Suscripciones
El Token es un elemento seguro para permitir la interacción de sistemas sin la necesidad de exponer datos sensibles. El token como llave o código seguro es una práctica normalizada en la actualidad y muy común. El token es una referencia (un identificador) que regresa a los datos sensibles a través de un sistema de tokenización.
La tokenización, cuando se aplica a la seguridad de los datos, es el proceso de sustitución de un elemento de datos sensible por un equivalente no sensible denominado token, que no tiene un significado o valor extrínseco o explotable. Saber más.
Indispensable:
Elementos clave para el proceso de tokenización
-
Deberás crear un Token por cada tarjeta almacenada
-
El Token es de único uso
-
Puedes cambiar en las llamadas el uso de token por el source, para habilitar las tarjetas tokenizadas para generar cargos a tus clientes cada vez que ellos lo necesiten, y para subscripciones.
-
Puedes utilizar las tarjetas de prueba, en tu cuenta Conekta, en ambiente pruebas para agilizar el desarrollo.

1. Crear un token
- Puedes revisar para este efecto la referencia API.
- También puedes revisar la receta.
- Una vez que se valide el tipo de llamada, tendrás una respuesta como esta:
curl --location --request POST 'https://api.conekta.io/tokens' \
--header 'Accept: application/vnd.conekta-v2.1.0+json' \
--header 'Content-Type: application/json' \
-u key_xxxxxxxxxxxxxx: \
--data-raw '{
"checkout": {
"returns_control_on": "Token"
}
}'{
"id": "tok_2qSuGxyiuqmXiVpP5", //IMPORTANTE Parámetro clave 1
"livemode": false,
"used": false,
"checkout": {
"id": "8132d8a3-5919-4b88-a5e9-7be905f69134", //IMPORTANTE Parámetro clave 2
"name": "tok-2qSuGxyiuqmXiVpP5",
"livemode": false,
"emails_sent": 0,
"paid_payments_count": 0,
"sms_sent": 0,
"status": "Issued",
"type": "Integration",
"recurrent": false,
"starts_at": 1631595600,
"expires_at": 1631854799,
"allowed_payment_methods": [
"card"
],
"exclude_card_networks": [],
"needs_shipping_contact": false,
"monthly_installments_options": [], // Por default no vienen los MSI
"monthly_installments_enabled": false, // Por default no vienen los MSI
"force_3ds_flow": false,
"metadata": {},
"can_not_expire": false,
"object": "checkout",
"on_demand_enabled": false // Menciona si los cargos bajo demanda estan activados.
},
"object": "token"
}IMPORTANTE: Considerar el Id que es el Token que debes de guardar, es el identificador de los datos de la tarjeta y lo usarás en la creación del Customer
Token ID"id": " tok_2qSuGxyiuqmXiVpP5 "
IMPORTANTE: Dentro del objeto de Checkout, toma en cuenta el Id , este lo tendrás que colocar dentro del Checkout Iframe, que inicializará el iframe para captura de datos de tarjeta.
Checkout ID"checkout": {
"id": " 8132d8a3-5919-4b88-a5e9-7be905f69134 ",
...
2. Inicializar el iframe
Un iframe es un documento HTML que está incrustado dentro de otro en un sitio Web.
- El iframe se compone de una parte de HTML y una parte de JavaScript
<html>
<head>
<meta charset="utf-8">
<title>Checkout</title>
<script type="text/javascript" src="https://pay.conekta.com/v1.0/js/conekta-checkout.min.js"></script>
</head>
<body>
<div id="conektaIframeContainer" style="height: 1350px;"></div>
<script type="text/javascript">
const config = {
locale: 'es',
targetIFrame: "#conektaIframeContainer",
checkoutRequestId: "8132d8a3-5919-4b88-a5e9-7be905f69134", // // Checkout request ID, es el mismo ID generado en el paso 1
publicKey: "Key_LlavePUBLICA123456789", // Llaves: https://developers.conekta.com/docs/como-obtener-tus-api-keys
}
const options = {
backgroundMode: 'lightMode', //lightMode o darkMode
colorPrimary: '#081133', //botones y bordes
colorText: '#585987', // títulos
colorLabel: '#585987', // input labels
inputType: 'minimalMode', // minimalMode o flatMode
};
const callbacks = {
// Evento que permitirá saber que el token se creado de forma satisfactoria, es importante que se consuman los datos que de él derivan.
