o:OfficeDocumentSettings>
<o:AllowPNG/>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml>
<![endif]-->
<style>
a[x-apple-data-detectors] {
color: inherit !important;
text-decoration: none !important;
font-size: inherit !important;
font-family: inherit !important;
font-weight: inherit !important;
line-height: inherit !important;
}
</style>
<style>
@media (max-width: 600px) {
img {
max-width: 100% !important;
height: auto !important;
}
}
</style>
<style>
@media screen and (min-width: 30em) {
.w-50-ns {
width: 50% !important;
}
.pr4-ns {
padding-right: 2rem !important;
}
.ph4-ns {
padding-left: 2rem !important;
padding-right: 2rem !important;
}
.mv1-ns {
margin-top: .25rem !important;
margin-bottom: .25rem !important;
}
.mv4-ns {
margin-top: 2rem !important;
margin-bottom: 2rem !important;
}
}
</style>
</head>
<body style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; box-sizing: border-box; width: 100%; height: 100%; margin: 0; padding: 0; background: #f1f1f1 !important; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;">
<table width="100%" border="0" cellpadding="0" cellspacing="0" style="box-sizing: border-box; margin: 0; padding: 0; background: #f1f1f1; border-collapse: collapse; border-spacing: 0; mso-table-lspace: 0pt; mso-table-rspace: 0pt; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif; width: 100%; height: 100%; line-height: 100% !important;">
<tr style="box-sizing: border-box !important;">
<td align="left" valign="top" style="font-size: 14px; line-height: 20px; box-sizing: border-box; border-collapse: collapse; text-align: left !important; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;">
<table class="mv4-ns" width="100%" align="center" border="0" cellpadding="0" cellspacing="0" style="box-sizing: border-box; max-width: 40rem; width: 100%; background-color: #fff; border-collapse: collapse; border-spacing: 0; mso-table-lspace: 0pt; mso-table-rspace: 0pt !important; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;" bgcolor="#fff">
<tr style="box-sizing: border-box !important;">
<td class="ph4-ns" style="font-size: 14px; line-height: 20px; box-sizing: border-box; border-collapse: collapse; border-bottom-style: solid; border-bottom-width: 1px; border-color: #eee; width: 100%; padding-bottom: 2rem; text-align: center !important; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;" align="center">
<div style="box-sizing: border-box; width: 8rem; margin-bottom: 1rem; margin-top: 2rem; margin-right: auto; margin-left: auto !important;">
<a href="http://{{_accountInfo.HostName}}.com.br" style="box-sizing: border-box !important;">
<img alt="" border="0" width="auto" src="http://licensemanager.vtex.com.br/api/site/pub/accounts/{{_accountInfo.Id}}/logos/show" style="vertical-align: top; outline: none; text-decoration: none; -ms-interpolation-mode: bicubic; max-width: 100%; border: none; max-height: 80px !important;">
</img></a>
</div>
<h1 style="margin: 0; font-size: 50px; line-height: 58px; box-sizing: border-box !important;">Obrigado pelo seu pedido.</h1>
</td>
</tr>
<tr style="box-sizing: border-box !important;">
<td class="ph4-ns" style="font-size: 14px; line-height: 20px; box-sizing: border-box; border-collapse: collapse; text-align: left; width: 100%; padding-bottom: 2rem; padding-top: 1rem !important; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;" align="left">
<p style="box-sizing: border-box; margin-top: 2rem !important;">
{{#if orders}}
{{#if orders.0.clientProfileData.firstName}}
{{#compare orders.0.clientProfileData.firstName '!=' 'isAnonymous'}}
Olá, {{orders.0.clientProfileData.firstName}}.
{{/compare}}
{{/if}}
{{else}}
{{#if clientProfileData.firstName}}
{{#compare clientProfileData.firstName '!=' 'isAnonymous'}}
Olá, {{clientProfileData.firstName}}.
{{/compare}}
{{/if}}
{{/if}}
Estamos aguardando a aprovação do pagamento para dar andamento ao seu pedido.
</p>
<p style="box-sizing: border-box;">Você pode <a href="{{ordersUrl}}" style="box-sizing: border-box !important;">acompanhar este pedido no nosso site</a>.</p>
{{#each orders.0.paymentData.transactions}}
{{#each payments}}
{{#eq paymentSystemName 'Boleto Bancário'}}
<p style="box-sizing: border-box !important;">Não se esqueça de fazer o pagamento do boleto bancário, caso ainda não o tenha feito.</p>
<p style="box-sizing: border-box !important;">
<a href="{{replace url '{Installment}' installments}}" style="box-sizing: border-box; border-radius: .25rem; display: inline-block; font-weight: 500; color: #fff; background-color: #19a974; padding-top: .5rem; padding-bottom: .5rem; padding-left: 1rem; padding-right: 1rem; text-decoration: none !important;">Abrir boleto bancário</a>
</p>
{{/eq}}
{{/each}}
{{/each}}
</td>
</tr>
<tr style="box-sizing: border-box !important;">
<td class="ph4-ns" style="font-size: 14px; line-height: 20px; box-sizing: border-box; border-collapse: collapse; text-align: left; border-top-style: solid; border-top-width: 1px; border-bottom-style: solid; border-bottom-width: 1px; border-color: #eee; border-width: .5rem; width: 100%; padding-top: 2rem; padding-bottom: 2rem !important; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;" align="left">
<h3 style="margin: 0; font-size: 20px; line-height: 36px; text-transform: uppercase; letter-spacing: 1.2pt; font-weight: 300; box-sizing: border-box; margin-top: 0 !important;">Resumo de seu(s) pacote(s)</h3>
{{#each orders}}
{{#richShippingData shippingData}}
{{#group logisticsInfo by="packageId"}}
{{#each items}}
{{#compare @index '==' 0}}
<div style="box-sizing: border-box; max-width: 24rem; padding-bottom: .5rem; padding-top: 1rem !important;">
<div style="box-sizing: border-box; border-style: solid; border-width: 1px; border-color: #aaa; border-radius: .25rem !important;">
<div style="box-sizing: border-box; padding-top: 1rem; padding-left: 1rem; padding-right: 1rem !important;">
