Paso 9: Configuración de las variables utilizables para Conekta en ordenes
Utilizaremos los componentes del "Checkout Confirmation pages" como elementos configurables
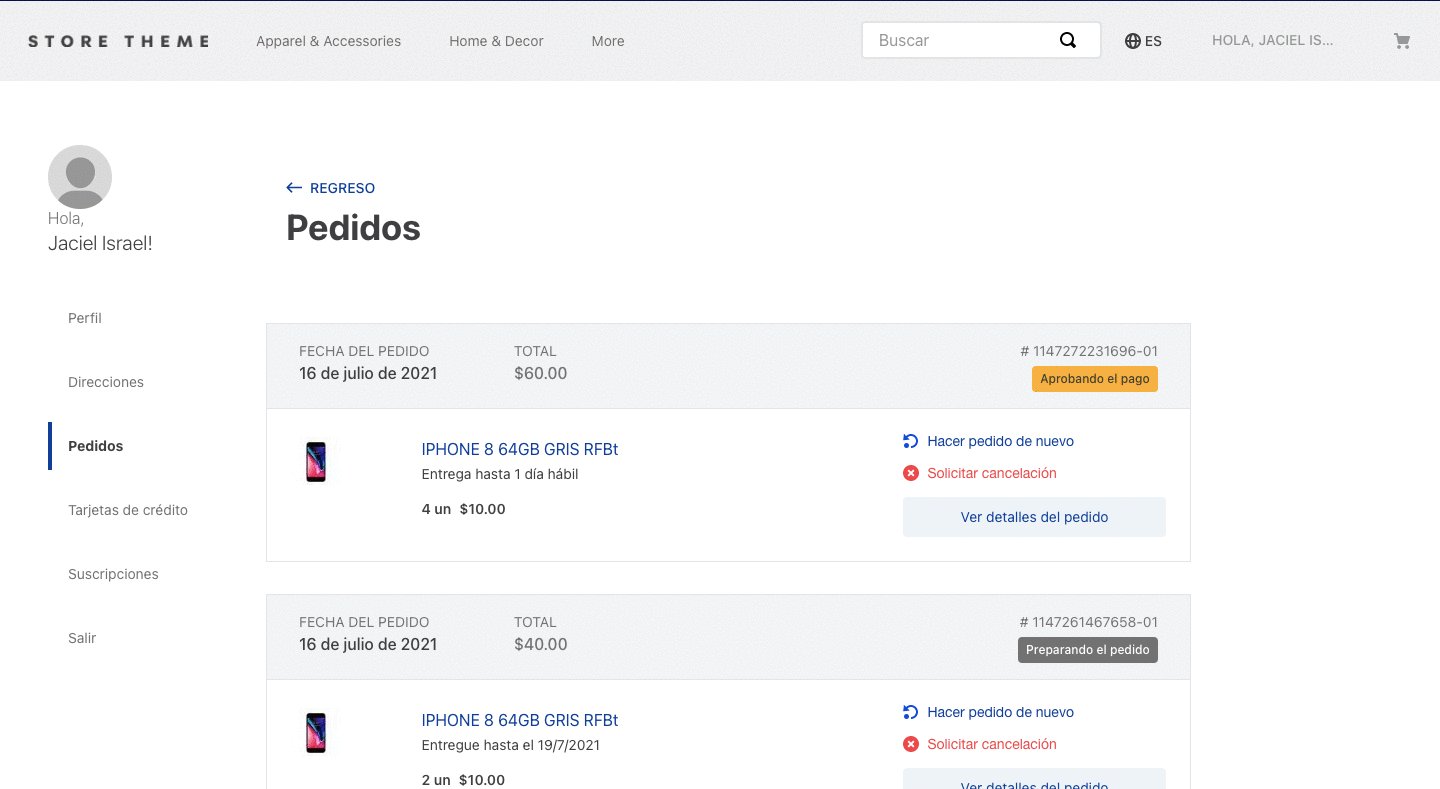
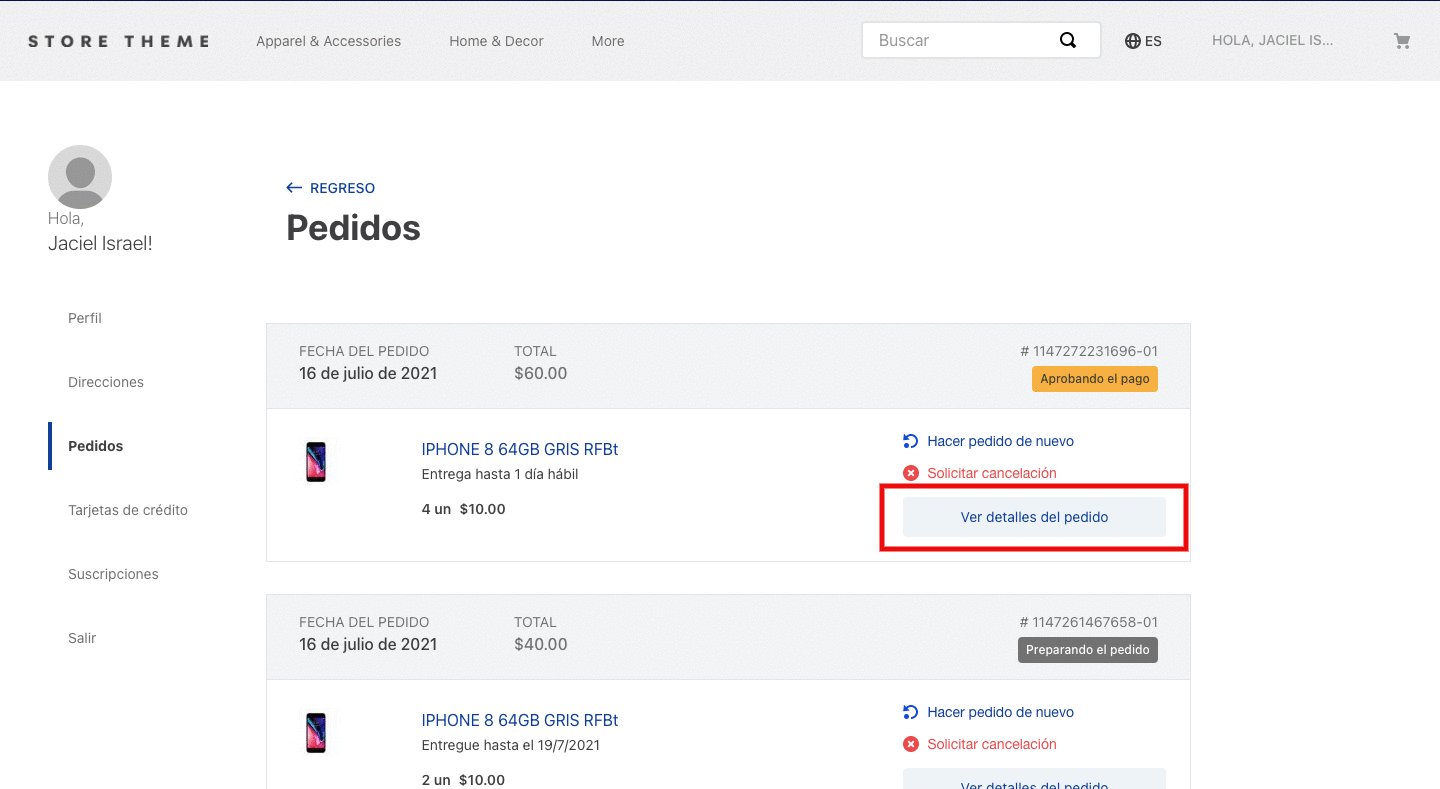
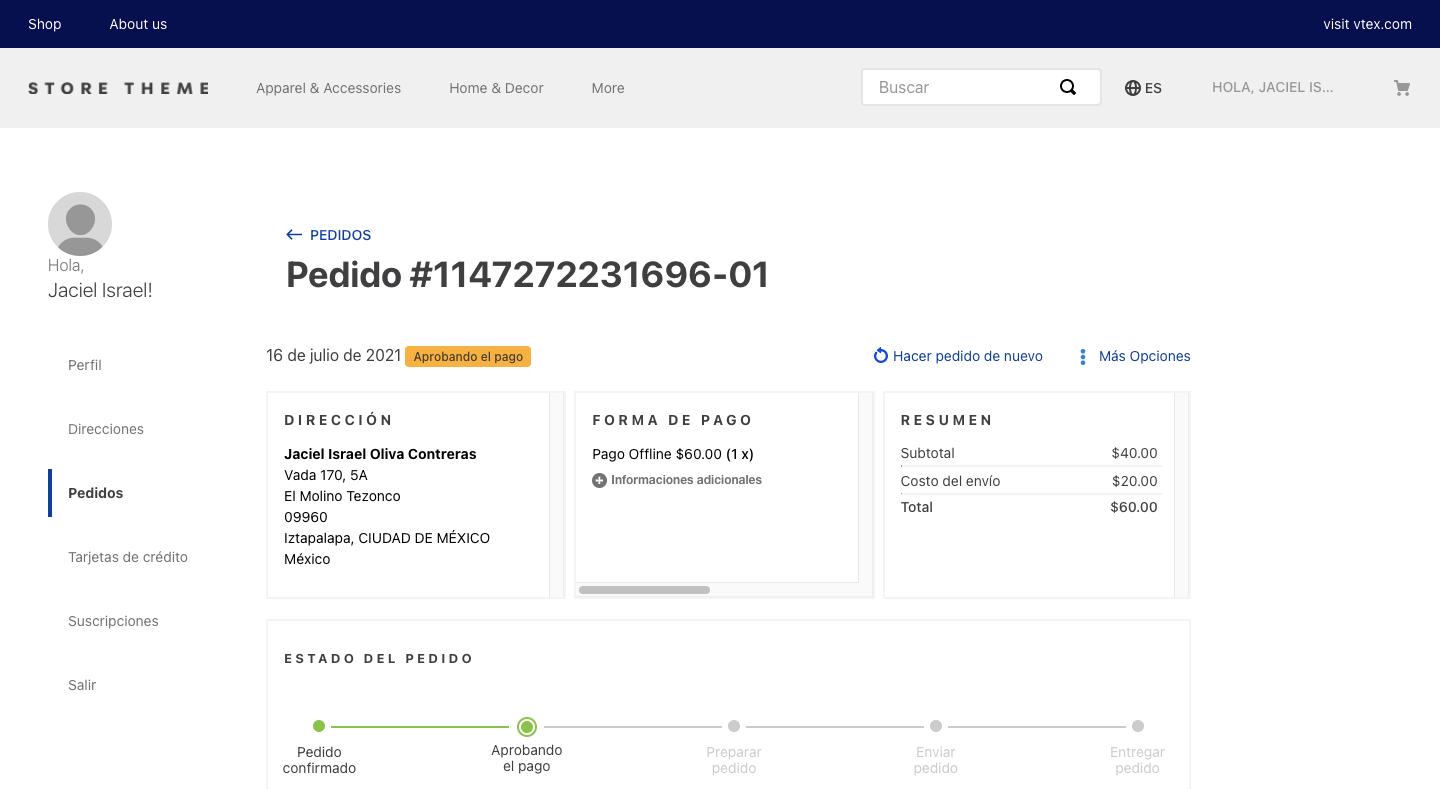
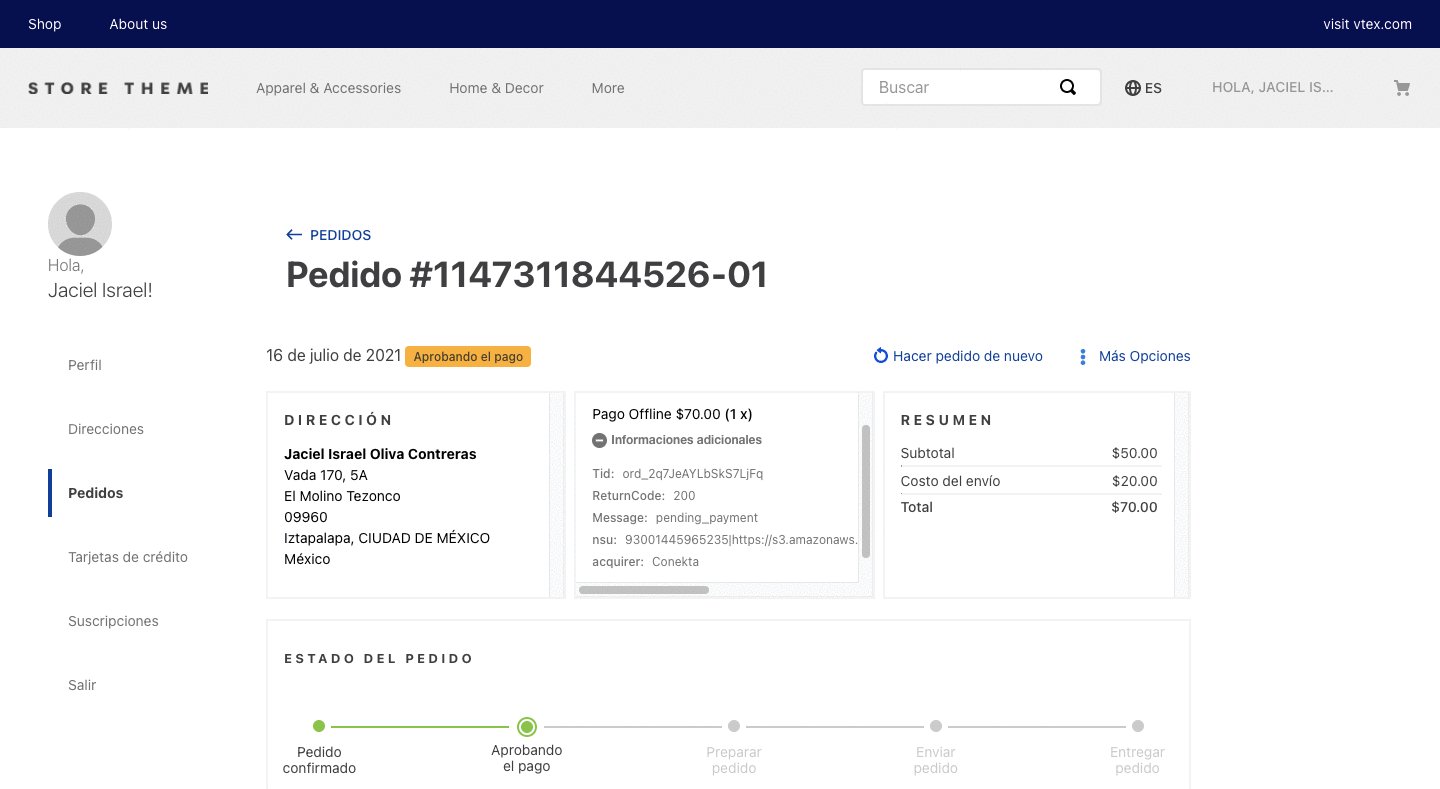
Existe la posibilidad de configurar los datos mostrados dentro del pedido. La sección de pedidos es una parte de los menus existentes para el cliente final que tiene una cuenta de usuario para poder comprar como cliente regular.