onCreateTokenSucceeded: function (token) {
console.log('token', token);
},
// Evento que permitirá saber que el token se creado de manera incorrecta, es importante que se consuman los datos que de él derivan y se hagan las correciones pertinentes.
onCreateTokenError: function (error) {
console.log(error);
},
// Evento que notifica cuando finalizó la carga del tokenizer
onGetInfoSuccess: function (loadingTime) {
console.log('loading time en milisegundos', loadingTime.initLoadTime);
}
};
window.ConektaCheckoutComponents.Card({
config,
options,
callbacks
})
</script>
</body>
</html>- Así se muestra el iframe, a modo de ejemplo:
NOTA: Nosotros utilizamos la herramienta CodePen para mostrar el iframe Esta herramienta es un aliado poderoso de desarrollo, ya que te permite probar en tiempo real los comportamientos del iframe. NO DEBE CONSIDERARSE PARTE DEL DESARROLLO, puedes usar cualquier herramienta siempre y cuando, las herramientas tengan la capacidad de separar HTML, CSS y JS y que estos componentes separados funcionen como un solo componente. Recuerda incrustar el iframe en tu página/tienda en línea.

Así se muestra el iframe
IMPORTANTE:Este iframe debe estar disponible para que los clientes puedan llenar sus datos de la tarjeta, y de esta forma generar el token correspondiente. En los pasos 3 y 4 podrás comprender el flujo de implementación paso a paso en los endpoints de la API Conekta.
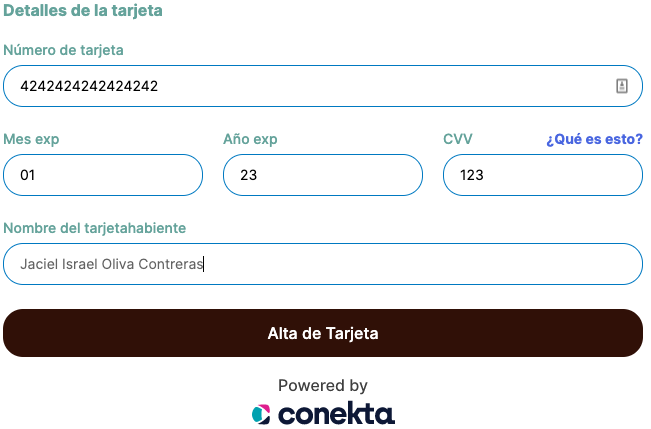
- El cliente, al dar Clic en Guardar la tarjeta, va a generar un evento que se tiene que captar para confirmación de creación de Token Satisfactorio:

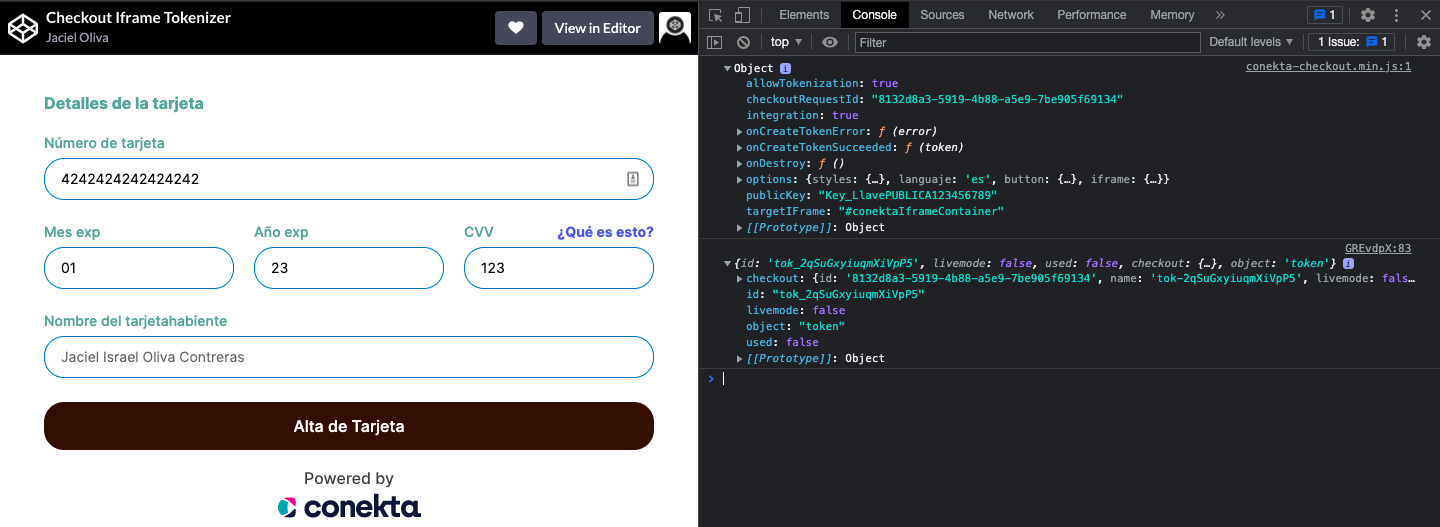
Vista del Iframe lleno
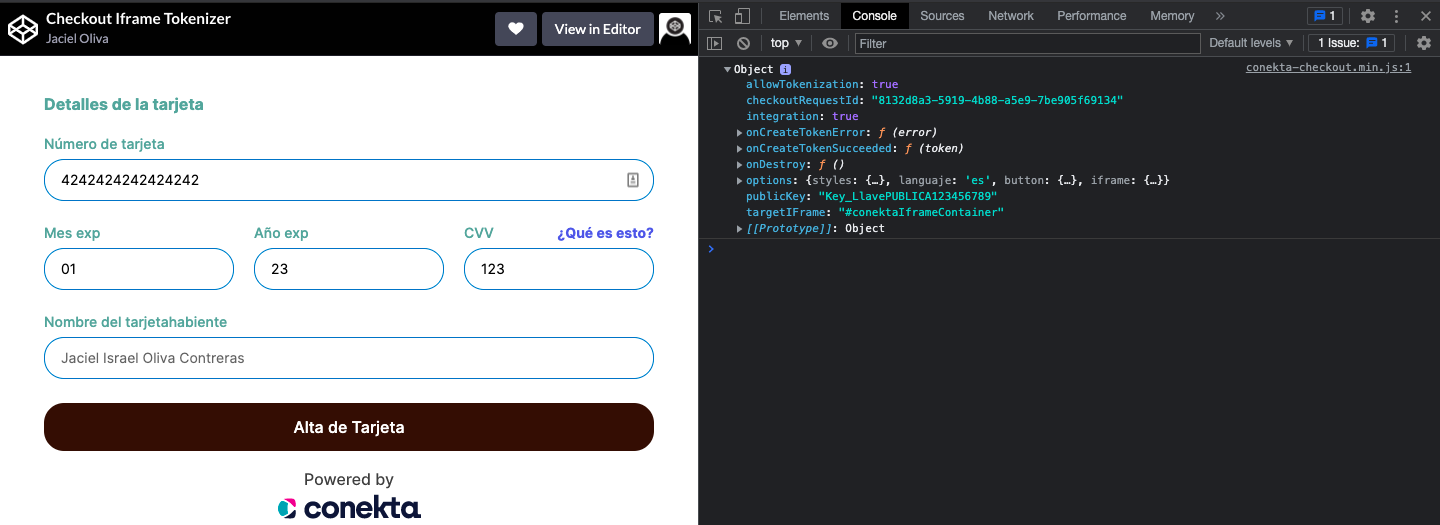
- Ahora debemos estar atentos a las notificaciones de los logs que se ejecutan en la consola, para recabar los eventos:

Vista del Iframe lleno visto desde la consola antes de dar clic en Alta de Tarjeta | Add Card
- Al dar Clic en Guardar la tarjeta, se genera un evento que se tiene que captar para confirmación de creación de Token Satisfactorio:
- En el código del Iframe se consideran el manejo de 2 eventos, tomar en cuenta su funcionamiento.
- Solo se puede guardar una tarjeta por Token. Si necesitas guardar más tarjetas, debes de crear otro token en el Paso 1.
Respuesta exitosa (Una única vez)
- Primer escenario, el caso de éxito o camino feliz.