{{#eq selectedDeliveryChannel "pickup-in-point"}}
<h4 style="margin: 0; font-size: 16px; line-height: 29px; text-transform: uppercase; letter-spacing: .9pt; box-sizing: border-box; margin-bottom: .5rem !important;">Retirar</h4>
{{else}}
<h4 style="margin: 0; font-size: 16px; line-height: 29px; text-transform: uppercase; letter-spacing: .9pt; box-sizing: border-box; margin-bottom: .5rem !important;">Receber</h4>
{{/eq}}
{{#eq ../items.length 1}}
{{#each ../../../items}}
{{#compare id '==' ../../items.0.itemId}}
<div style="box-sizing: border-box; font-weight: 700; width: 80% !important;">{{name}}</div>
{{/compare}}
{{/each}}
{{else}}
{{../items.length}}
itens
{{/eq}}
{{#if deliveryWindow}}
em
<div style="box-sizing: border-box; margin-bottom: .25rem; margin-top: .5rem; font-size: 1.5rem !important;">
{{formatDate deliveryWindow.startDateUtc}}
</div>
<div style="box-sizing: border-box; padding-bottom: 1rem !important;">
entre
{{formatTime deliveryWindow.startDateUtc}}
e
{{formatTime deliveryWindow.endDateUtc}}
</div>
{{else}}
{{#if shippingEstimateDate}}
{{#eq deliveryChannel "pickup-in-point"}}
a partir de
{{else}}
até
{{/eq}}
{{formatDate shippingEstimateDate}}
{{else}}
{{#eq shippingEstimateDays "0"}}
<div style="box-sizing: border-box; padding-bottom: 1rem; margin-top: .5rem; font-size: 1.5rem !important;">
{{#eq selectedDeliveryChannel "pickup-in-point"}}
a partir de hoje
{{else}}
hoje
{{/eq}}
</div>
{{else}}
{{#eq selectedDeliveryChannel "pickup-in-point"}}
a partir de
{{else}}
em até
{{/eq}}
<div style="box-sizing: border-box; padding-bottom: 1rem; margin-top: .5rem; font-size: 1.5rem !important;">
{{#compare shippingEstimateDays ">" "1"}}
{{#eq shippingEstimateDaysType "bd"}}
{{shippingEstimateDays}} dias úteis
{{else}}
{{#eq shippingEstimateDaysType "d"}}
{{shippingEstimateDays}} dias
{{else}}
{{#eq shippingEstimateDaysType "h"}}
{{shippingEstimateDays}} horas
{{else}}
{{shippingEstimateDays}} minutos
{{/eq}}
{{/eq}}
{{/eq}}
{{else}}
{{#eq shippingEstimateDaysType "bd"}}
{{shippingEstimateDays}} dia útil
{{else}}
{{#eq shippingEstimateDaysType "d"}}
{{shippingEstimateDays}} dia
{{else}}
{{#eq shippingEstimateDaysType "h"}}
{{shippingEstimateDays}} hora
{{else}}
{{shippingEstimateDays}} minuto
{{/eq}}
{{/eq}}
{{/eq}}
{{/compare}}
</div>
{{/eq}}
{{/if}}
{{/if}}
</div>
<div style="box-sizing: border-box; border-top-style: solid; border-top-width: 1px; border-color: #aaa; padding-top: .5rem; padding-bottom: .5rem; padding-left: 1rem; padding-right: 1rem !important;">
{{#eq selectedDeliveryChannel "pickup-in-point"}}
{{#each slas}}
{{#compare ../selectedSla '==' id}}
{{pickupStoreInfo.friendlyName}}
{{/compare}}
{{/each}}
{{else}}
{{#if ../../../giftRegistryData}}
{{../../../giftRegistryData.description}}
{{else}}
{{#each ../../availableAddresses}}
{{#eq ../addressId addressId}}
{{street}}, {{number}}
{{/eq}}
{{/each}}
{{/if}}
{{/eq}}
</div>
</div>
</div>
{{/compare}}
{{/each}}
{{/group}}
{{/richShippingData}}
{{/each}}
</td>
</tr>
{{#compare split "!=" true}}
<tr style="box-sizing: border-box !important;">
<td class="ph4-ns" style="font-size: 14px; line-height: 20px; box-sizing: border-box; border-collapse: collapse; text-align: left; border-top-style: solid; border-top-width: 1px; border-color: #eee; width: 100%; padding-top: 2rem; padding-bottom: 2rem !important; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;" align="left">
<h3 style="font-size: 20px; line-height: 36px; text-transform: uppercase; letter-spacing: 1.2pt; font-weight: 300; margin-top: 16px; box-sizing: border-box; margin: 0 !important;">Pagamento</h3>
{{#each orders.0.paymentData.transactions}}
{{#compare payments.length "==" 1}}
{{#each payments}}
<div style="box-sizing: border-box; line-height: 1.5; font-size: 1.25rem !important;">
{{paymentSystemName}}
{{#if lastDigits}} final {{lastDigits}} {{/if}}
<br/>R$ {{formatCurrency value}}
{{#eq installments 1}}
à vista
{{else}}
em {{installments}}x
{{/eq}}
</div>
{{/each}}
{{/compare}}
{{#compare payments.length "!=" 1}}
<table width="100%" border="0" cellpadding="0" cellspacing="0" style="box-sizing: border-box; border-collapse: collapse; border-spacing: 0; mso-table-lspace: 0pt; mso-table-rspace: 0pt !important; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;">
{{#each payments}}
<tr style="box-sizing: border-box !important;">
<td style="line-height: 20px; box-sizing: border-box; border-collapse: collapse; text-align: left; border-bottom-style: solid; border-bottom-width: 1px; border-color: #eee; padding-top: .25rem; padding-bottom: .25rem; font-size: 1rem !important; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;" align="left">
{{paymentSystemName}}
{{#if lastDigits}} final {{lastDigits}} {{/if}}
{{#eq installments 1}}
à vista
{{else}}
em {{installments}}x
{{/eq}}
</td>
<td style="line-height: 20px; box-sizing: border-box; border-collapse: collapse; text-align: left; border-bottom-style: solid; border-bottom-width: 1px; border-color: #eee; padding-top: .25rem; padding-bottom: .25rem; font-size: 1rem !important; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;" align="left">R$ {{formatCurrency value}}</td>
</tr>
{{/each}}
</table>
{{/compare}}
<div style="box-sizing: border-box; display: inline-block; background-color: #ccc; padding-top: .25rem; padding-bottom: .25rem; padding-left: .5rem; padding-right: .5rem; margin-top: .5rem; font-size: .875rem !important;">Aguardando aprovação</div>
{{/each}}
</td>
</tr>
{{/compare}}
{{#each orders}}
<tr style="box-sizing: border-box !important;">
<td class="ph4-ns" style="font-size: 14px; line-height: 20px; box-sizing: border-box; border-collapse: collapse; text-align: left; border-top-style: solid; border-top-width: 1px; border-color: #eee; width: 100%; padding-top: 2rem; padding-bottom: 2rem !important; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;" align="left">