- Para mayor entendimiento de las formas de iniciar sesión como cliente, con cuenta VTEX, por favor mirar la guÍa de VTEX

Muestra de los datos configurables a nivel ordenes / pedidos.
- Para iniciar una correcta configuración, hay que estudiar el JSON estándar que existe en VTEX:
{
"orders": [
{
"package": null,
"subjectItemAttachment": {
"item": "IPHONE 8 64GB GRIS R...",
"totalItems": 3,
"extraItems": 2
},
"cancellationReason": null,
"items": [
{
"additionalInfo": {
"categoriesIds": "/2/",
"productClusterId": "",
"commercialConditionId": "1",
"dimension": {
"cubicweight": 1,
"height": 13.8,
"length": 0.7,
"weight": 148,
"width": 6.7
},
"brandName": "Apple",
"brandId": "2000001",
"offeringInfo": null,
"offeringType": null,
"offeringTypeId": null
},
"sellerSku": "2",
"priceTable": null,
"priceValidUntil": "2022-07-02T15:34:37Z",
"callCenterOperator": null,
"commission": 0,
"freightCommission": 0,
"taxCode": "",
"catalogProvider": "vrn:vtex.catalog-api-proxy:-:conektamx:master:/proxy/authenticated/catalog/pvt/sku/stockkeepingunitbyid/2",
"uniqueId": "2EF65492D0A6478A8B1D757A6F8FE99D",
"id": "2",
"productId": "2",
"productRefId": "",
"refId": "APP-MQ6G2LZ/A-64-GR",
"ean": "7502283015359",
"name": "IPHONE 8 64GB GRIS RFBt IPHONE 8 64GB GRIS RFB",
"skuName": "IPHONE 8 64GB GRIS RFB",
"modalType": null,
"parentItemIndex": null,
"parentAssemblyBinding": null,
"assemblies": [],
"tax": 0,
"price": 1000,
"listPrice": 1000,
"manualPrice": null,
"manualPriceAppliedBy": null,
"sellingPrice": 1000,
"rewardValue": 0,
"isGift": false,
"preSaleDate": null,
"productCategoryIds": "/2/",
"productCategories": {
"2": "Computo"
},
"quantity": 3,
"seller": "1",
"sellerChain": [
"1"
],
"imageUrl": "http://conektamx.vteximg.com.br/arquivos/ids/155395-55-55/iphone_1.jpg?v=637055531085070000",
"detailUrl": "/iphone_8_64gb/p",
"components": [],
"bundleItems": [],
"attachments": [],
"attachmentOfferings": [],
"offerings": [],
"priceTags": [],
"availability": "available",
"measurementUnit": "un",
"unitMultiplier": 1,
"manufacturerCode": "",
"priceDefinition": {
"calculatedSellingPrice": 1000,
"total": 3000,
"sellingPrices": [
{
"value": 1000,
"quantity": 3
}
]
}
}
],
"sellers": [
{
"subSellerId": "1",
"fulfillmentEndpoint": "http://fulfillment.vtexcommerce.com.br/api/fulfillment?sc=1&an=conektamx",
"id": "1",
"name": "GRUPO CONEKTAME S.A. PI, DE C.V.",
"logo": ""
}
],
"giftRegistryData": null,
"receiptData": null,
"contextData": null,
"marketPlaceOrderId": "",
"marketPlaceOrderGroup": null,
"marketplaceServicesEndpoint": null,
"orderFormId": "4ddaf1aafcd64fd69733836083f8b16f",
"sequence": "505915",
"affiliateId": "",
"status": "",
"callCenterOperator": "",
"userProfileId": "87496388-d9da-49a0-8fe3-aca21571d285",
"hostName": "conektamx",
"creationVersion": null,
"creationEnvironment": null,
"lastChangeVersion": null,
"workflowInstanceId": null,
"marketplacePaymentValue": null,
"orderId": "1143842231750-01",
"orderGroup": "1143842231750",
"state": "payment-pending",
"isCheckedIn": false,
"sellerOrderId": "00-1143842231750-01",
"storeId": null,
"checkedInPickupPointId": null,
"value": 5000,
"totals": [
{
"id": "Items",
"name": "Total de los items",
"value": 3000
},
{
"id": "Discounts",
"name": "Total de descuentos",
"value": 0
},
{
"id": "Shipping",
"name": "Costo total del envío",
"value": 2000
},
{
"id": "Tax",
"name": "Costo total del cambio",
"value": 0
}
],
"clientProfileData": {
"email": "[email protected]",
"firstName": "Jaciel Israel",
"lastName": "Oliva Contreras",
"document": null,
"documentType": null,
"phone": "+525513699509",
"corporateName": null,
"tradeName": null,
"corporateDocument": null,
"stateInscription": null,
"corporatePhone": null,
"isCorporate": false,
"profileCompleteOnLoading": true,
"profileErrorOnLoading": false,
"customerClass": null
},
"ratesAndBenefitsData": {
"rateAndBenefitsIdentifiers": [],
"teaser": []
},
"shippingData": {
"address": {
"addressType": "residential",
"receiverName": "Jaciel Israel Oliva Contreras",
"addressId": "8065447851095",
"isDisposable": false,
"postalCode": "09960",
"city": "Iztapalapa",
"state": "CIUDAD DE MÉXICO",
"country": "MEX",
"street": "Vada",
"number": "170",
"neighborhood": "El Molino Tezonco",
"complement": "5A",
"reference": null,
"geoCoordinates": [
-99.06552124023438,
19.292985916137695
]
},
"logisticsInfo": [
{
"itemIndex": 0,
"selectedSla": "Normal",
"selectedDeliveryChannel": "delivery",
"addressId": "8065447851095",
"slas": [
{
"id": "Normal",
"deliveryChannel": "delivery",
"name": "Normal",
"deliveryIds": [
{
"courierId": "1",
"warehouseId": "1_1",
"dockId": "1",
"courierName": "Transportadora",
"quantity": 3,
"kitItemDetails": []
}
],
"shippingEstimate": "1bd",
"shippingEstimateDate": null,
"lockTTL": "6d",
"availableDeliveryWindows": [],
"deliveryWindow": null,
"price": 2000,
"listPrice": 2000,
"tax": 0,
"pickupStoreInfo": {
"isPickupStore": false,
"friendlyName": null,
"address": null,
"additionalInfo": null,
"dockId": null
},
"pickupPointId": null,
"pickupDistance": 0,
"polygonName": null,
"transitTime": "1bd"
}
],
"shipsTo": [
"MEX"
],
"itemId": "2",
"deliveryChannels": [
{
"id": "delivery"
}
]
}
],
"selectedAddresses": [
{
"addressType": "residential",
"receiverName": "Jaciel Israel Oliva Contreras",
"addressId": "8065447851095",
"isDisposable": false,
"postalCode": "09960",
"city": "Iztapalapa",
"state": "CIUDAD DE MÉXICO",
"country": "MEX",
"street": "Vada",
"number": "170",
"neighborhood": "El Molino Tezonco",
"complement": "5A",
"reference": null,
"geoCoordinates": [
-99.06552124023438,
19.292985916137695
]
}
],
"availableAddresses": [
{
"addressType": "residential",
"receiverName": "Jaciel Israel Oliva Contreras",
"addressId": "8065447851095",
"isDisposable": false,
"postalCode": "09960",
"city": "Iztapalapa",
"state": "CIUDAD DE MÉXICO",
"country": "MEX",
"street": "Vada",
"number": "170",
"neighborhood": "El Molino Tezonco",
"complement": "5A",
"reference": null,
"geoCoordinates": [
-99.06552124023438,
19.292985916137695
]
}
],
"pickupPoints": []
},
"paymentData": {
"giftCards": [],
"transactions": [
{
"isActive": true,
"transactionId": "7C8BE3C0124A4CE286E32EE7CFAC8AC4",
"merchantName": "CONEKTAMX",
"payments": [
{
"id": "7927937C425F4CBCA0CCD616C03C243D",
"paymentSystem": "201",
"paymentSystemName": "SPEI",
"value": 5000,
"installments": 1,
"connectorResponses": {
"Tid": "ord_2q2aaS7xPryt8UU1F",
"ReturnCode": "200",
"Message": "pending_payment",
"nsu": "646180111812345678",
"acquirer": "Conekta"
},
"referenceValue": 5000,
"cardHolder": null,
"cardNumber": null,
"firstDigits": null,
"lastDigits": null,
"cvv2": null,
"expireMonth": null,
"expireYear": null,
"url": null,
"koinUrl": null,
"tid": "ord_2q2aaS7xPryt8UU1F",
"redemptionCode": null,
"giftCardId": null,
"giftCardProvider": null,
"giftCardAsDiscount": null,
"group": "promissory",
"dueDate": null,
"accountId": null,
"parentAccountId": null,
"bankIssuedInvoiceIdentificationNumber": null,
"bankIssuedInvoiceIdentificationNumberFormatted": null,
"bankIssuedInvoiceBarCodeNumber": null,
"bankIssuedInvoiceBarCodeType": null,
"billingAddress": null
}
],
"sharedTransaction": false
}
]
},
"clientPreferencesData": {
"locale": "es-MX",
"optinNewsLetter": false
},
"commercialConditionData": null,
"marketingData": null,
"storePreferencesData": {
"countryCode": "MEX",
"saveUserData": false,
"timeZone": "Central Standard Time (Mexico)",
"currencyCode": "MXN",
"currencyLocale": 2058,
"currencySymbol": "$",
"currencyFormatInfo": {
"currencyDecimalDigits": 2,
"currencyDecimalSeparator": ".",
"currencyGroupSeparator": ",",
"currencyGroupSize": 3,
"startsWithCurrencySymbol": true
}
},
"openTextField": null,
"invoiceData": null,
"itemMetadata": null,
"taxData": null,
"customData": null,
"hooksData": null,
"changeData": null,
"subscriptionData": null,
"salesChannel": "1",
"followUpEmail": "[email protected]",
"creationDate": "2021-07-02T15:37:11.5319715Z",
"lastChange": "2021-07-02T15:37:17.9465095Z",
"timeZoneCreationDate": "2021-07-02T10:37:11.5319715",
"timeZoneLastChange": "2021-07-02T10:37:17.9465095",
"isCompleted": true,
"merchantName": null,
"userType": "",
"roundingError": 0,
"allowEdition": false,
"allowCancellation": false,
"isUserDataVisible": false,
"allowChangeSeller": false
}
],
"ordersUrl": "http://conektamx.myvtex.com/account#/orders",
"orderGroup": "1143842231750",
"subjectItemAttachment": {
"item": "IPHONE 8 64GB GRIS R...",
"totalItems": 3,
"extraItems": 2
},
"split": false,
"totalValue": 5000,
"callCenterOperatorData": null,
"_accountInfo": {
"MainAccountName": "conektamx",
"AccountName": "conektamx",
"Cnpj": "00000000000000",
"Id": "7a96e59b-e229-4961-9d8e-94b003fb325a",
"IsActive": true,
"IsOperating": false,
"CreationDate": "2019-09-27T19:10:04",
"OperationDate": null,
"CompanyName": "GRUPO CONEKTAME S.A. PI, DE C.V.",
"TradingName": "GRUPO CONEKTAME S.A. PI, DE C.V.",
"City": null,
"Complement": null,
"Country": null,
"State": null,
"Address": null,
"District": null,
"Number": null,
"PostalCode": null,
"Licences": null,
"ParentAccountName": null,
"InactivationDate": null,
"Platform": "vtex"
}
}NOTA Importante: Los atributos JSON son los mismos para todas las tiendas VTEX, sin embargo, los valores pueden diferir según la forma en que configuró su tienda. Por lo tanto, es importante recordarle configurar su tienda basándose en la información que muestra la API GetOrder de su tienda.