En la consola, podemos ver los eventos que se generan al tener un registro exitoso con los datos de la tarjeta. El objeto es recuperado del evento onCreateTokenSucceeded
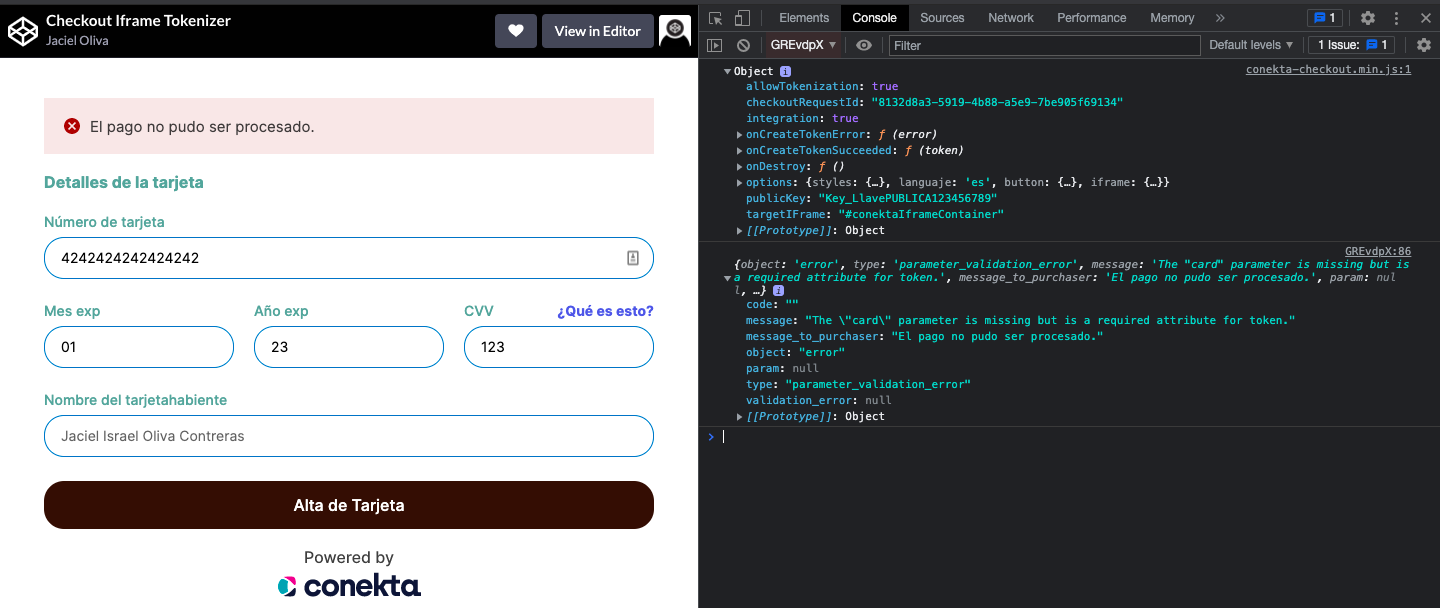
Respuesta fallida, cuando el checkout ID ya se ha utilizado una vez
7b. Segundo escenario, este es el caso de uso de error y se muestra cuando algún elemento es incorrecto en la llamada del checkout, pero principalmente cuando el Checkout ID ya se ha utilizado con anterioridad.

Este error se genera cuando el evento ya ha sido consumido una vez y por lo tanto, ya no es útil para tokenizar nuevamente, el evento es En la consola, podemos ver los eventos que se generan al tener un registro exitoso con los datos de la tarjeta. El objeto es recuperado del evento onCreateTokenError
3. Creación de cliente
- Puedes revisar para este efecto la referencia API.
- También puedes revisar la receta.
- El Token previamente creado, lo unirás con la creación de un Customer:
- Una vez que se valide el tipo de llamada, tendrás una respuesta como esta:
curl --location --request POST 'https://api.conekta.io/customers' \
--header 'Accept: application/vnd.conekta-v2.1.0+json' \
--header 'Content-Type: application/json' \
-u key_xxxxxxxxxxxxxx: \
--data-raw '{
"name": "El Fulanito - The guy",
"email": "[email protected]",
"phone": "55-5555-5555"
//Si se decide crear un cliente con un token asociado: https://developers.conekta.com/page/web-checkout-tokenizer
//"payment_sources": [{
//"type": "card",
//"token_id": "tok_2q6cyio5sDqCyvYh7" //Este token se crea en el paso 1 de la implementación del Web Checkout tokenizer y asegurate de haber unido los datos de la tarjeta con el token, mediante el iframe del paso 2.
