Cargo bajo demanda
Acepta pagos bajo demanda con Tarjetas
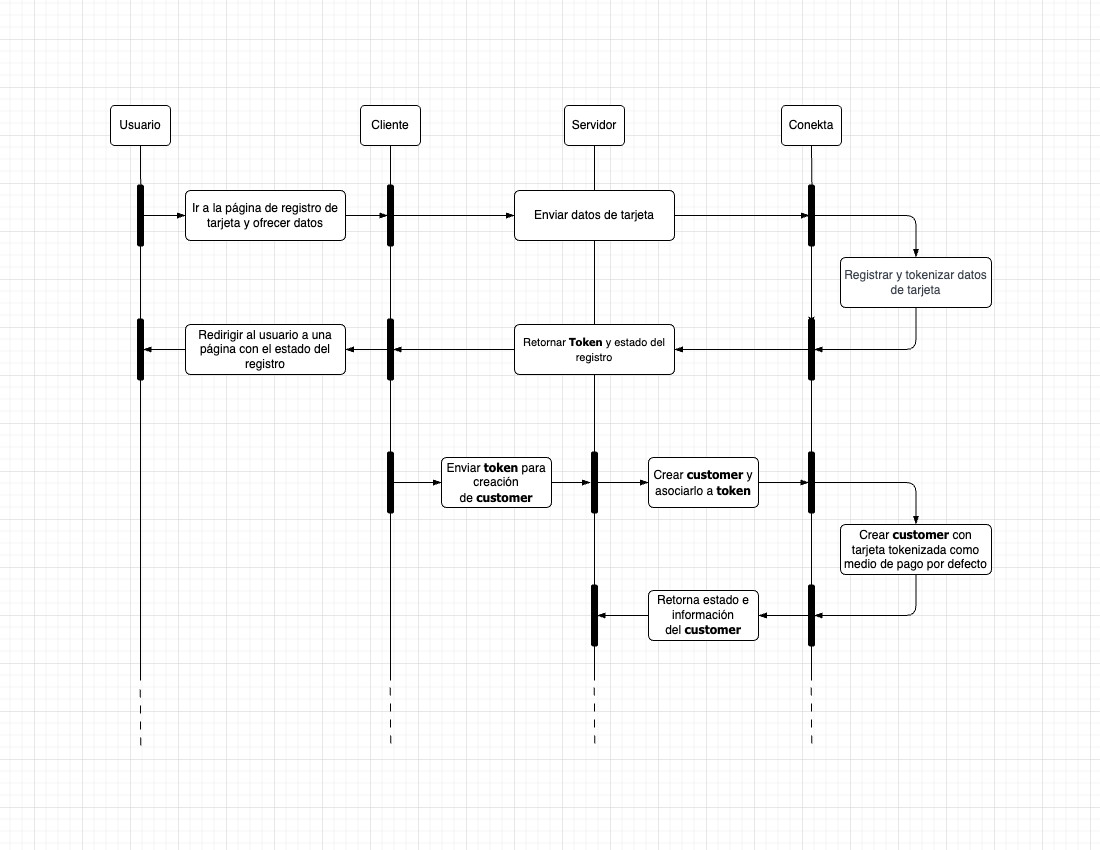
En esta documentación explicamos cómo guardar los datos de Tarjetas de crédito y débito a través del Component para crear cargos recurrentes controlados por tu negocio. Podrás utilizar todo el poder de nuestra API de Pagos con un front end pre-diseñado, que se adapta a las necesidades de tu negocio en línea.

Crear un Customer (obligatorio)
Para poder registrar una tarjeta en Conekta, deberás contar con un Customer (cliente) registrado. Si ya cuentas con un _Customer_ID _de Conekta, utilízalo para asociarle el método de pago en el paso ....