-
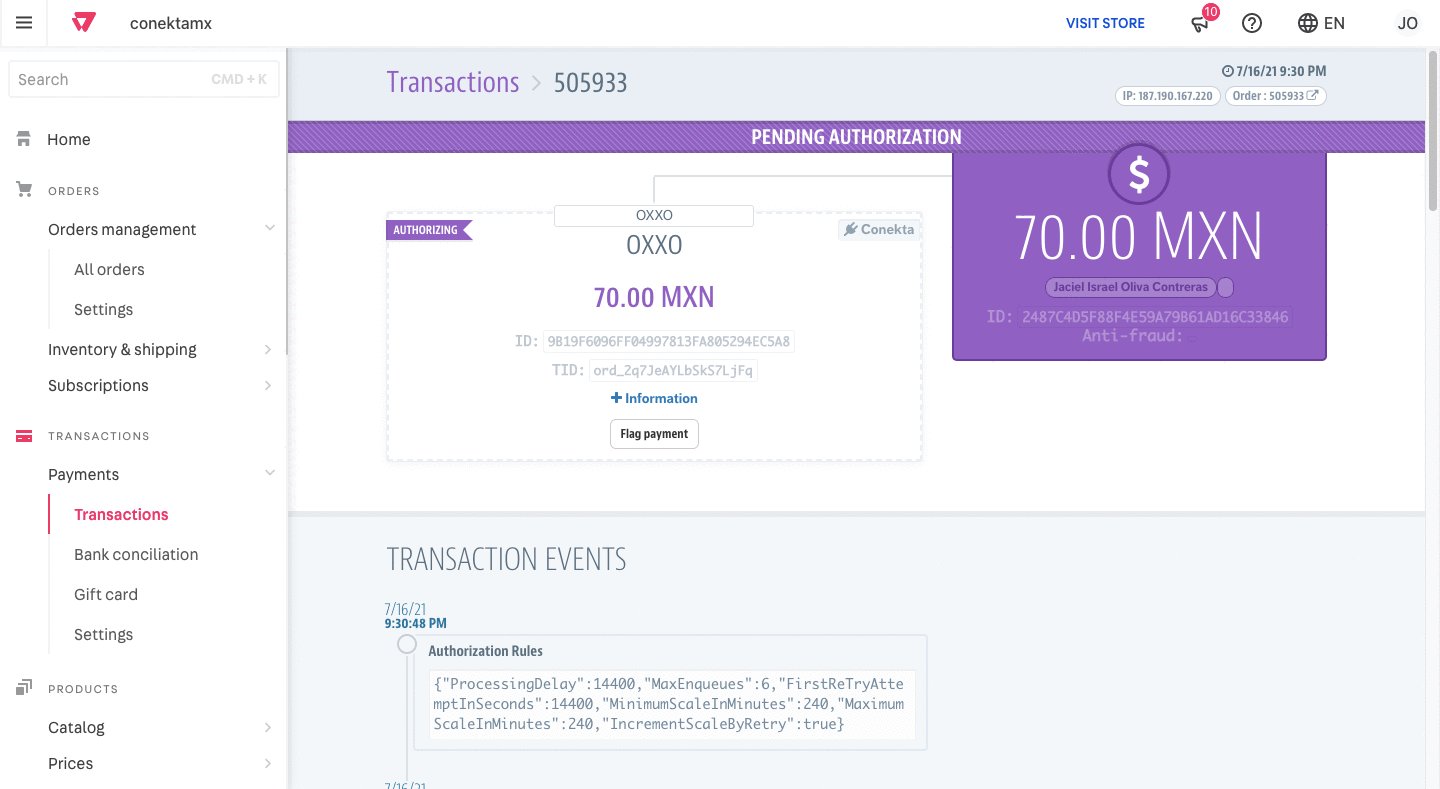
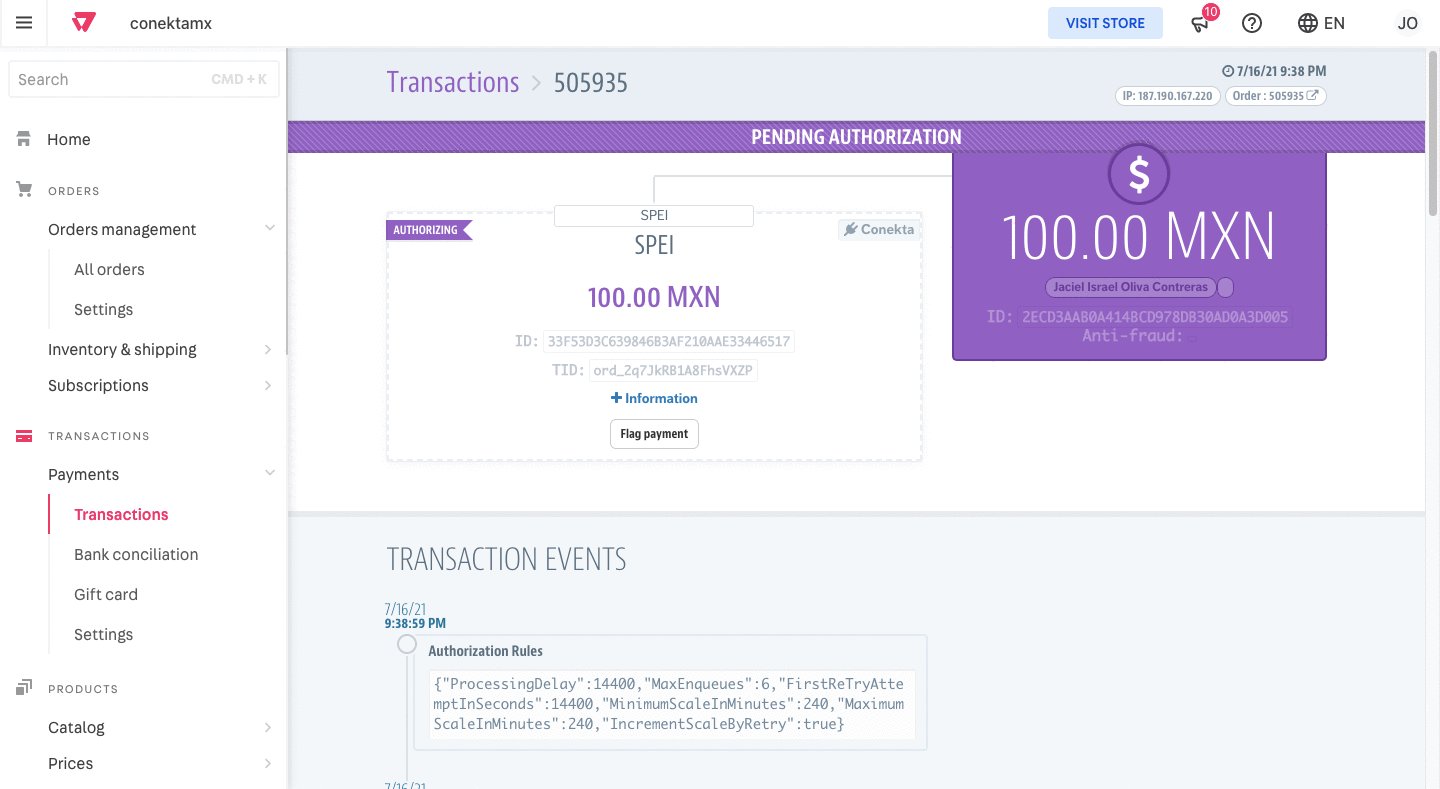
El código anterior se puede ver en segmentos pequeños y muy específicos en los
TRANSACTION EVENTS que forma parte de los Logs, en la ruta: *Transactions > Payments > Transactions > $Seleccionar_cualquier_orden/pedido -
Es importante entender la lógica del funcionamiento de las variables a mostrar, como se menciona en la documentación oficial VTEX
-
La lógica principal se compone de la siguiente estructura:
{
"orders": [
{
"package": null,
"subjectItemAttachment": {
"item": "IPHONE 8 64GB GRIS R...",
"totalItems": 3,
"extraItems": 2
},
"cancellationReason": null,
"items": [
{
"additionalInfo": {
"categoriesIds": "/2/",
"productClusterId": "",
"commercialConditionId": "1",
"dimension": {
"cubicweight": 1,
"height": 13.8,
"length": 0.7,
"weight": 148,
"width": 6.7
},Existen 2 maneras de unir los componentes en las llamadas de VTEX:
a) Tenemos los componentes ARRAY que se identifican con "[]" y para efectos
del código en VTEX, se unen con puntos, pero se le agrega el cero.
b) Tenemos dentro del JSON aquellos elementos que están dentro de "{}" y en
este sentido, se unen solamente con un punto.