<h2 style="margin: 0; font-size: 24px; line-height: 24px; font-weight: 300; box-sizing: border-box;">Pedido <span style="font-weight: 500 !important;">#{{orderId}}</span></h2>
<p style="box-sizing: border-box; color: #999; margin-bottom: .5rem; margin-top: .25rem !important;">Fornecido e entregue por {{sellers.0.name}}</p>
{{#compare split "==" true}}
<div class="w-50-ns" style="box-sizing: border-box; float: left; _display: inline; width: 100%; padding-bottom: 1rem; vertical-align: top !important;">
<h3 style="margin: 0; font-size: 20px; line-height: 36px; text-transform: uppercase; letter-spacing: 1.2pt; font-weight: 300; margin-top: 16px; box-sizing: border-box !important;">Pagamento</h3>
{{#each paymentData.transactions}}
{{#compare payments.length "==" 1}}
{{#each payments}}
<div style="box-sizing: border-box; line-height: 1.5; font-size: 1.25rem !important;">
{{paymentSystemName}}
{{#if lastDigits}} final {{lastDigits}} {{/if}}
<br/>R$ {{formatCurrency value}}
{{#eq installments 1}}
à vista
{{else}}
em {{installments}}x
{{/eq}}
</div>
{{/each}}
{{/compare}}
{{#compare payments.length "!=" 1}}
<table width="100%" border="0" cellpadding="0" cellspacing="0" style="box-sizing: border-box; border-collapse: collapse; border-spacing: 0; mso-table-lspace: 0pt; mso-table-rspace: 0pt !important; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;">
{{#each payments}}
<tr style="box-sizing: border-box !important;">
<td style="line-height: 20px; box-sizing: border-box; border-collapse: collapse; text-align: left; border-bottom-style: solid; border-bottom-width: 1px; border-color: #eee; padding-top: .25rem; padding-bottom: .25rem; font-size: 1rem !important; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;" align="left">
{{paymentSystemName}}
{{#if lastDigits}} final {{lastDigits}} {{/if}}
{{#eq installments 1}}
à vista
{{else}}
em {{installments}}x
{{/eq}}
</td>
<td style="line-height: 20px; box-sizing: border-box; border-collapse: collapse; text-align: left; border-bottom-style: solid; border-bottom-width: 1px; border-color: #eee; padding-top: .25rem; padding-bottom: .25rem; font-size: 1rem !important; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;" align="left">R$ {{formatCurrency value}}</td>
</tr>
{{/each}}
</table>
{{/compare}}
<div style="box-sizing: border-box; display: inline-block; background-color: #ccc; padding-top: .25rem; padding-bottom: .25rem; padding-left: .5rem; padding-right: .5rem; margin-top: .5rem; font-size: .875rem !important;">Aguardando aprovação</div>
{{/each}}
</div>
{{/compare}}
<div class="pr4-ns" style="box-sizing: border-box; max-width: 24rem; float: left; _display: inline; width: 100%; padding-bottom: 1rem; vertical-align: top !important;">
<h3 style="margin: 0; font-size: 20px; line-height: 36px; text-transform: uppercase; letter-spacing: 1.2pt; font-weight: 300; margin-top: 16px; box-sizing: border-box !important;">Resumo</h3>
<table width="100%" border="0" cellpadding="0" cellspacing="0" style="box-sizing: border-box; border-collapse: collapse; border-spacing: 0; mso-table-lspace: 0pt; mso-table-rspace: 0pt !important; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;">
{{#each totals}}
{{#if value}}
<tr style="box-sizing: border-box !important;">
<td style="font-size: 14px; line-height: 20px; box-sizing: border-box; border-collapse: collapse; text-align: left; border-bottom-style: solid; border-bottom-width: 1px; border-color: #eee; padding-top: .25rem; padding-bottom: .25rem !important; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;" align="left">
{{#eq id "Items"}}Itens{{/eq}}
{{#eq id "Shipping"}}Entrega{{/eq}}
{{#eq id "Discounts"}}Descontos{{/eq}}
{{#eq id "Tax"}}Taxas{{/eq}}
</td>
<td style="font-size: 14px; line-height: 20px; box-sizing: border-box; border-collapse: collapse; border-bottom-style: solid; border-bottom-width: 1px; border-color: #eee; padding-top: .25rem; padding-bottom: .25rem; text-align: right !important; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;" align="right">R$ {{formatCurrency value}}</td>
</tr>
{{/if}}
{{/each}}
{{#if value}}
<tr style="box-sizing: border-box !important;">
<td style="font-size: 14px; line-height: 20px; box-sizing: border-box; border-collapse: collapse; text-align: left; font-weight: 500; padding-top: .25rem; padding-bottom: .25rem !important; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;" align="left">Total</td>
<td style="font-size: 14px; line-height: 20px; box-sizing: border-box; border-collapse: collapse; font-weight: 500; padding-top: .25rem; padding-bottom: .25rem; text-align: right !important; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;" align="right">R$ {{formatCurrency value}}</td>
</tr>
{{/if}}
</table>
</div>
{{#richShippingData shippingData}}
{{#group logisticsInfo by="addessId"}}
<div style="box-sizing: border-box; clear: both; float: none; padding-top: 1rem !important;">
{{#compare items.0.selectedDeliveryChannel '==' null}}
<div style="box-sizing: border-box; max-width: 24rem; background-color: #eee; padding: 1rem; margin-bottom: 1rem !important;">
<h4 style="margin: 0; font-size: 16px; line-height: 29px; text-transform: uppercase; letter-spacing: .9pt; box-sizing: border-box !important;">Receber</h4>
{{#if orders.0.giftRegistryData}}
{{orders.0.giftRegistryData.description}}
{{else}}
{{#each ../../shippingData.availableAddresses}}
{{#eq ../addressId AddressId}}
<strong>{{receiverName}}</strong>
<br/>{{street}}, {{number}}{{#if complement}} - {{complement}}{{/if}}
<br/>{{neighborhood}} - {{city}} - {{state}}
<br/>CEP {{postalCode}}
{{/eq}}
{{/each}}
{{/if}}
</div>
{{/compare}}
{{#eq items.0.selectedDeliveryChannel "delivery"}}
<div style="box-sizing: border-box; max-width: 24rem; background-color: #eee; padding: 1rem; margin-bottom: 1rem !important;">