Si no cuentas con un customer registrado, utiliza el siguiente request para hacerlo.
curl --location --request POST 'https://api.conekta.io/customers' \
--header 'Accept: application/vnd.conekta-v2.1.0+json' \
--header 'Content-Type: application/json' \
--header 'Authorization: Bearer key_DwaOLXoX6YCGGvfNifZ3IPwi' \
--data-raw '{
"name": "Felipe Gomez",
"email": "[email protected]"
}'using System.Collections.Generic;
using System.Diagnostics;
using Conekta.net.Api;
using Conekta.net.Client;
using Conekta.net.Model;
namespace Example
{
public class CreateCustomerExample
{
public static void Main()
{
Configuration config = new Configuration();
// Configure Bearer token for authorization: bearerAuth
config.AccessToken = "key_xxxxx";
var apiInstance = new CustomersApi(config);
var customer = new(
name: "test dot",
phone: "+573143159063",
email: "[email protected]",
corporate: true,
planId: "plan_2tXx672QLQ68CkmMn",
defaultShippingContactId: "",
defaultPaymentSourceId: "",
customReference: "dotnet_12345678"
);
var acceptLanguage = "es"; // string | Use for knowing which language to use (optional) (default to es)
try
{
// Create customer
CustomerResponse result = apiInstance.CreateCustomer(customer, acceptLanguage);
Debug.WriteLine(result);
}
catch (ApiException e)
{
Debug.Print("Exception when calling CustomersApi.CreateCustomer: " + e.Message);
Debug.Print("Status Code: " + e.ErrorCode);
Debug.Print(e.StackTrace);
}
}
}
}import conekta
import time
from conekta.rest import ApiException
from pprint import pprint
configuration = conekta.Configuration(
access_token = os.environ["API_KEY"]
)
with conekta.ApiClient(configuration) as api_client:
api_instance = conekta.CustomersApi(api_client)
customer = conekta.Customer(
email='[email protected]',
name='Customer Name',
phone='5534343434',
payment_sources=[conekta.CustomerPaymentMethodsRequest(
conekta.PaymentMethodCardRequest(
type='card',
token_id='tok_2q6cyio5sDqCyvYh7'
)
)]
)
accept_language = 'es'
try:
# Create Customer
api_response = api_instance.create_customer(customer, accept_language=accept_language)
print("The response of CustomersApi->create_customer:\n")
pprint(api_response)
except ApiException as e:
print("Exception when calling CustomersApi->create_customer: %s\n" % e)
require 'time'
require 'conekta'
# setup authorization
Conekta.configure do |config|
# Configure Bearer authorization: bearerAuth
config.access_token = 'key_xxxx'
end
api_instance = Conekta::CustomersApi.new
customer = Conekta::Customer.new({email: '[email protected]', name: 'miguel', phone: '+5215555555555'}) # Customer | requested field for customer
opts = {
accept_language: 'es', # String | Use for knowing which language to use
x_child_company_id: '6441b6376b60c3a638da80af' # String | In the case of a holding company, the company id of the child company to which will process the request.
}
begin
# Create customer
result = api_instance.create_customer(customer, opts)
p result
rescue Conekta::ApiError => e
puts "Error when calling CustomersApi->create_customer: #{e}"
endimport { CustomersApi, Configuration, Customer, CustomerResponse } from "conekta";
const apikey = "key_xxxxx";
const config = new Configuration({ accessToken: apikey });
const client = new CustomersApi(config);
const customer: Customer = {
name: "John Constantine",
email: "[email protected]",
phone: "+5215555555555"
}
client.createCustomer(customer).then(response => {
const customerResponse = response.data as CustomerResponse;
console.log(customerResponse.id);
}).catch(error => {
console.error("here", error);
});package main
import (
"context"
"fmt"
"io"
"net/http"
"github.com/conekta/conekta-go"
)
func main() {
const acceptLanguage = "es"
cfg := conekta.NewConfiguration()
client := conekta.NewAPIClient(cfg)
ctx := context.WithValue(context.TODO(), conekta.ContextAccessToken, "key_xxxxx")
req := conekta.Customer{