c) Cualquier componente armado con la estructura de puntos A y B termina como
un elemento identificable por {{código armado}}A continuación una línea de ejemplo que sigue la Estructura de los componentes para código VTEX:
Ejemplo que funciona{{orders.0.items.0.additionalInfo.categoriesIds}}
A continuación una línea de ejemplo que NO sigue la Estructura de los componentes para código VTEX:
Ejemplo que NO funciona{{orders.items.additionalInfo.categoriesIds}}
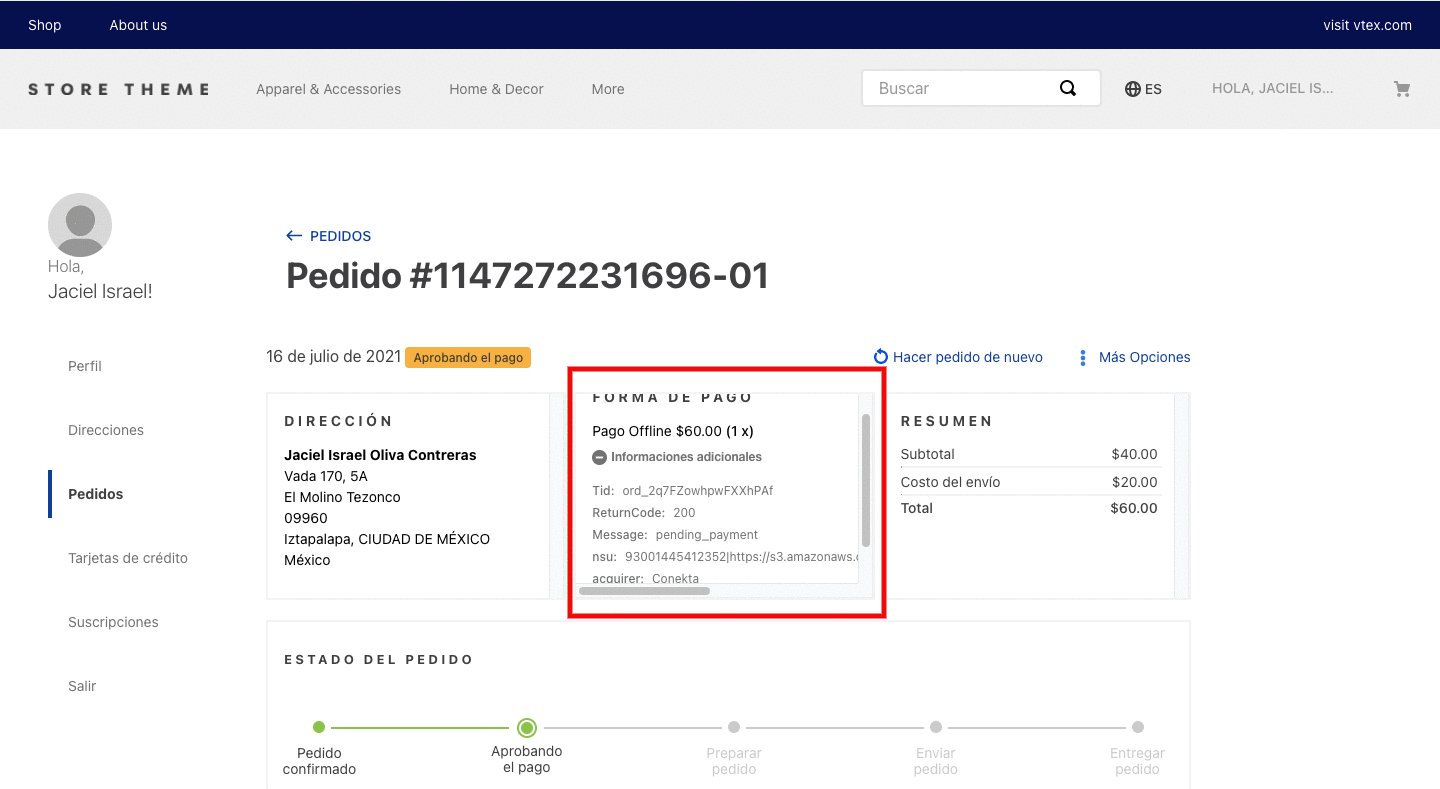
- Siguiendo la lógica anterior, aquí podemos mostrar el funcionamiento de mostrar pagos en efectivo / transferencias en el código:
{{orders.0.paymentData.transactions.0.payments.0.connectorResponses.nsu}}
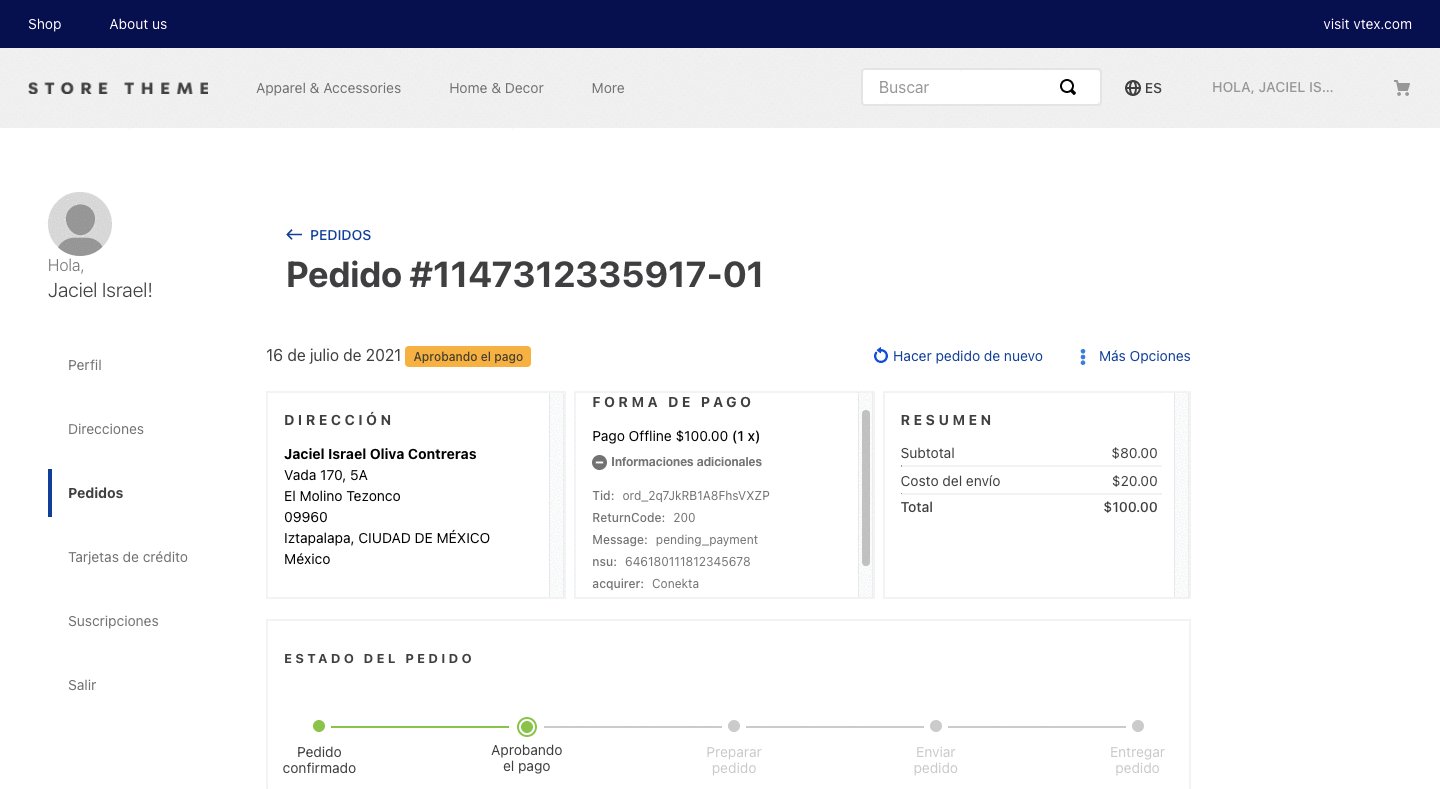
- Esta estructura se puede configurar para maximizar la experiencia del cliente final de la siguiente manera:

Ejemplo de la estructura de ejemplo
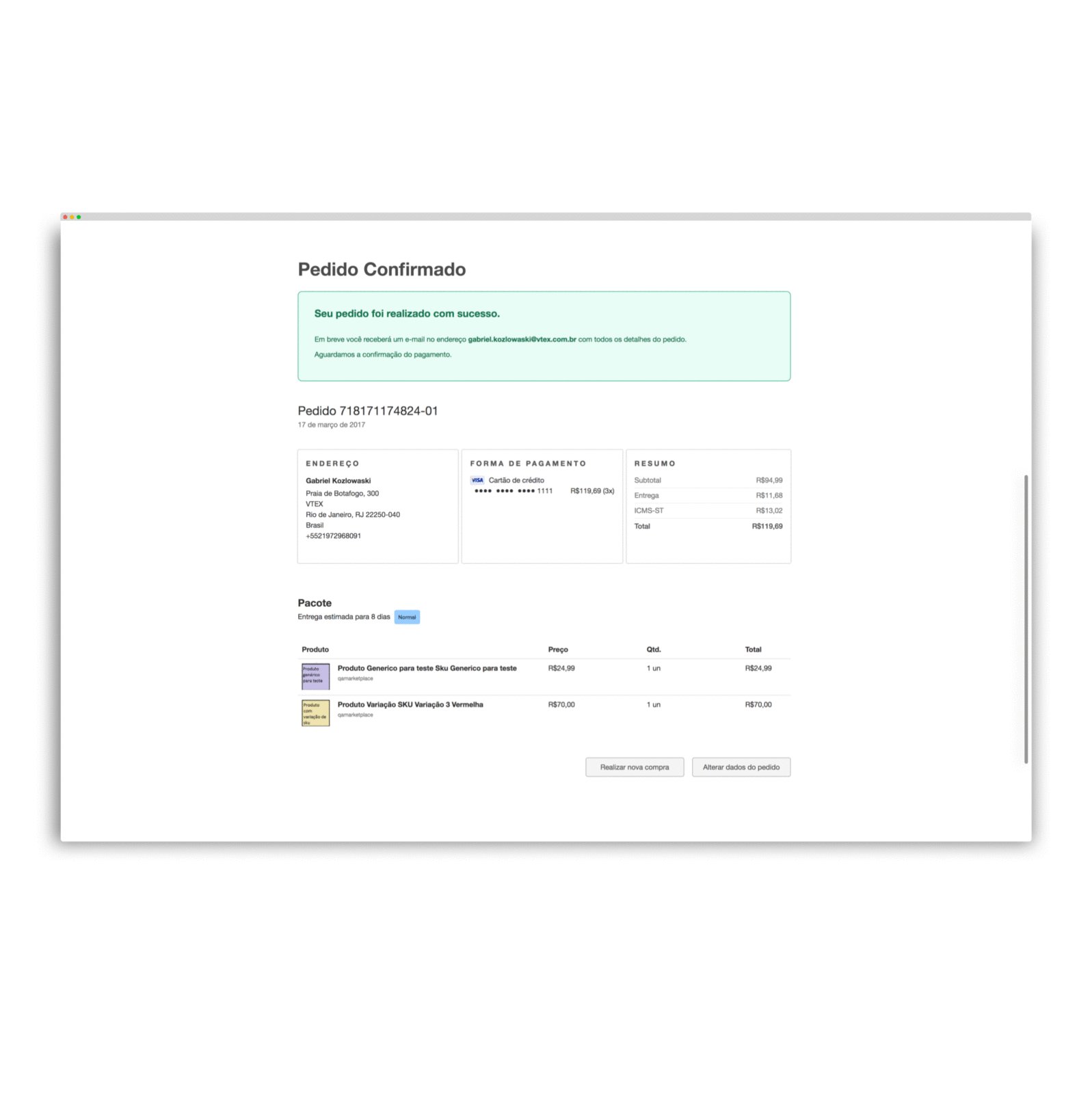
La nueva sección Mis pedidos viene con una nueva página de Pedido realizado, que ahora integra Confirmación de pago, función responsable de las páginas de confirmación.
Además del Pedido realizado, otra página es la Confirmación del pedido, que muestra la confirmación de los pedidos modificados (parte del nuevo flujo de trabajo de sustitución de pedidos).