<h4 style="margin: 0; font-size: 16px; line-height: 29px; text-transform: uppercase; letter-spacing: .9pt; box-sizing: border-box !important;">Receber</h4>
{{#if orders.0.giftRegistryData}}
{{orders.0.giftRegistryData.description}}
{{else}}
{{#each ../../shippingData.availableAddresses}}
{{#eq ../addressId AddressId}}
<strong>{{receiverName}}</strong>
<br/>{{street}}, {{number}}{{#if complement}} - {{complement}}{{/if}}
<br/>{{neighborhood}} - {{city}} - {{state}}
<br/>CEP {{postalCode}}
{{/eq}}
{{/each}}
{{/if}}
</div>
{{/eq}}
{{#eq items.0.selectedDeliveryChannel "pickup-in-point"}}
<div style="box-sizing: border-box; max-width: 24rem; background-color: #eee; padding: 1rem; margin-bottom: 1rem !important;">
<h4 style="margin: 0; font-size: 16px; line-height: 29px; text-transform: uppercase; letter-spacing: .9pt; box-sizing: border-box !important;">Retirar</h4>
{{#each items.0.slas}}
{{#compare ../items.0.selectedSla '==' id}}
<strong>{{pickupStoreInfo.friendlyName}}</strong>
{{#with pickupStoreInfo.address}}
<br/>{{street}}, {{number}}{{#if complement}}, {{complement}}{{/if}}
<br/>{{neighborhood}}
{{/with}}
{{/compare}}
{{/each}}
</div>
{{/eq}}
{{#group items by="packageId"}}
{{#compare item.length '>' 1}}
<h3 style="margin: 0; font-size: 20px; line-height: 36px; text-transform: uppercase; letter-spacing: 1.2pt; font-weight: 300; margin-top: 16px; box-sizing: border-box; margin-bottom: .5rem !important;">Pacote {{#math index '+' 1}}{{/math}}</h3>
{{/compare}}
{{#each items}}
{{#compare @index '==' 0}}
{{#each ../../../../items}}
{{#eq id ../itemId}}
<div style="box-sizing: border-box; max-width: 24rem; font-weight: 500; background-color: #eee; padding-top: .5rem; padding-bottom: .5rem; padding-left: 1rem; padding-right: 1rem; margin-top: 1rem; margin-bottom: 1rem !important;">
{{#compare ../selectedDeliveryChannel "!=" "pickup-in-point"}}
{{#if ../deliveryWindow}}
<div style="box-sizing: border-box; color: #777; font-size: .75rem !important;">Agendada para</div>
{{else}}
<div style="box-sizing: border-box; color: #777; font-size: .75rem !important;">{{../selectedSla}}</div>
{{/if}}
{{/compare}}
{{#if ../deliveryWindow}}
{{formatDate ../deliveryWindow.startDateUtc}}
entre
{{formatTime ../deliveryWindow.startDateUtc}}
e
{{formatTime ../deliveryWindow.endDateUtc}}
{{else}}
{{#unless ../shippingEstimateDate}}
{{#eq ../shippingEstimateDays "0"}}
{{#eq ../selectedDeliveryChannel "pickup-in-point"}}
A partir de hoje
{{else}}
Hoje
{{/eq}}
{{else}}
{{#eq ../selectedDeliveryChannel "pickup-in-point"}}
A partir de
{{else}}
Em até
{{/eq}}
{{#compare shippingEstimateDays ">" "1"}}
{{#eq shippingEstimateDaysType "bd"}}
{{shippingEstimateDays}} dias úteis
{{else}}
{{#eq shippingEstimateDaysType "d"}}
{{shippingEstimateDays}} dias
{{else}}
{{#eq shippingEstimateDaysType "h"}}
{{shippingEstimateDays}} horas
{{else}}
{{shippingEstimateDays}} minutos
{{/eq}}
{{/eq}}
{{/eq}}
{{else}}
{{#eq shippingEstimateDaysType "bd"}}
{{shippingEstimateDays}} dia útil
{{else}}
{{#eq shippingEstimateDaysType "d"}}
{{shippingEstimateDays}} dia
{{else}}
{{#eq shippingEstimateDaysType "h"}}
{{shippingEstimateDays}} hora
{{else}}
{{shippingEstimateDays}} minuto
{{/eq}}
{{/eq}}
{{/eq}}
{{/compare}}
{{/eq}}
{{else}}
{{#eq ../deliveryChannel "pickup-in-point"}}
A partir de
{{else}}
Até
{{/eq}}
{{formatDate ../shippingEstimateDate}}
{{/unless}}
{{/if}}
</div>
{{/eq}}
{{/each}}
{{/compare}}
{{/each}}
<table width="100%" border="0" cellpadding="0" cellspacing="0" style="box-sizing: border-box; border-collapse: collapse; border-spacing: 0; mso-table-lspace: 0pt; mso-table-rspace: 0pt !important; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;">
<thead>
</thead>
<tbody>
{{#each items}}
{{#each ../../../../items}}
{{#eq id ../itemId}}
<tr style="box-sizing: border-box !important;">
<td style="font-size: 14px; line-height: 20px; box-sizing: border-box; border-collapse: collapse; text-align: left; width: 4rem; padding-right: .5rem; padding-top: .5rem; padding-bottom: .5rem; vertical-align: top; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;" align="left" valign="top"><img alt="" src="{{imageUrl}}" style="vertical-align: top; outline: none; text-decoration: none; -ms-interpolation-mode: bicubic; max-width: 100% !important;"/></td>
<td style="font-size: 14px; line-height: 20px; box-sizing: border-box; border-collapse: collapse; text-align: left; padding-top: .5rem; padding-bottom: .5rem; vertical-align: top !important; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;" align="left" valign="top">
<div class="mv1-ns" style="box-sizing: border-box; line-height: 1.25; font-size: 1rem !important;">{{name}}</div>
<div style="box-sizing: border-box; color: #777 !important;">
{{quantity}} un.
{{#if sellingPrice}}
R$ {{formatCurrency sellingPrice}}
{{else}}
Grátis
{{/if}}
</div>
</td>
</tr>
{{#each bundleItems}}
{{#if name}}
<tr style="box-sizing: border-box !important;">
<td style="font-size: 14px; line-height: 20px; box-sizing: border-box; border-collapse: collapse; text-align: left; width: 4rem; padding-right: .5rem; padding-top: .5rem; padding-bottom: .5rem; vertical-align: top; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;" align="left" valign="top"><img alt="" src="{{imageUrl}}" style="vertical-align: top; outline: none; text-decoration: none; -ms-interpolation-mode: bicubic; max-width: 100% !important;"/></td>
<td style="font-size: 14px; line-height: 20px; box-sizing: border-box; border-collapse: collapse; text-align: left; padding-top: .5rem; padding-bottom: .5rem; vertical-align: top !important; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;" align="left" valign="top">
<div class="mv1-ns" style="box-sizing: border-box; line-height: 1.25; font-size: 1rem !important;">{{name}}</div>
<div style="box-sizing: border-box; color: #777 !important;">
{{quantity}} un.