Name: "test dot",
Phone: "+573143159063",
Email: "[email protected]",
Corporate: conekta.PtrBool(true),
PlanId: conekta.PtrString("plan_2tXx672QLQ68CkmMn"),
CustomReference: conekta.PtrString("go_12345678"),
}
customer, response, err := client.CustomersApi.CreateCustomer(ctx).Customer(req).AcceptLanguage(acceptLanguage).Execute()
if err != nil {
panic(err)
}
if response.StatusCode != http.StatusCreated {
responseBody, err := io.ReadAll(response.Body)
if err != nil {
panic(err)
}
panic(fmt.Sprintf("response body: %s", responseBody))
}
fmt.Printf("customer: %v", customer)
}import com.conekta.*;
import com.conekta.auth.*;
import com.conekta.model.*;
import com.conekta.CustomersApi;
public class CustomersApiExample {
public static void main(String[] args) {
ApiClient defaultClient = Configuration.getDefaultApiClient();
defaultClient.setBasePath("https://api.conekta.io");
// Configure HTTP bearer authorization: bearerAuth
HttpBearerAuth bearerAuth = (HttpBearerAuth) defaultClient.getAuthentication("bearerAuth");
bearerAuth.setBearerToken("key_xxxx");
CustomersApi apiInstance = new CustomersApi(defaultClient);
Customer customer = new Customer(); // Customer | requested field for customer
customer.setName("Customer Name");
customer.setEmail("[email protected]");
customer.setPhone("55454545454");
String acceptLanguage = "es"; // String | Use for knowing which language to use
try {
CustomerResponse result = apiInstance.createCustomer(customer, acceptLanguage,null);
System.out.println(result);
} catch (ApiException e) {
System.err.println("Exception when calling CustomersApi#createCustomer");
System.err.println("Status code: " + e.getCode());
System.err.println("Reason: " + e.getResponseBody());
System.err.println("Response headers: " + e.getResponseHeaders());
e.printStackTrace();
}
}
}Al finalizar obtendrás en la respuesta un CustomerID como el que sigue:_cus_2qUBQEkFJ7Kw4GVTJ. Guárdalo en tu base de datos para referenciarlo en el futuro, ya sea para asociarle la tarjeta o para el momento de crear una orden de pago.
Proceso de "Tokenización" (obligatorio)
La tokenización es el proceso que permite proteger datos sensibles, entregándote un código alfanumérico que contiene la información cifrada, en este caso para que la tarjeta viaje de manera segura.
Con este proceso podrás delegar a Conekta el almacenamiento de los datos de la tarjeta (crédito/débito) de tus clientes, y así no preocuparte por las regulaciones que conlleva la gestión de estos datos sensibles, como lo exige el estándar PCI.
Inicializar Component (obligatorio)
Carga nuestro paquete de JavaScript para mantenerte en cumplimiento con PCI asegurando que los detalles de pago sean enviados directamente a Conekta sin pasar por tu servidor.
Inicializa el Component con tu Llave Pública para tokenizar la tarjeta del usuario desde el Cliente.
<html>
<head>
<meta charset="utf-8" />
<title>Checkout</title>
<script
crossorigin
src="https://pay.conekta.com/v1.0/js/conekta-checkout.min.js"
></script>
<!-- En este archivo esta la config del componente -->
</head>
<body>
<div id="example" style="height: 714px"></div>
<script type="text/javascript">
const options = {
backgroundMode: 'lightMode', //lightMode o darkMode
colorPrimary: '#081133', //botones y bordes
colorText: '#585987', // títulos
colorLabel: '#585987', // input labels
inputType: 'minimalMode', // minimalMode o flatMode
};
const config = {
locale: 'es',
publicKey: '{{yourKey}}',
targetIFrame: '#example',
};
const callbacks = {
// Evento que permitirá saber que el token se creado de forma satisfactoria, es importante que se consuman los datos que de él derivan.
onCreateTokenSucceeded: function (token) {
console.log('token', token);
},
// Evento que permitirá saber que el token se creado de manera incorrecta, es importante que se consuman los datos que de él derivan y se hagan las correciones pertinentes.