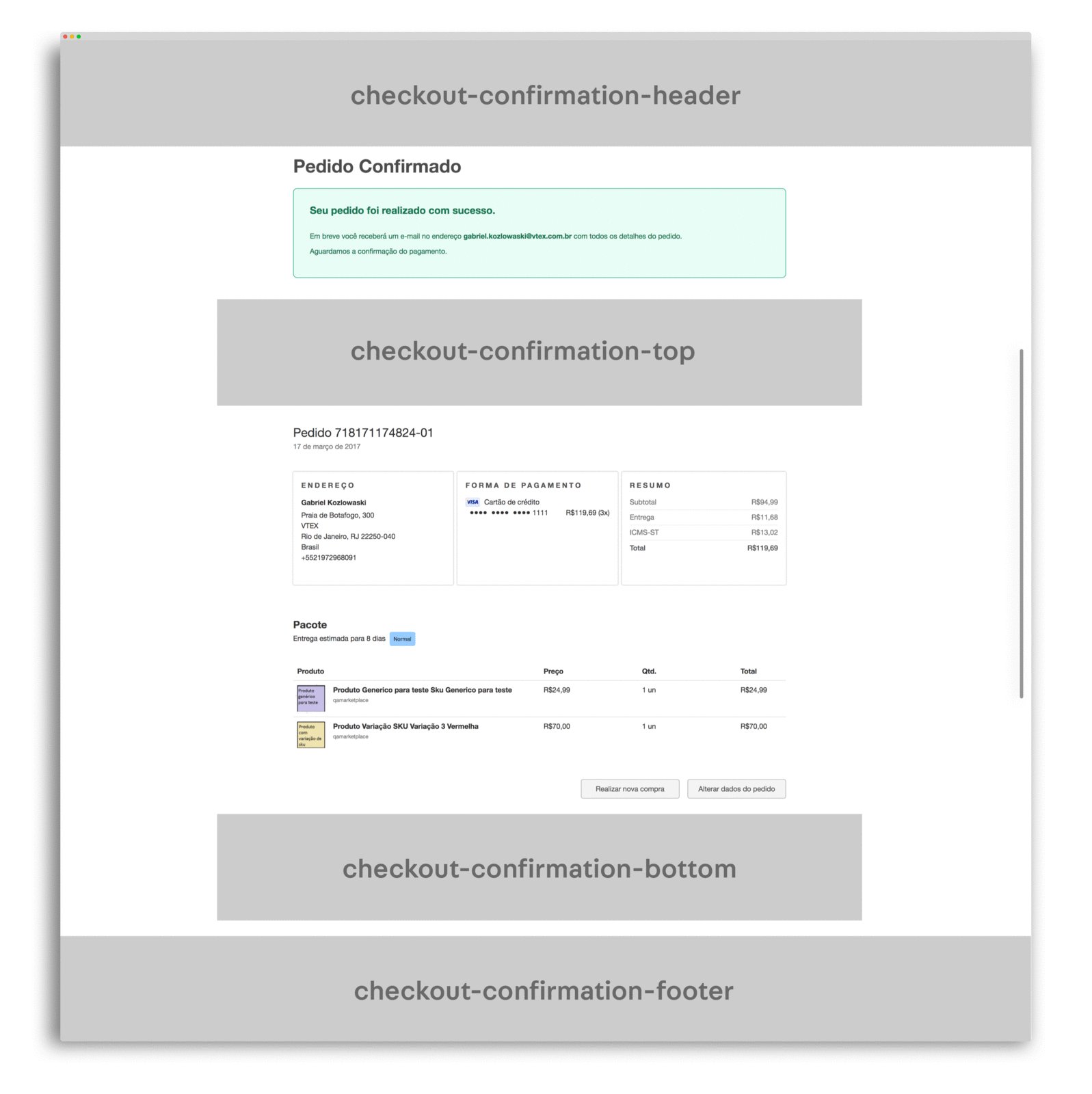
Estructura de los componentes del HTML para personalizar.
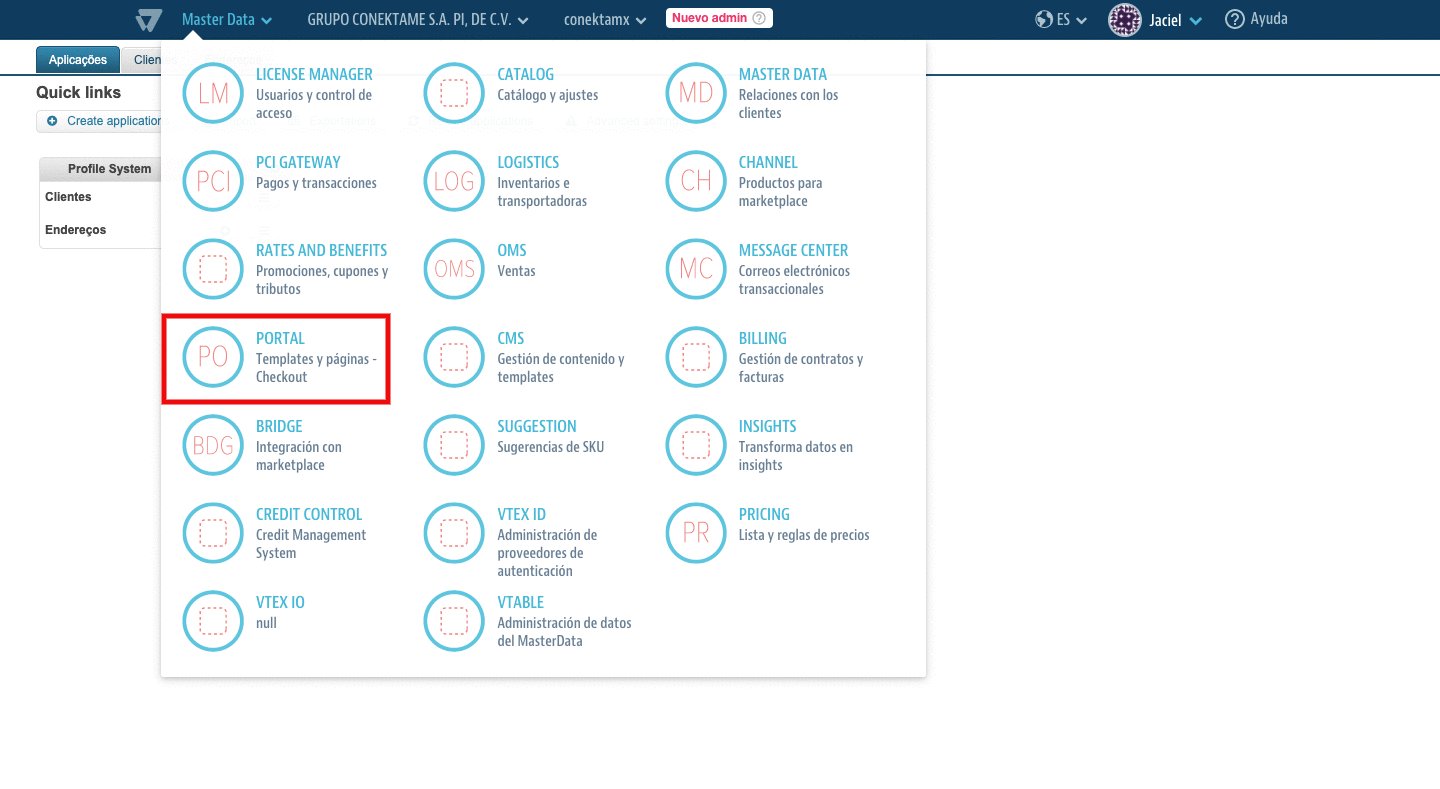
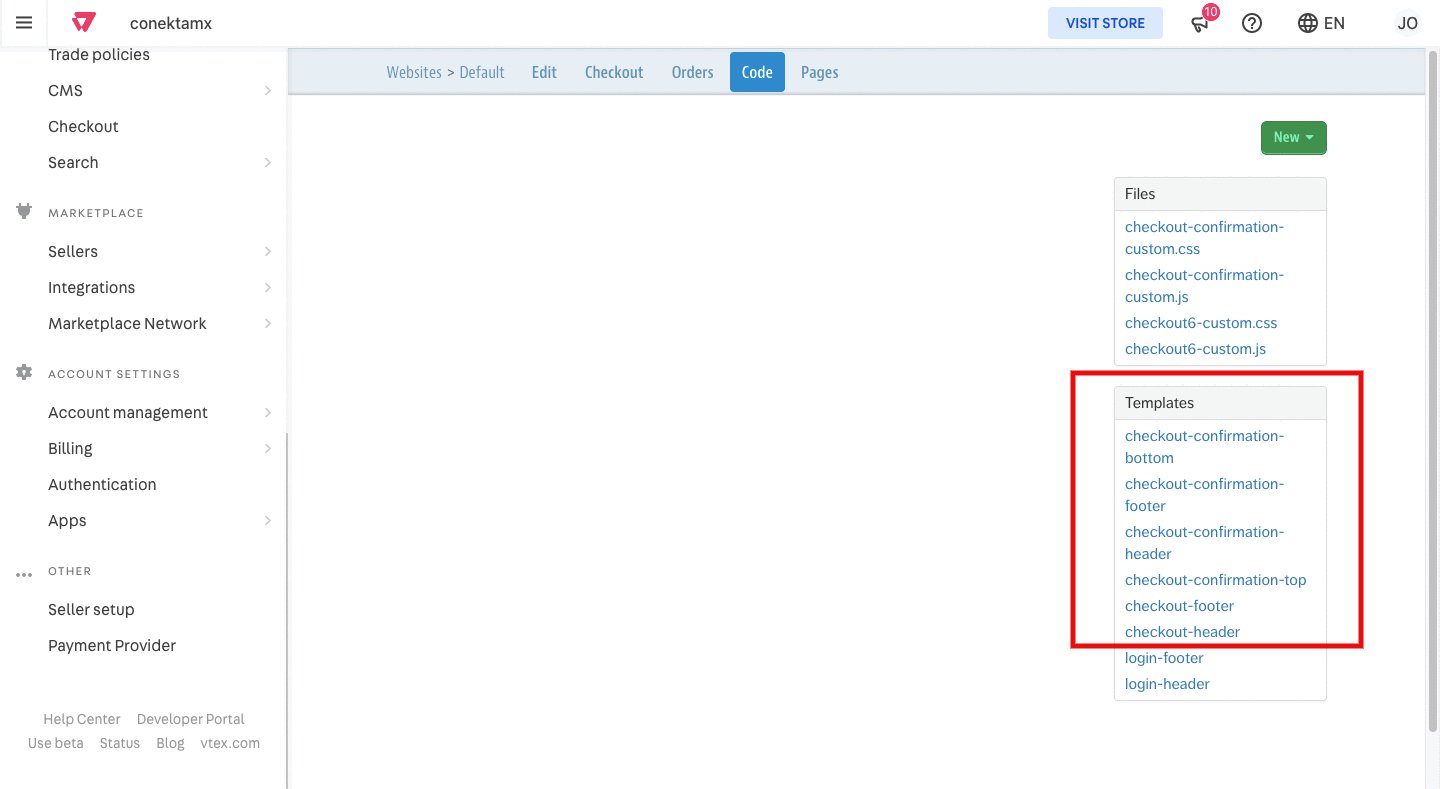
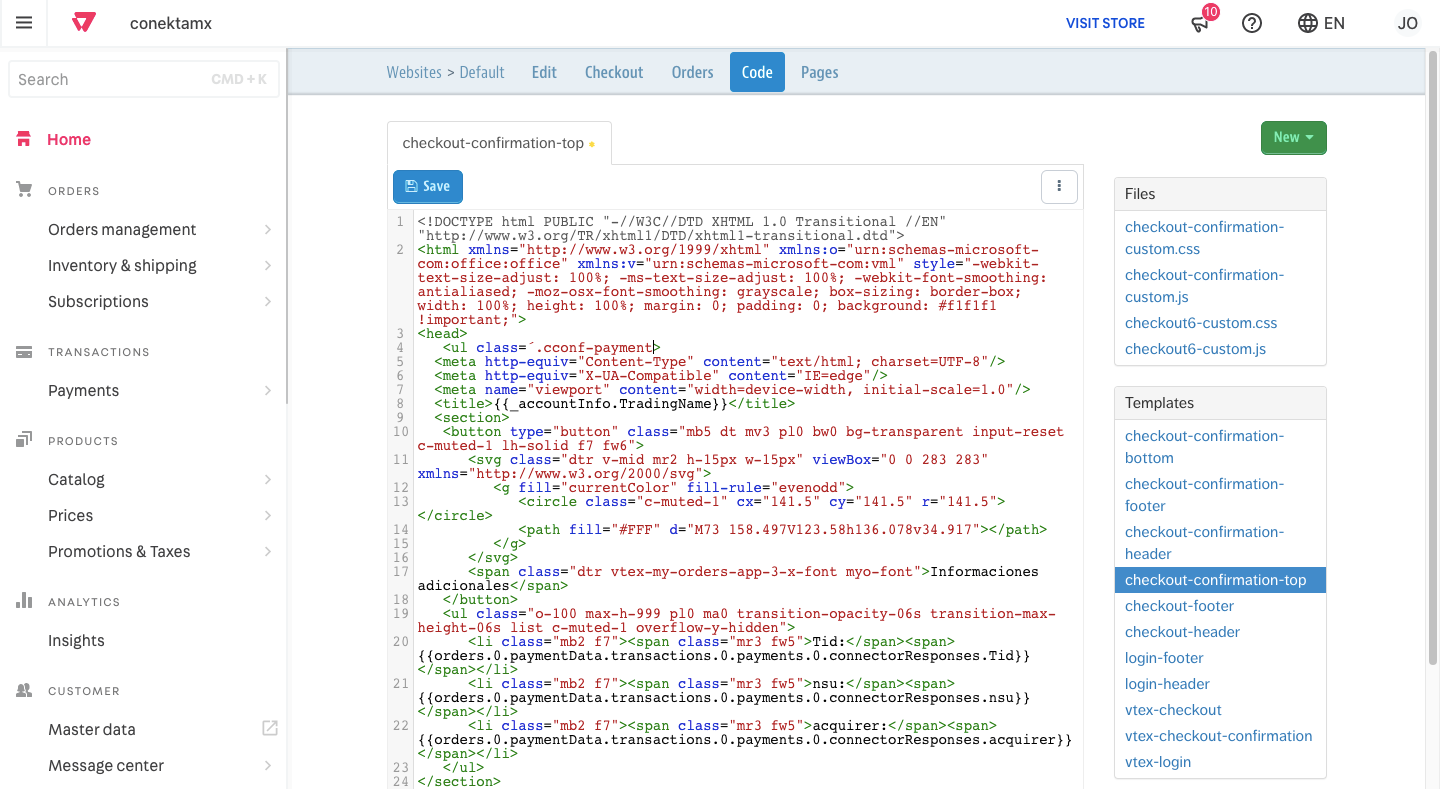
- Para agregar su código a estas plantillas, todo lo que tiene