{{#if price}}
R$ {{formatCurrency price}}
{{else}}
Grátis
{{/if}}
</div>
</td>
</tr>
{{/if}}
{{/each}}
{{/eq}}
{{/each}}
</tbody>
{{/each}}
</table>
{{/group}}
</div>
{{/group}}
{{/richShippingData}}
</td>
</tr>
{{/each}}
<tr style="box-sizing: border-box !important;">
<td class="ph4-ns" style="font-size: 14px; line-height: 20px; box-sizing: border-box; border-collapse: collapse; text-align: left; border-top-style: solid; border-top-width: 1px; border-color: #eee; padding-top: 1rem; padding-bottom: 1rem !important; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;" align="left">
<p style="box-sizing: border-box !important;">
O prazo dos pacotes deverá ser considerado somente após a confirmação do pagamento.
</p>
<p style="box-sizing: border-box !important;">
Atenciosamente,<br/>Equipe {{_accountInfo.TradingName}}
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>{
"orders": [
{
"package": null,
"subjectItemAttachment": {
"item": "IPHONE 8 64GB GRIS R...",
"totalItems": 3,
"extraItems": 2
},
"cancellationReason": null,
"items": [
{
"additionalInfo": {
"categoriesIds": "/2/",
"productClusterId": "",
"commercialConditionId": "1",
"dimension": {
"cubicweight": 1,
"height": 13.8,
"length": 0.7,
"weight": 148,
"width": 6.7
},
"brandName": "Apple",
"brandId": "2000001",
"offeringInfo": null,
"offeringType": null,
"offeringTypeId": null
},
"sellerSku": "2",
"priceTable": null,
"priceValidUntil": "2022-07-02T15:34:37Z",
"callCenterOperator": null,
"commission": 0,
"freightCommission": 0,
"taxCode": "",
"catalogProvider": "vrn:vtex.catalog-api-proxy:-:conektamx:master:/proxy/authenticated/catalog/pvt/sku/stockkeepingunitbyid/2",
"uniqueId": "2EF65492D0A6478A8B1D757A6F8FE99D",
"id": "2",
"productId": "2",
"productRefId": "",
"refId": "APP-MQ6G2LZ/A-64-GR",
"ean": "7502283015359",
"name": "IPHONE 8 64GB GRIS RFBt IPHONE 8 64GB GRIS RFB",
"skuName": "IPHONE 8 64GB GRIS RFB",
"modalType": null,
"parentItemIndex": null,
"parentAssemblyBinding": null,
"assemblies": [],
"tax": 0,
"price": 1000,
"listPrice": 1000,
"manualPrice": null,
"manualPriceAppliedBy": null,
"sellingPrice": 1000,
"rewardValue": 0,
"isGift": false,
"preSaleDate": null,
"productCategoryIds": "/2/",
"productCategories": {
"2": "Computo"
},
"quantity": 3,
"seller": "1",
"sellerChain": [
"1"
],
"imageUrl": "http://conektamx.vteximg.com.br/arquivos/ids/155395-55-55/iphone_1.jpg?v=637055531085070000",
"detailUrl": "/iphone_8_64gb/p",
"components": [],
"bundleItems": [],
"attachments": [],
"attachmentOfferings": [],
"offerings": [],
"priceTags": [],
"availability": "available",
"measurementUnit": "un",
"unitMultiplier": 1,
"manufacturerCode": "",
"priceDefinition": {
"calculatedSellingPrice": 1000,
"total": 3000,
"sellingPrices": [
{
"value": 1000,
"quantity": 3
}
]
}
}
],
"sellers": [
{
"subSellerId": "1",
"fulfillmentEndpoint": "http://fulfillment.vtexcommerce.com.br/api/fulfillment?sc=1&an=conektamx",
"id": "1",
"name": "GRUPO CONEKTAME S.A. PI, DE C.V.",
"logo": ""
}
],
"giftRegistryData": null,
"receiptData": null,
"contextData": null,
"marketPlaceOrderId": "",
"marketPlaceOrderGroup": null,
"marketplaceServicesEndpoint": null,
"orderFormId": "4ddaf1aafcd64fd69733836083f8b16f",
"sequence": "505915",
"affiliateId": "",
"status": "",
"callCenterOperator": "",
"userProfileId": "87496388-d9da-49a0-8fe3-aca21571d285",
"hostName": "conektamx",
"creationVersion": null,
"creationEnvironment": null,
"lastChangeVersion": null,
"workflowInstanceId": null,
"marketplacePaymentValue": null,
"orderId": "1143842231750-01",
"orderGroup": "1143842231750",
"state": "payment-pending",
"isCheckedIn": false,
"sellerOrderId": "00-1143842231750-01",
"storeId": null,
"checkedInPickupPointId": null,
"value": 5000,
"totals": [
{
"id": "Items",
"name": "Total de los items",
"value": 3000
},
{
"id": "Discounts",
"name": "Total de descuentos",
"value": 0
},
{
"id": "Shipping",
"name": "Costo total del envío",
"value": 2000
},
{
"id": "Tax",
"name": "Costo total del cambio",
"value": 0
}
],
"clientProfileData": {
"email": "[email protected]",
"firstName": "Jaciel Israel",
"lastName": "Oliva Contreras",
"document": null,
"documentType": null,
"phone": "+525513699509",
"corporateName": null,
"tradeName": null,
"corporateDocument": null,
"stateInscription": null,
"corporatePhone": null,
"isCorporate": false,
"profileCompleteOnLoading": true,
"profileErrorOnLoading": false,
"customerClass": null
},
"ratesAndBenefitsData": {
"rateAndBenefitsIdentifiers": [],
"teaser": []
},
"shippingData": {
"address": {
"addressType": "residential",
"receiverName": "Jaciel Israel Oliva Contreras",
"addressId": "8065447851095",
"isDisposable": false,
"postalCode": "09960",
"city": "Iztapalapa",
"state": "CIUDAD DE MÉXICO",
"country": "MEX",
"street": "Vada",
"number": "170",
"neighborhood": "El Molino Tezonco",
"complement": "5A",
"reference": null,
"geoCoordinates": [
-99.06552124023438,
19.292985916137695
]
},
"logisticsInfo": [
{
"itemIndex": 0,
"selectedSla": "Normal",
"selectedDeliveryChannel": "delivery",
"addressId": "8065447851095",
"slas": [
{
"id": "Normal",
"deliveryChannel": "delivery",
"name": "Normal",
"deliveryIds": [
{
"courierId": "1",
"warehouseId": "1_1",
"dockId": "1",
"courierName": "Transportadora",
"quantity": 3,
"kitItemDetails": []
}
],
"shippingEstimate": "1bd",
"shippingEstimateDate": null,
"lockTTL": "6d",
"availableDeliveryWindows": [],
"deliveryWindow": null,
"price": 2000,
"listPrice": 2000,