onCreateTokenError: function (error) {
console.log(error);
},
// Evento que notifica cuando finalizó la carga del component/tokenizer
onGetInfoSuccess: function (loadingTime) {
console.log('loading time en milisegundos', loadingTime.initLoadTime);
}
};
window.ConektaCheckoutComponents.Card({
config,
callbacks,
options
});
</script>
</body>
</html>
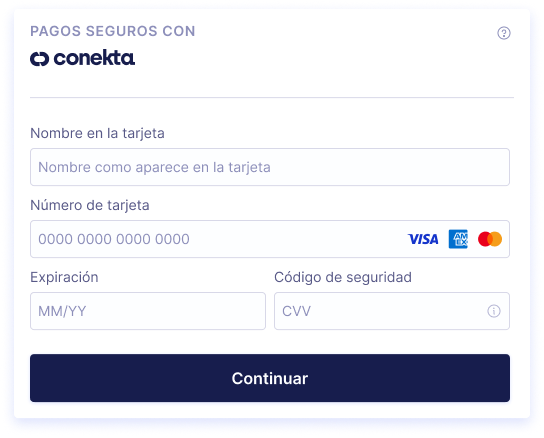
El componente renderizado en tu sitio/aplicación deberá verse de la siguiente manera:

A continuación, el cliente solo deberá llenar la información de la tarjeta y dar clic en "Continuar" para ejecutar la tokenización de la misma.
Como último paso, una vez confirmada la tokenización, se generará un evento onCreateTokenSucceeded si la tokenización fue exitosa, o si el proceso fue incorrecto se generará el evento onCreateTokenError.
En caso de error, tendrás que solicitarle a tu cliente que ingrese de nuevo los datos de a tarjeta, pues seguro hubo algún error en el registro del token.
Aquí los eventos que recibirás en el FrontEnd de tu sitio/aplicación:
'tok_2q6cyio5sDqCyvYh7'{
"details": [
{
"debug_message": "Unrecognized access key.",
"message": "Acceso no autorizado.",
"param": null,
"code": "conekta.errors.authentication.unrecognized_key"
}
],
"object": "error",
"type": "authentication_error",
"log_id": null
}Asocia un token como Método de Pago a un Customer (obligatorio)
Si el customer ya está registrado, toma el token devuelto en el paso anterior y arma el request que sigue:
curl --location --request POST 'https://api.conekta.io/customers/cus_2toN2PugsxfCdZxLz/payment_sources' \
--header 'Accept: application/vnd.conekta-v2.1.0+json' \
--header 'Content-Type: application/json' \
--header 'Authorization: Bearer key_DwaOLXoX6YCGGvfNifZ3IPwi' \
--data-raw '{
"type": "card",
"token_id":"tok_test_visa_1881"
}'Si el customer es nuevo, puedes utilizar este paso para hacer el registro en one shot:
curl --location --request POST 'https://api.conekta.io/customers' \
--header 'Accept: application/vnd.conekta-v2.1.0+json' \
--header 'Content-Type: application/json' \
--header 'Authorization: Bearer key_DwaOLXoX6YCGGvfNifZ3IPwi' \
--data-raw '{
"name": "Felipe Gomez",
"email": "[email protected]",
"payment_sources":[{
"type": "card",
"token_id": "tok_2q6cyio5sDqCyvYh7"
}]
}'Crear una Orden (obligatorio)
Con el customer y su método de pago registrados, podrás crear ordenes de pago bajo demanda, a nombre del cliente cuando tu flujo de negocio lo necesite en el futuro.
¿Qué es una Orden?Una Orden representa la intención de compra/pago de tu cliente. Incluye todos los detalles relacionados a los métodos de pago, información de envío, lista de productos a comprar/pagar, cargos, descuentos, impuestos, o cualquier información que se requiera por el negocio para documentar la transacción.
La orden requiere de cierta información que se obtiene ya sea de algún servicio interno del negocio, o directamente del FrontEnd al solicitarla al usuario/cliente final. Los datos principales traducidos a atributos del request son:
- ¿Quién está pagando? -> Customer
- ¿Qué está pagando? -> Line_items
- ¿Cuánto está pagando? -> Unit_pice multiplicado por Quantity
- ¿Cuál es el método de pago? -> Payment_method (la tarjeta guardada)
- ¿Información extra requerida por el negocio? -> Metadata
Al iniciar, agrega el endpoint en tu servidor para crear una Orden.