que hacer es acceder al módulo Portal y, en la pestaña Código, editar los siguientes archivos:
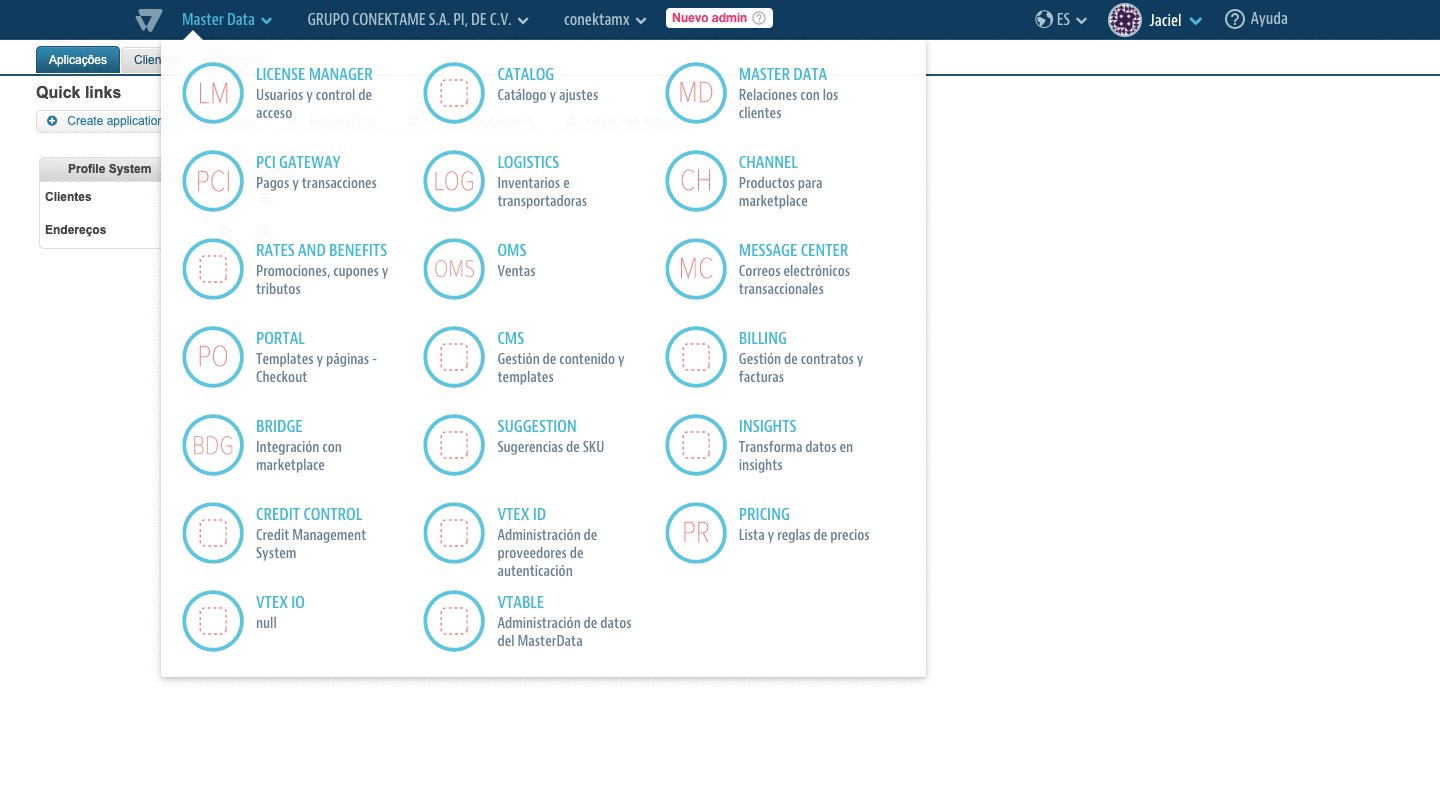
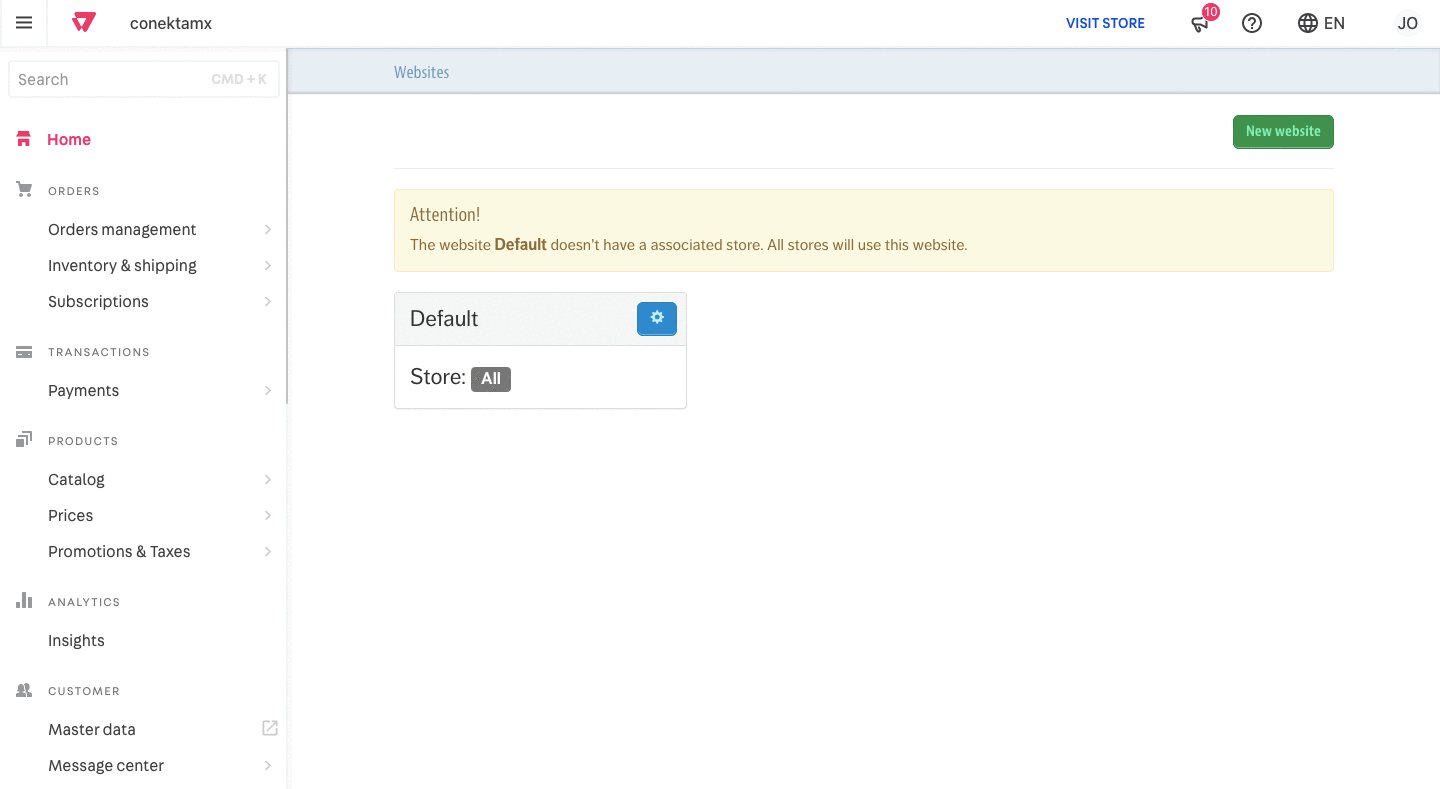
La ruta para acceder es: Customer > Masterdata:

Aquí puedes visualizar el portal una vez que entras a él.