"tax": 0,
"pickupStoreInfo": {
"isPickupStore": false,
"friendlyName": null,
"address": null,
"additionalInfo": null,
"dockId": null
},
"pickupPointId": null,
"pickupDistance": 0,
"polygonName": null,
"transitTime": "1bd"
}
],
"shipsTo": [
"MEX"
],
"itemId": "2",
"deliveryChannels": [
{
"id": "delivery"
}
]
}
],
"selectedAddresses": [
{
"addressType": "residential",
"receiverName": "Jaciel Israel Oliva Contreras",
"addressId": "8065447851095",
"isDisposable": false,
"postalCode": "09960",
"city": "Iztapalapa",
"state": "CIUDAD DE MÉXICO",
"country": "MEX",
"street": "Vada",
"number": "170",
"neighborhood": "El Molino Tezonco",
"complement": "5A",
"reference": null,
"geoCoordinates": [
-99.06552124023438,
19.292985916137695
]
}
],
"availableAddresses": [
{
"addressType": "residential",
"receiverName": "Jaciel Israel Oliva Contreras",
"addressId": "8065447851095",
"isDisposable": false,
"postalCode": "09960",
"city": "Iztapalapa",
"state": "CIUDAD DE MÉXICO",
"country": "MEX",
"street": "Vada",
"number": "170",
"neighborhood": "El Molino Tezonco",
"complement": "5A",
"reference": null,
"geoCoordinates": [
-99.06552124023438,
19.292985916137695
]
}
],
"pickupPoints": []
},
"paymentData": {
"giftCards": [],
"transactions": [
{
"isActive": true,
"transactionId": "7C8BE3C0124A4CE286E32EE7CFAC8AC4",
"merchantName": "CONEKTAMX",
"payments": [
{
"id": "7927937C425F4CBCA0CCD616C03C243D",
"paymentSystem": "201",
"paymentSystemName": "SPEI",
"value": 5000,
"installments": 1,
"connectorResponses": {
"Tid": "ord_2q2aaS7xPryt8UU1F",
"ReturnCode": "200",
"Message": "pending_payment",
"nsu": "646180111812345678",
"acquirer": "Conekta"
},
"referenceValue": 5000,
"cardHolder": null,
"cardNumber": null,
"firstDigits": null,
"lastDigits": null,
"cvv2": null,
"expireMonth": null,
"expireYear": null,
"url": null,
"koinUrl": null,
"tid": "ord_2q2aaS7xPryt8UU1F",
"redemptionCode": null,
"giftCardId": null,
"giftCardProvider": null,
"giftCardAsDiscount": null,
"group": "promissory",
"dueDate": null,
"accountId": null,
"parentAccountId": null,
"bankIssuedInvoiceIdentificationNumber": null,
"bankIssuedInvoiceIdentificationNumberFormatted": null,
"bankIssuedInvoiceBarCodeNumber": null,
"bankIssuedInvoiceBarCodeType": null,
"billingAddress": null
}
],
"sharedTransaction": false
}
]
},
"clientPreferencesData": {
"locale": "es-MX",
"optinNewsLetter": false
},
"commercialConditionData": null,
"marketingData": null,
"storePreferencesData": {
"countryCode": "MEX",
"saveUserData": false,
"timeZone": "Central Standard Time (Mexico)",
"currencyCode": "MXN",
"currencyLocale": 2058,
"currencySymbol": "$",
"currencyFormatInfo": {
"currencyDecimalDigits": 2,
"currencyDecimalSeparator": ".",
"currencyGroupSeparator": ",",
"currencyGroupSize": 3,
"startsWithCurrencySymbol": true
}
},
"openTextField": null,
"invoiceData": null,
"itemMetadata": null,
"taxData": null,
"customData": null,
"hooksData": null,
"changeData": null,
"subscriptionData": null,
"salesChannel": "1",
"followUpEmail": "[email protected]",
"creationDate": "2021-07-02T15:37:11.5319715Z",
"lastChange": "2021-07-02T15:37:17.9465095Z",
"timeZoneCreationDate": "2021-07-02T10:37:11.5319715",
"timeZoneLastChange": "2021-07-02T10:37:17.9465095",
"isCompleted": true,
"merchantName": null,
"userType": "",
"roundingError": 0,
"allowEdition": false,
"allowCancellation": false,
"isUserDataVisible": false,
"allowChangeSeller": false
}
],
"ordersUrl": "http://conektamx.myvtex.com/account#/orders",
"orderGroup": "1143842231750",
"subjectItemAttachment": {
"item": "IPHONE 8 64GB GRIS R...",
"totalItems": 3,
"extraItems": 2
},
"split": false,
"totalValue": 5000,
"callCenterOperatorData": null,
"_accountInfo": {
"MainAccountName": "conektamx",
"AccountName": "conektamx",
"Cnpj": "00000000000000",
"Id": "7a96e59b-e229-4961-9d8e-94b003fb325a",
"IsActive": true,
"IsOperating": false,
"CreationDate": "2019-09-27T19:10:04",
"OperationDate": null,
"CompanyName": "GRUPO CONEKTAME S.A. PI, DE C.V.",
"TradingName": "GRUPO CONEKTAME S.A. PI, DE C.V.",
"City": null,
"Complement": null,
"Country": null,
"State": null,
"Address": null,
"District": null,
"Number": null,
"PostalCode": null,
"Licences": null,
"ParentAccountName": null,
"InactivationDate": null,
"Platform": "vtex"
}
}NOTA Importante: Los atributos JSON son los mismos para todas las tiendas VTEX, sin embargo, los valores pueden diferir según la forma en que configuró su tienda. Por lo tanto, es importante recordarle configurar su tienda basándose en la información que muestra la API GetOrder de su tienda.
-
Es importante entender la lógica del funcionamiento de las variables a mostrar, como se menciona en la documentación oficial VTEX
-
La lógica principal se compone de la siguiente estructura:
{
"orders": [
{
"package": null,
"subjectItemAttachment": {
"item": "IPHONE 8 64GB GRIS R...",
"totalItems": 3,
"extraItems": 2
},
"cancellationReason": null,
"items": [
{
"additionalInfo": {
"categoriesIds": "/2/",
"productClusterId": "",
"commercialConditionId": "1",
"dimension": {
"cubicweight": 1,
"height": 13.8,
"length": 0.7,
"weight": 148,
"width": 6.7
},Existen 2 maneras de unir los componentes en las llamadas de VTEX:
a) Tenemos los componentes ARRAY que se identifican con "[]" y para efectos
del código en VTEX, se unen con puntos, pero se le agrega el cero.
b) Tenemos dentro del JSON aquellos elementos que están dentro de "{}" y en
este sentido, se unen solamente con un punto.