Request
curl --location --request POST 'https://api.conekta.io/orders' \
--header 'Accept: application/vnd.conekta-v2.1.0+json' \
--header 'Content-Type: application/json' \
--header 'Authorization: Bearer key_DwaOLXoX6YCGGvfNifZ3IPwi' \
--data-raw '{
"currency": "MXN",
"customer_info": {
"customer_id": "cus_2qUBQEkFJ7Kw4GVTJ"
},
"line_items": [
{
"name": "Vasija de Cerámica",
"unit_price": 20015,
"quantity": 1,
"description": "Description",
"sku": "SKU"
}
],
"charges":[{
"payment_method": {
"type": "default"
}
}]
}'Con esto has finalizado el proceso de pago. Con este request puedes recibir el resultado de un pago exitoso, alguna declinación por el Sistema Antifraude de Conekta o una declinación Bancaria. Muestra el mensaje de respuesta a tu cliente como mejor le convenga a tu negocio.
Tip:Al momento de crear la orden, es importante saber que puedes utilizar directamente el payment_source_id devuelto al asociar la tarjeta al customer, o puedes utilizar directo el método de pago default del cliente.
Utilizando el payment_source_id:
"charges":[{ "payment_method": { "type": "card", "payment_source_id": "src_2qUCNd5AyQqfPMBuV" } }],Utilizando el método de pago "default":
- El método de pago default de un customer siempre será la primer tarjeta asociada, sin embargo puedes cambiar el método de pago predeterminado en con el paso Cambiar método de pago default:
"charges":[{ "payment_method": { "type": "default" } }],Además, si tu comercio es PCI, podrás enviar un nuevo CVC/CVV en el cargo:
"charges":[{ "payment_method": { "type": "card", "payment_source_id": "src_2qUCNd5AyQqfPMBuV", "cvc": "123" } }],o también de esta forma:
"charges":[{ "payment_method": { "type": "default", "cvc": "123" } }],
Cambiar método de pago default
Si quieres cambiar de método de pago default, almacena otra tarjeta asociada al customer creando un método de pago nuevo. Después, utiliza el siguiente request para volverlo predeterminado con el payment_source_id devuelto.
Request
-H "Accept: application/vnd.conekta-v2.1.0+json" \
-H "Content-type: application/json" \
-u key_YOUR_PRIVATE_API_KEY: \
-X PUT -d '{
"default_payment_source_id": "src_2qUCPsc8vpAVBWHiV"
}’https://api.conekta.io/customers/cus_2tTSkfScREpvaRJsE{
"has_more": false,
"object": "list",
"data": [
{
"address": {
"street1": "1295 Charleston Road",
"city": "Mountain View",
"state": "CA",
"country": "US",
"object": "address",
"postal_code": "94043"
},
"id": "src_2qUCPsc8vpAVBWHiV",
"object": "payment_source",
"type": "card",
"created_at": 1677801479,
"last4": "4242",
"bin": "424242",
"card_type": "credit",
"exp_month": "11",
"exp_year": "36",
"brand": "visa",
"name": "Jorge Lopez",
"parent_id": "cus_2tTSkfScREpvaRJsE",
"default": true,
"payment_source_status": "active",
"visible_on_checkout": false
}
]
}Capturar eventos del pago
Automatiza tus procesos a través de los eventos que se generan en el flujo de pago. Para recibir estos eventos y ejecutar acciones sigue la guía de webhooks
Te recomendamos capturar los siguientes eventos:
| Evento | Descripción |
|---|---|
| order.paid | Enviado cuando el cliente completa un pago de forma exitosa |
| order.pending_payment | Enviado cuando una orden es creada pero está pendiente de pago |
| order.declined | Enviado cuando el pago de una orden es declinado. |
Al capturar estos eventos podrás tomar acciones postventa como:
- Ejecutar un flujo de logística.
- Actualizar tus bases de datos de órdenes.
- Actualizar tus sistemas contables.
Updated 4 months ago