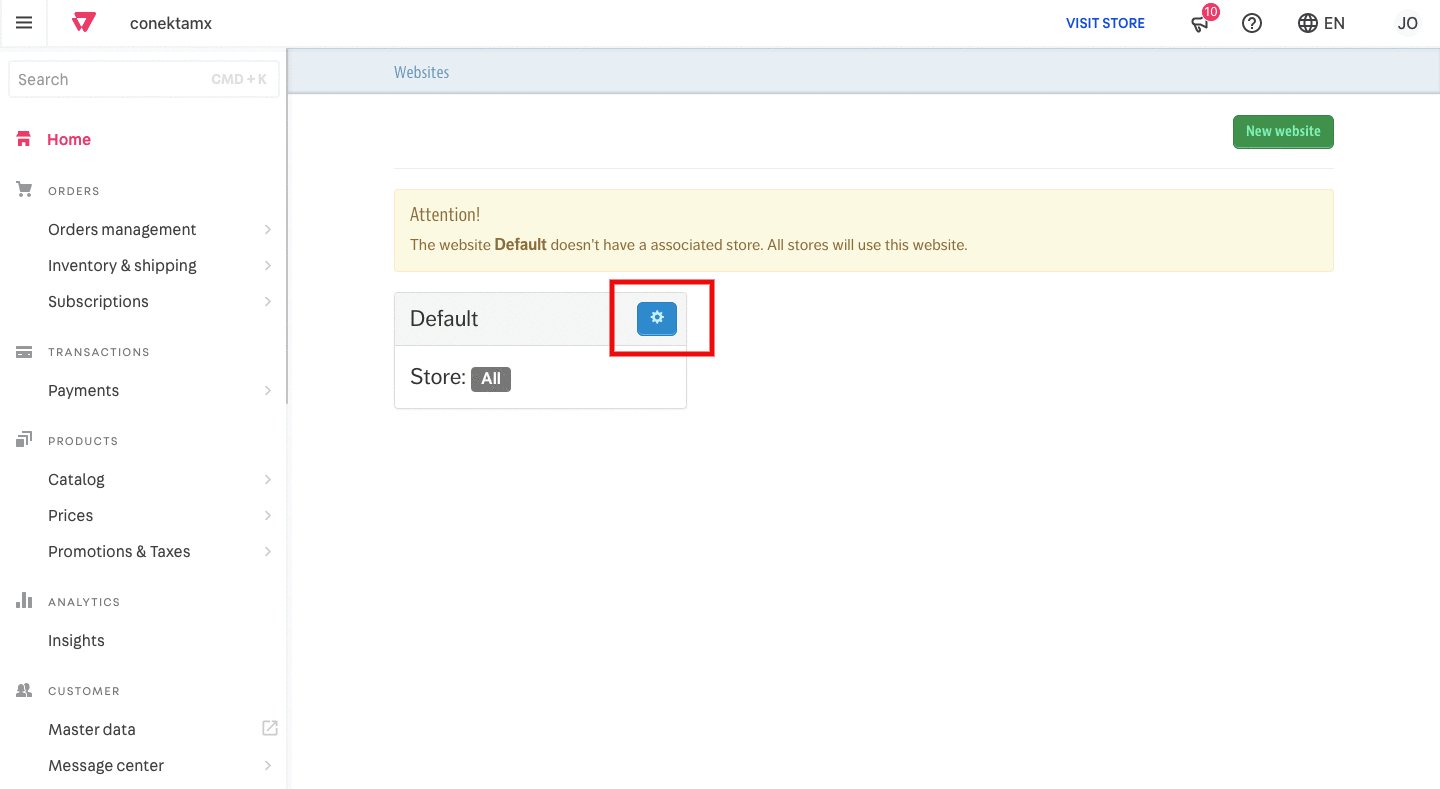
- Una vez dentro de esta vista, podrán editar el código HTML basado en los componentes de código mencionados en el paso 2 y clarificados en el paso 5

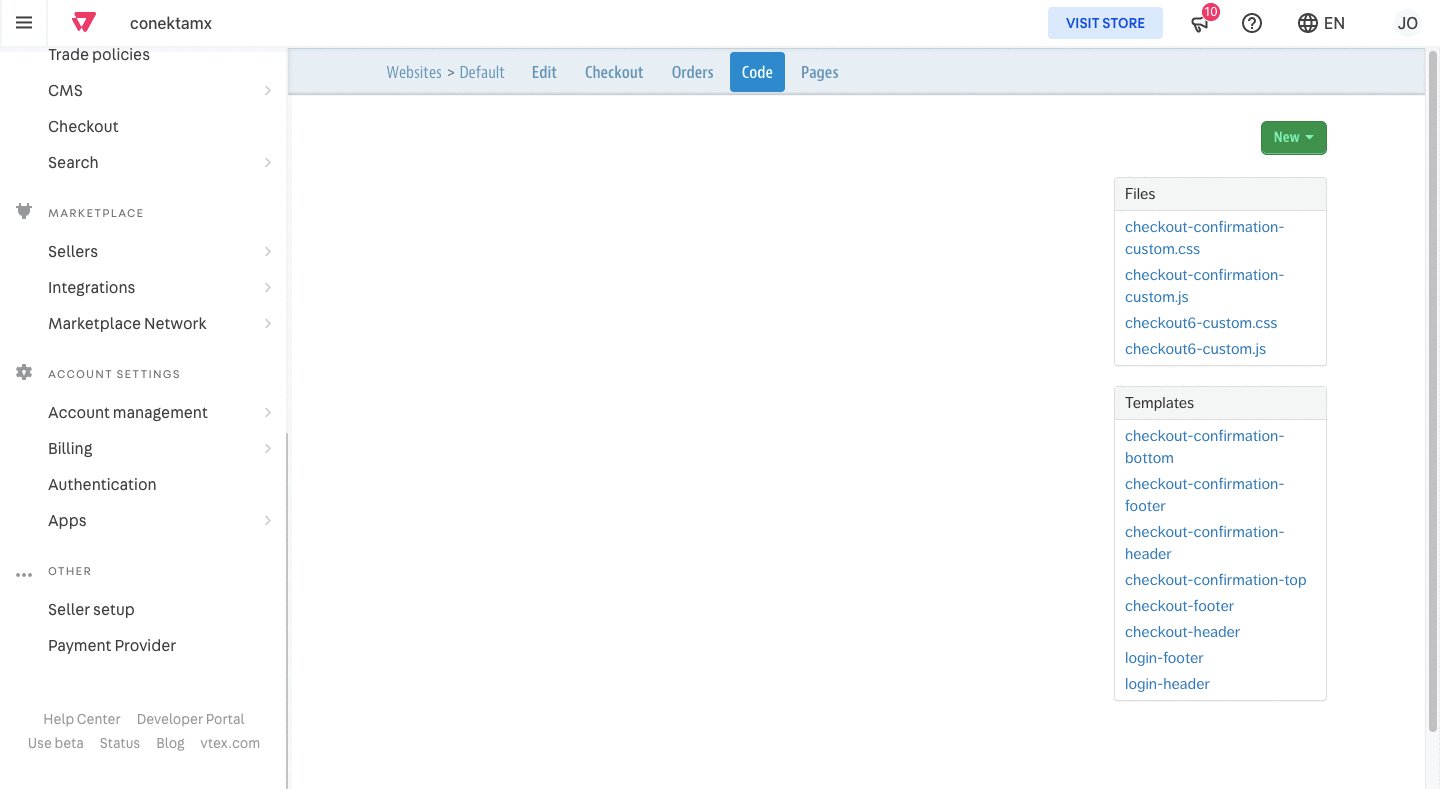
Paso a paso para llegar a editar el código en CODE, para los componentes descritos en los ejemplos del paso 7
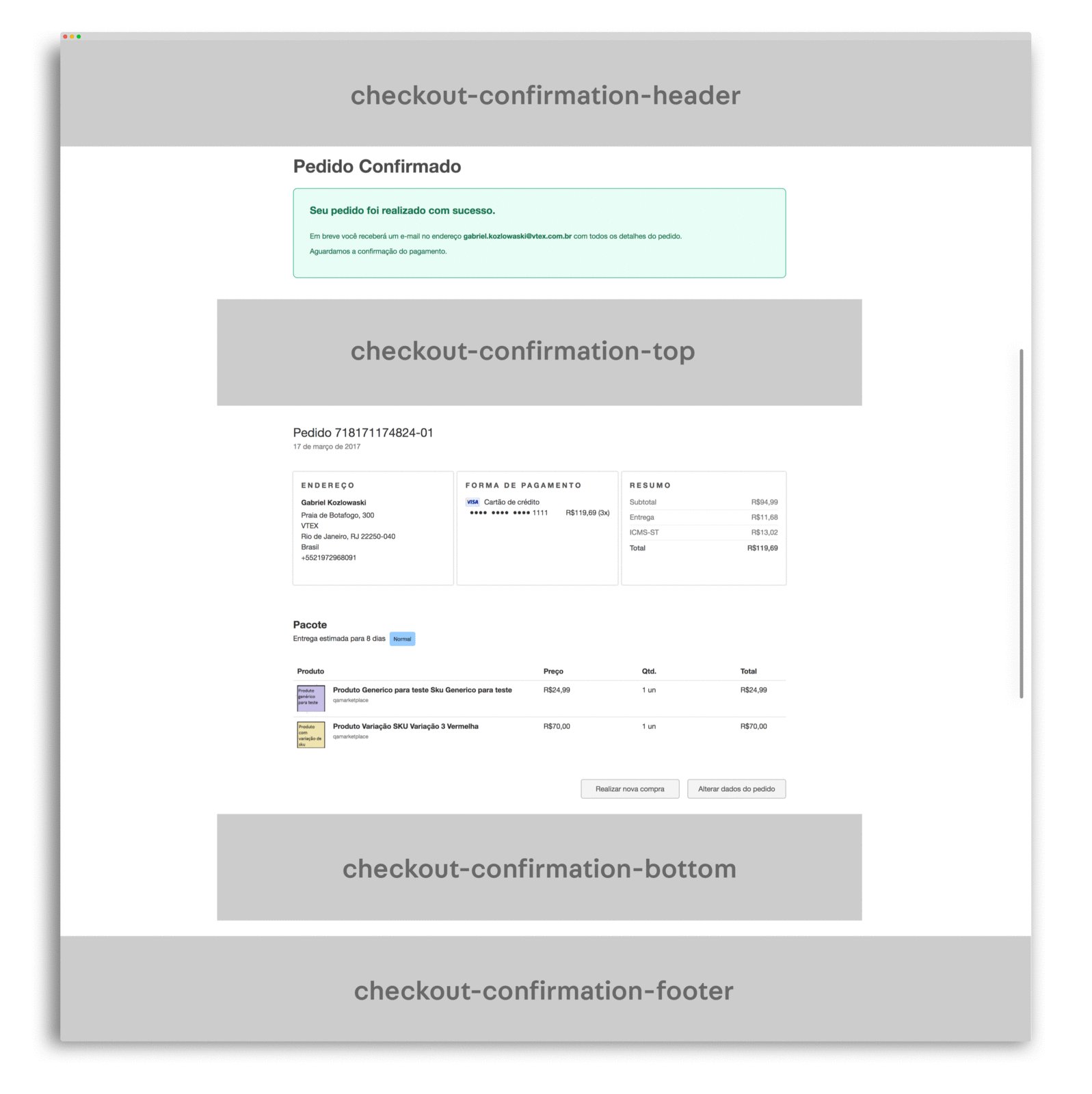
- Se deben editar principalmente aquellos del checkout - Confirmation y como podrás observar los elementos que se necesitan son:
- checkout-confirmation-bottom
- checkout-confirmation-footer
- checkout-confirmation-header
- checkout-confirmation-top

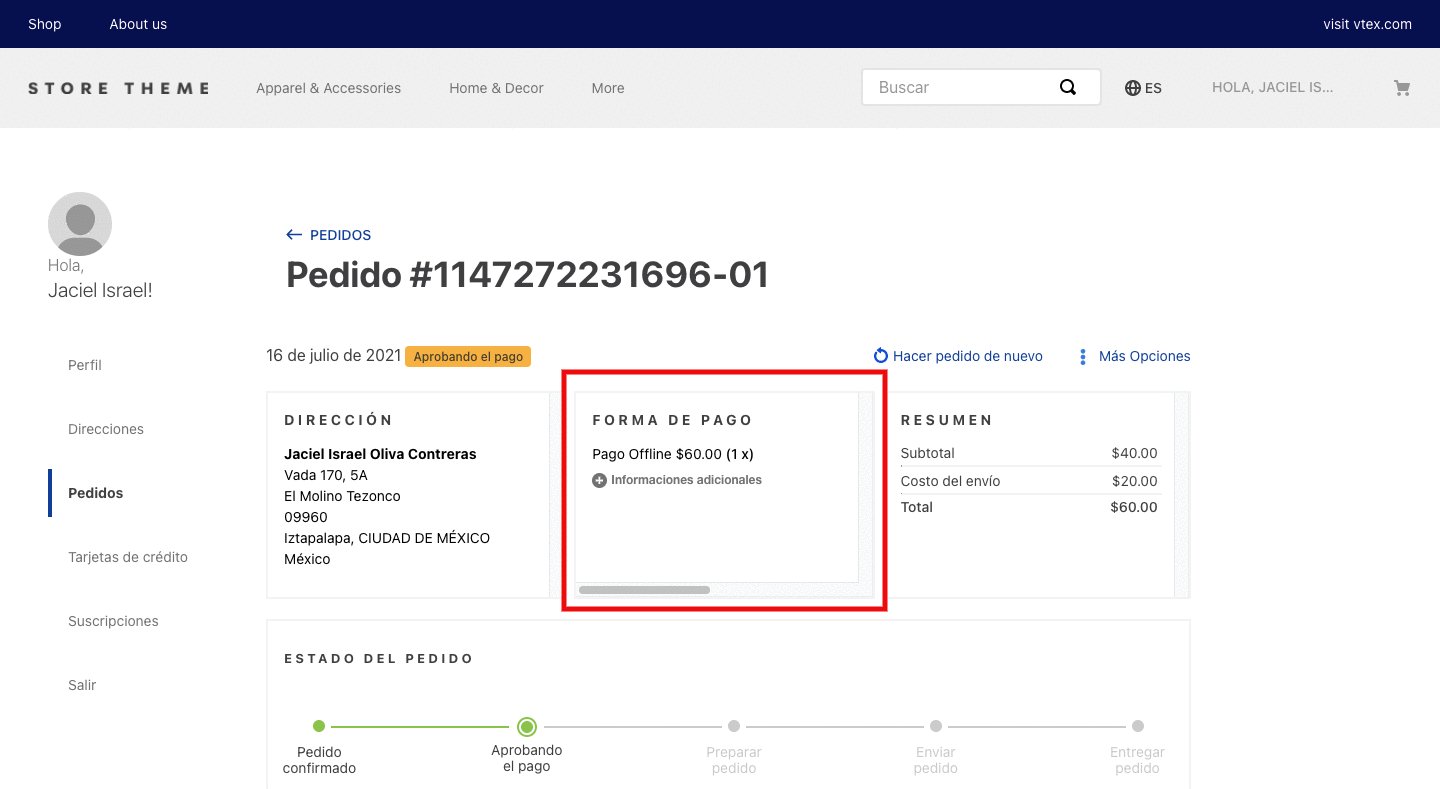
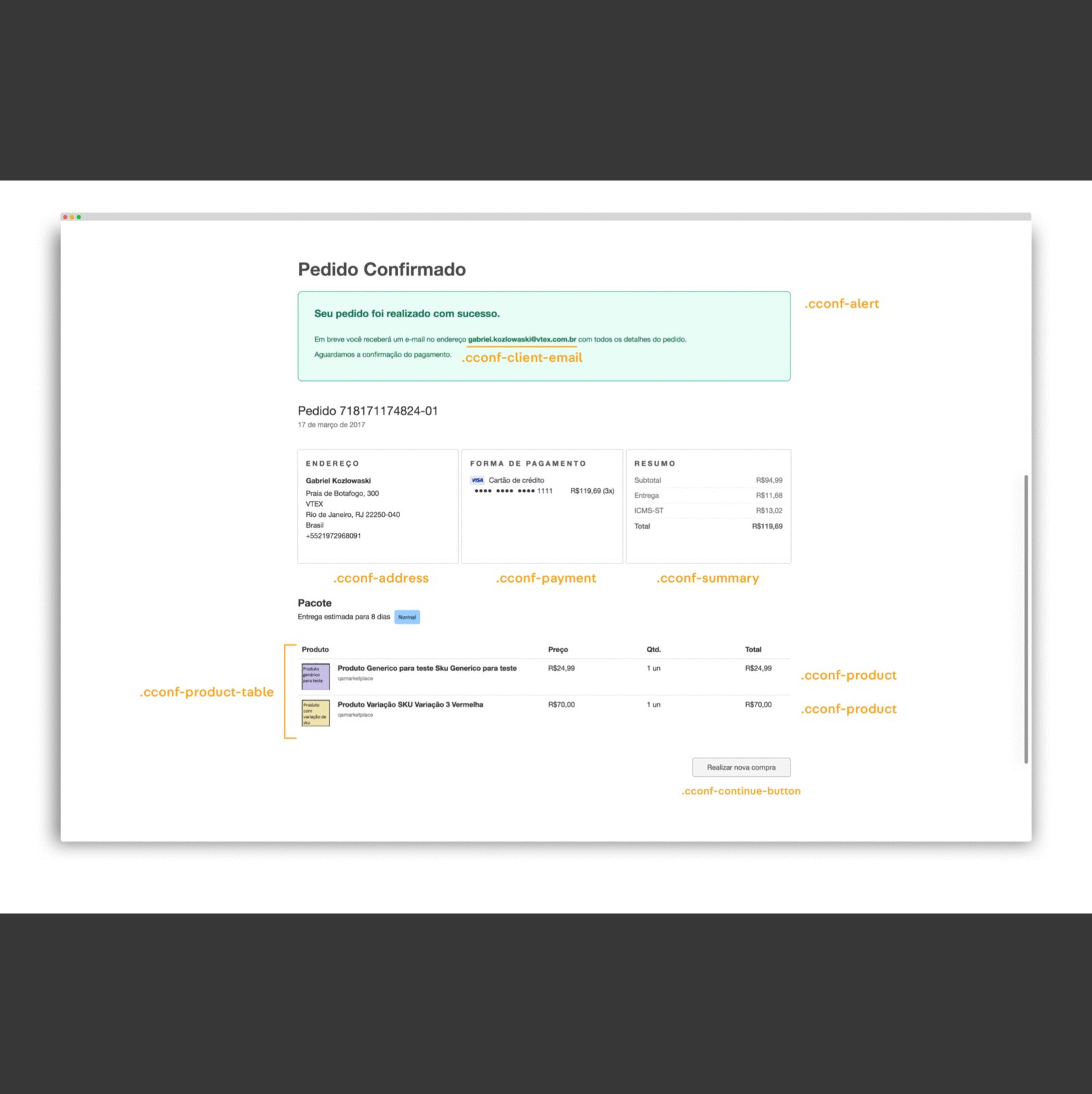
Detalles de los componentes, en especial .cconf-payment
En la imagen anterior, puedes ver la misma imagen del HTML de ejemplo, pero explicando sus componentes.