c) Cualquier componente armado con la estructura de puntos A y B termina como
un elemento identificable por {{código armado}}A continuación una línea de ejemplo que sigue la Estructura de los componentes para código VTEX:
Ejemplo que funciona{{orders.0.items.0.additionalInfo.categoriesIds}}
A continuación una línea de ejemplo que NO sigue la Estructura de los componentes para código VTEX:
Ejemplo que NO funciona{{orders.items.additionalInfo.categoriesIds}}
- Siguiendo la lógica anterior, aquí podemos mostrar el funcionamiento de mostrar pagos en efectivo y transferencias:
{{orders.0.paymentData.transactions.0.payments.0.connectorResponses.nsu}}
- El código anterior se puede agregar en el HTML que forma parte del Template contenido a su vez en message center: *Customer Center > Message center > Templates

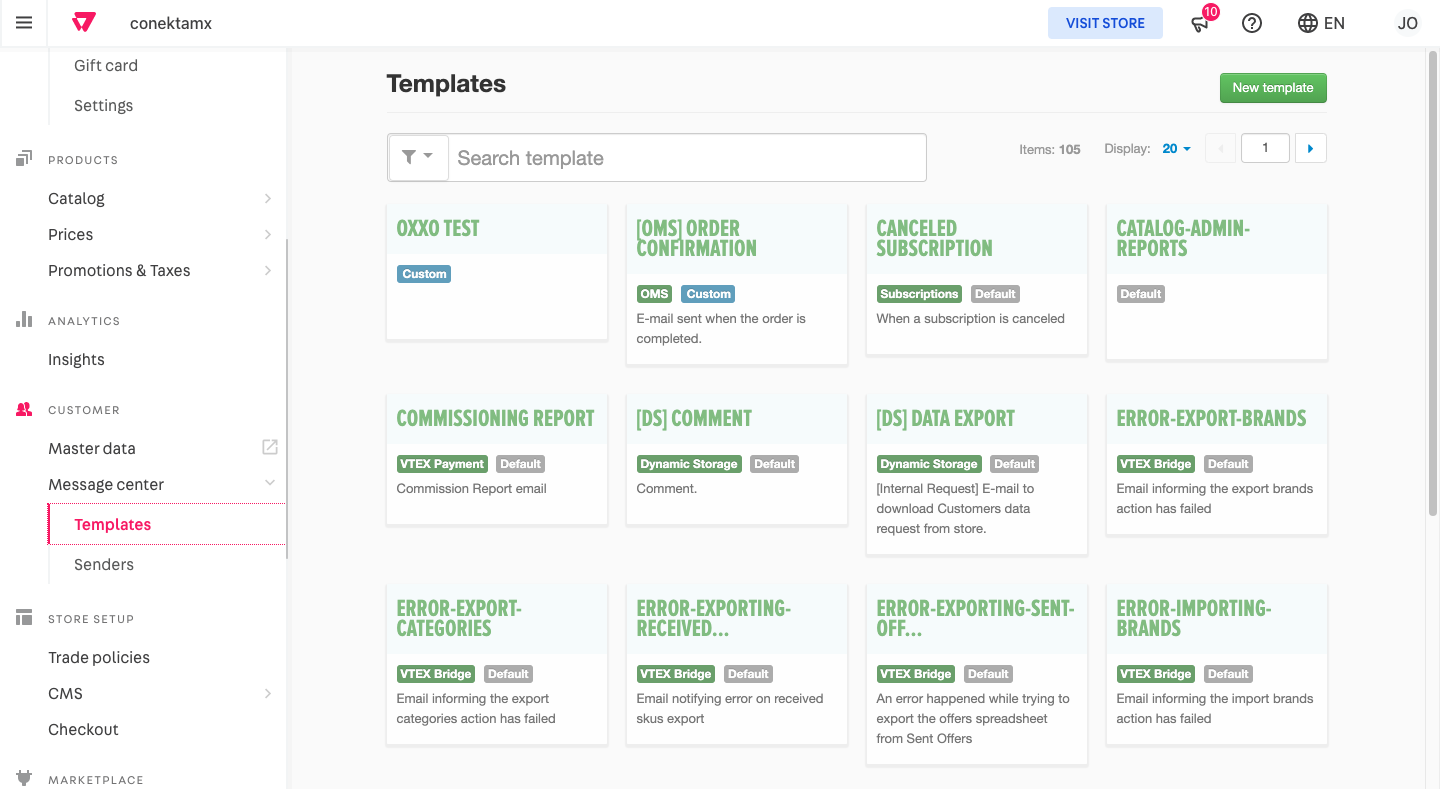
Aquí se muestra la plantilla VTEX - e": [ Order confirmation sin agregar componentes CONEKTA. En un e-mail recibido por el cliente
- Veamos algunos ejemplos rápidos solo para entender el comportamiento de estos componentes. recuerda que al ser HTML las posibilidades de personalización son ilimitadas, para efectos de estas pruebas, nos basamos en el código de los Thank you pages.
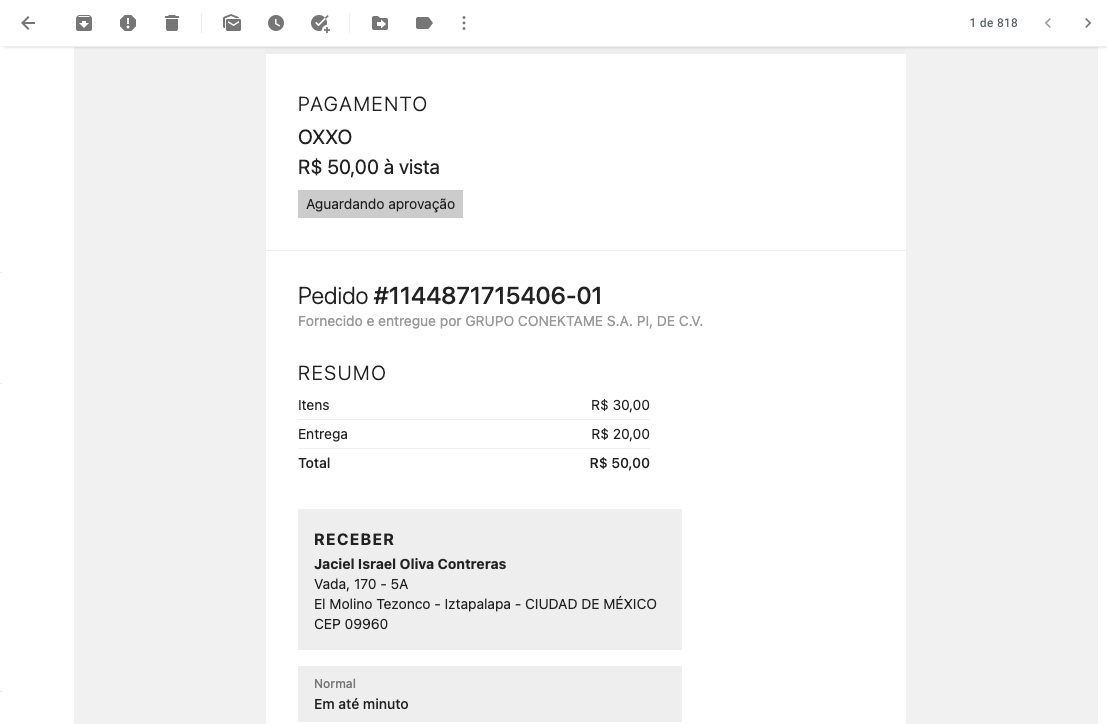
<h2>sample code inicio-></h2>
<div style="text-align: center; margin-bottom: 16px; margin-right: 24px; margin-left: 24px;"><img src="https://maraga.vtexcommercestable.com.br/arquivos/oxxopay-brand.png"></div>
<div style="margin-left: 16px; margin-right: 16px;"><div style="margin-top: 16px; margin-right: 24px; margin-left: 24px; text-align: center;"><h4>REFERENCIA</h4><div style="display:inline-block; padding: 8px 48px; border: 1px solid #AAA"><h4>{{orders.0.paymentData.transactions.0.payments.0.connectorResponses.nsu}}</h4><img style="width: 150px" src="https://s3.amazonaws.com/cash_payment_barcodes/93001406137576.png"></div></div><div style="margin-top: 16px; margin-right: 24px; margin-left: 24px; max-width: 800px; margin: 0 auto;"><h5>INSTRUCCIONES</h5><ol><li>Acude a la tienda OXXO más cercana.</li><li>Indica en caja que quieres realizar un pago de <b>OXXOPay.