Importante:Todas estas formas de personalización pueden cambiar en el futuro. Al usarlos, comprende que su tienda debe realizar un seguimiento de las actualizaciones de la plataforma para que su personalización continúe funcionando correctamente.
-
Recuerda que la edición se basa en la edición del código HTML de los componentes de código mencionados en el paso 2 y clarificados en el paso 5
-
También se puede editar la interfaz de confirmación de pago a través de clases CSS. Sus estilos deben agregarse en una etiqueta
<style>en una de las plantillas HTML cargadas en la página. -
Para personalizar los estilos de confirmación de pago, use las siguientes clases:
.cconf-alert // Confirmation alert
.cconf-client-email // Element that carries customer's email
.cconf-address // Card with order address
.cconf-payment // Card with payment method
.cconf-summary // Card with order summary
.cconf-product-table // Table with product's orders
.cconf-product // Table's line with order
.cconf-continue-button // Button leading back to the storeEjemplo de como se muestra la configuración desde el código:

Ejemplo del código y sus clases, para el HTML
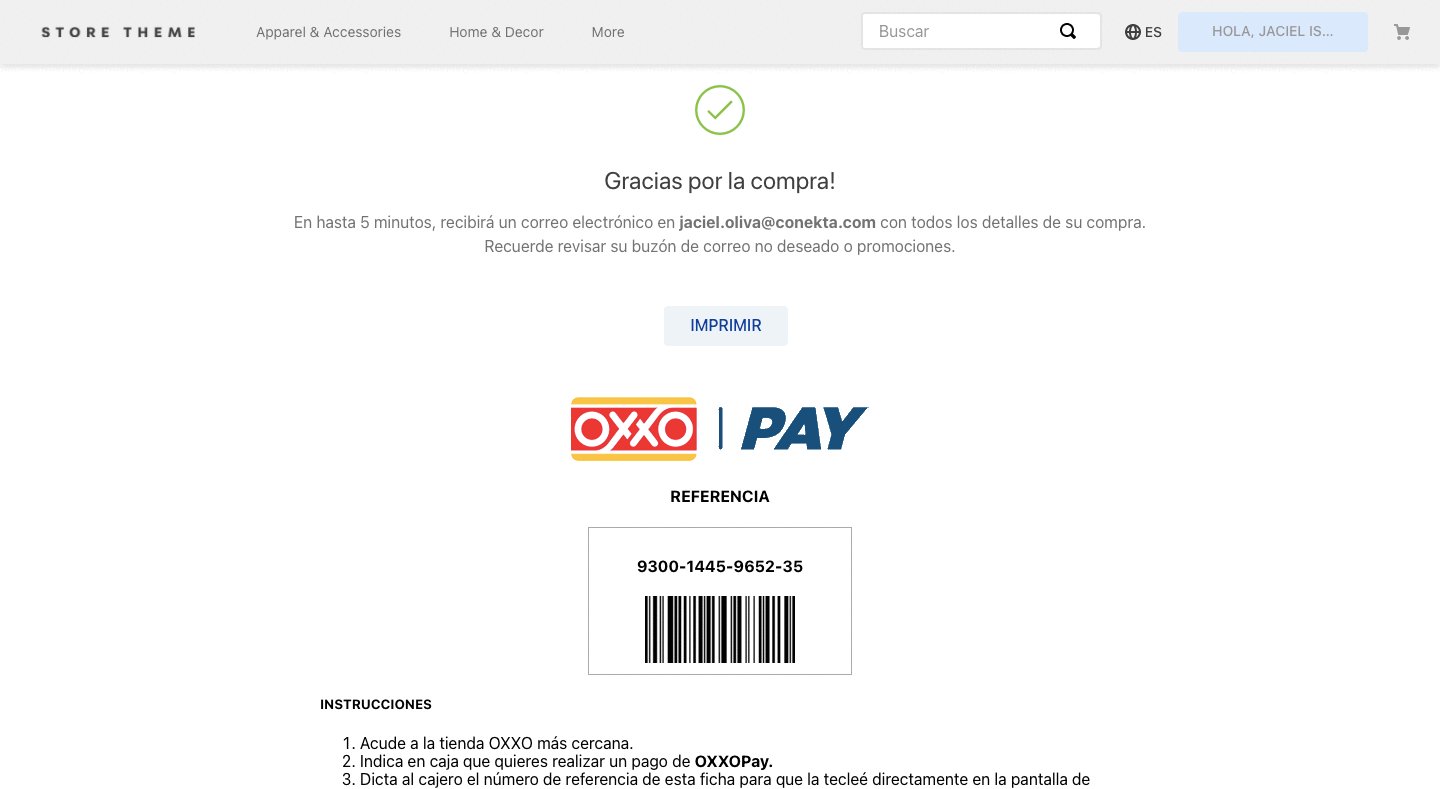
Resultado de OXXO configurado:

Oxxo configurado, vistas.
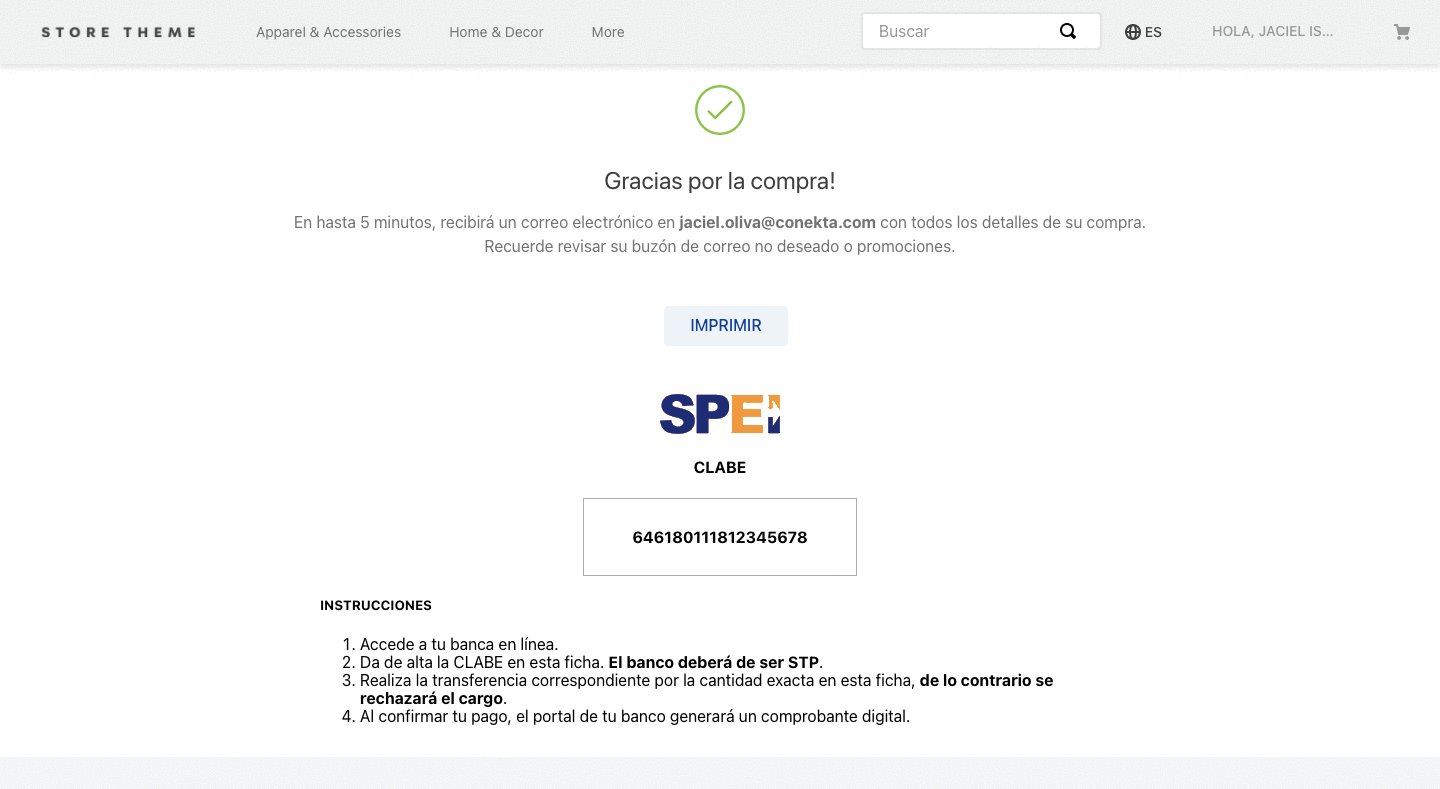
Resultado de SPEI configurado:

SPEI configurado, vistas.
- Excelente, ahora puedes comenzar a recibir pagos utilizando Conekta de forma segura y rápida.
Updated 4 months ago