</b></li><li>Dicta al cajero el número de referencia de esta ficha para que la tecleé directamente en la pantalla de venta.</li><li>Realiza el pago correspondiente con dinero en efectivo.</li><li>Al confirmar tu pago, el cajero te entregará un comprobante impreso. <b>En él podrás verificar que se haya realizado correctamente. </b> Conserva este comprobante de pago.</li></ol></div></div>
<h2>sample code fin-></h2>
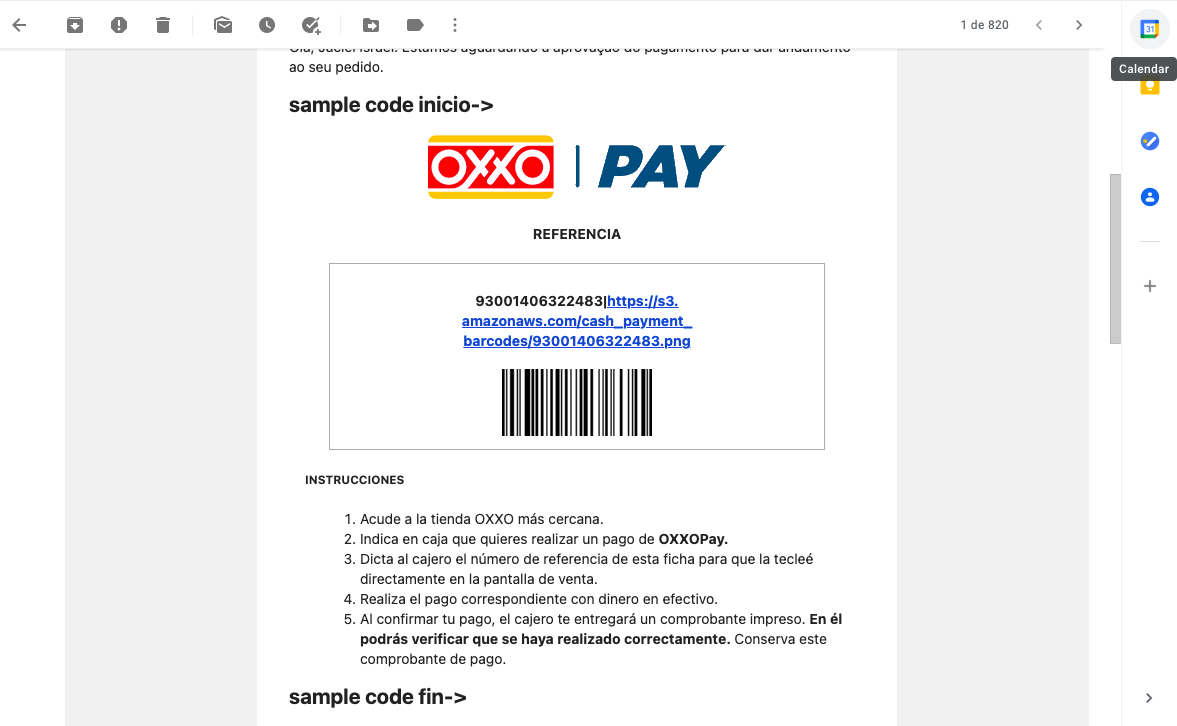
<!-- SE DEBE HACER SPLIT del código o utilizar JavaScript para separar el string OXXO y obtener por un lado el número de referencia y por el otro la URL de la imagen, que es de hecho un código de barras. /><h2>sample code inicio-></h2>
<div><div style="text-align: center; margin-bottom: 16px; margin-right: 24px; margin-left: 24px;"><img src="https://maraga.vtexcommercestable.com.br/arquivos/spei-brand.png"></div></div>
<div style="margin-left: 16px; margin-right: 16px;"><div style="margin-top: 16px; margin-right: 24px; margin-left: 24px; text-align: center;"><h4>CLABE</h4><div style="display:inline-block; padding: 8px 48px; border: 1px solid #AAA"><h4>{{orders.0.paymentData.transactions.0.payments.0.connectorResponses.nsu}}</h4></div></div><div style="margin-top: 16px; margin-right: 24px; margin-left: 24px; max-width: 800px; margin: 0 auto;"><h5>INSTRUCCIONES</h5><ol><li>Accede a tu banca en línea.</li><li>Da de alta la CLABE en esta ficha. <strong>El banco deberá de ser STP</strong>.</li><li>Realiza la transferencia correspondiente por la cantidad exacta en esta ficha, <strong>de lo contrario se rechazará el cargo</strong>.</li><li>Al confirmar tu pago, el portal de tu banco generará un comprobante digital.</li></ol></div></div>
<h2>sample code fin-></h2>
En esta vista, se muestra la plantilla VTEX - "ht Order confirmation sin agregar componentes CONEKTA. En un e-mail recibido por el cliente, corresponde a OXXO

En esta vista, se muestra la plantilla VTEX - "http Order confirmation sin agregar componentes CONEKTA. En un e-mail recibido por el cliente, corresponde a SPEI
- Adicional a ello, siempre podemos crear plantillas CUSTOM templates en VTEX y decidir en que momento queremos disparar los correos.
Updated 4 months ago