//}]
}'{
"livemode": false,
"name": "El Fulanito - The guy",
"email": "[email protected]",
"phone": "55-5555-5555",
"id": "cus_1a2b3c4d5e6f7g8h",//Este ID es indispensable para las llamadas futuras
"object": "customer",
"created_at": 1631659751,
"corporate": false,
"custom_reference": "",
"default_payment_source_id": "src_2qSsQUCVaMrfxAfov",
//Payment Sources es un objeto que solamente se crea cuando se agrega en el request un token desde el Web Checkout Tokenizer
"payment_sources": {
"object": "list",
"has_more": false,
"data": [
{
"id": "src_2qSsQUCVaMrfxAfov", //ID clave
"object": "payment_source",
"type": "card",
"created_at": 1631659751,
"last4": "4242",
"bin": "424242",
"card_type": "credit",
"exp_month": "01",
"exp_year": "23",
"brand": "visa",
"name": "Jaciel Israel Oliva Contreras",
"parent_id": "cus_1a2b3c4d5e6f7g8h",
"default": true,
"visible_on_checkout": false
}
]
}
}- Considera el Id que representa al Customer, será usado en el siguiente paso para realizar los cargos en las órdenes.
Customer ID"id": " cus_1a2b3c4d5e6f7g8h ",
IMPORTANTE:Al momento de generar/crear las ordenes, es importante definir que puedes utilizar un token, esto inmediatamente es un cargo único, puedes utilizar un recurso para habilitar cargos por solicitud y utilizar simplemente el parámetro con objeto de utilizar la tarjeta que se ha colocado como principal predeterminada.
Token único: Puedes utilizar por e.g. el token del Paso 2
"charges":[{ "payment_method": { "type": "card", // CARD. cuando no es el predeterminado, DEFAULT para el determinado. "token_id":"tok_test_visa_4242" } }],Cargo por solicitud con {payment_sources}:
"charges":[{ "payment_method": { "type": "card", // CARD. cuando no es el predeterminado, DEFAULT para el determinado. "payment_source_id": "src_2qUCNd5AyQqfPMBuV" } }],Pagar utilizando el método predeterminado:
"charges":[{ "payment_method": { "type": "default", // Ningún otro dato es requerido aquí. } }],
- Ahora debemos hacer una llamada para actualizar el método de pago PREDETERMINADO
- Podemos seguir la receta que contiene información descriptiva.
- O podemos probarlo directamente en la referencia API.
4. Crear un plan
- Un plan de servicio es una técnica para describir simultáneamente el proceso de servicio, los puntos de contacto del cliente y las evidencias de servicio desde el lado del del cliente.
- Puedes apoyarte en la referencia API
- Puedes apoyarte también en la receta
Como resultado, recibirás una respuesta JSON
curl --location --request POST 'https://api.conekta.io/plans' \
--header 'Accept: application/vnd.conekta-v2.1.0+json' \
--header 'Content-Type: application/json' \
-u key_xxxxxxxxxxxxxx: \
--data-raw '{
"id": "Plan_API_TEST", //Id del Plan que usarás para unirlo con la creación de Checkout
"name": "Plan de elementos API", // Nombre de tu plan
"amount": 77700, // monto del plan, dependerá de la frecuencia y recurrencia
"currency": "MXN", //sólo soporta MXN
"interval": "month", //weekly/biweekly/montly/yearly
"frequency": 1, //frecuencia del cargo
"trial_period_days": 30, //Colocar número de días o de lo contrario 0
"expiry_count": 6 // número de repeticiones de la frecuencia
}
'{
"id": "Plan_API_TEST", // Parámetro clave para generar las subscripciones,
"livemode": false,
"created_at": 1632085172,
"name": "Plan de elementos API",
"amount": 77700,
"currency": "MXN",
"interval": "month",
"frequency": 1,
"expiry_count": 6,
"trial_period_days": 30,
"object": "plan"
}
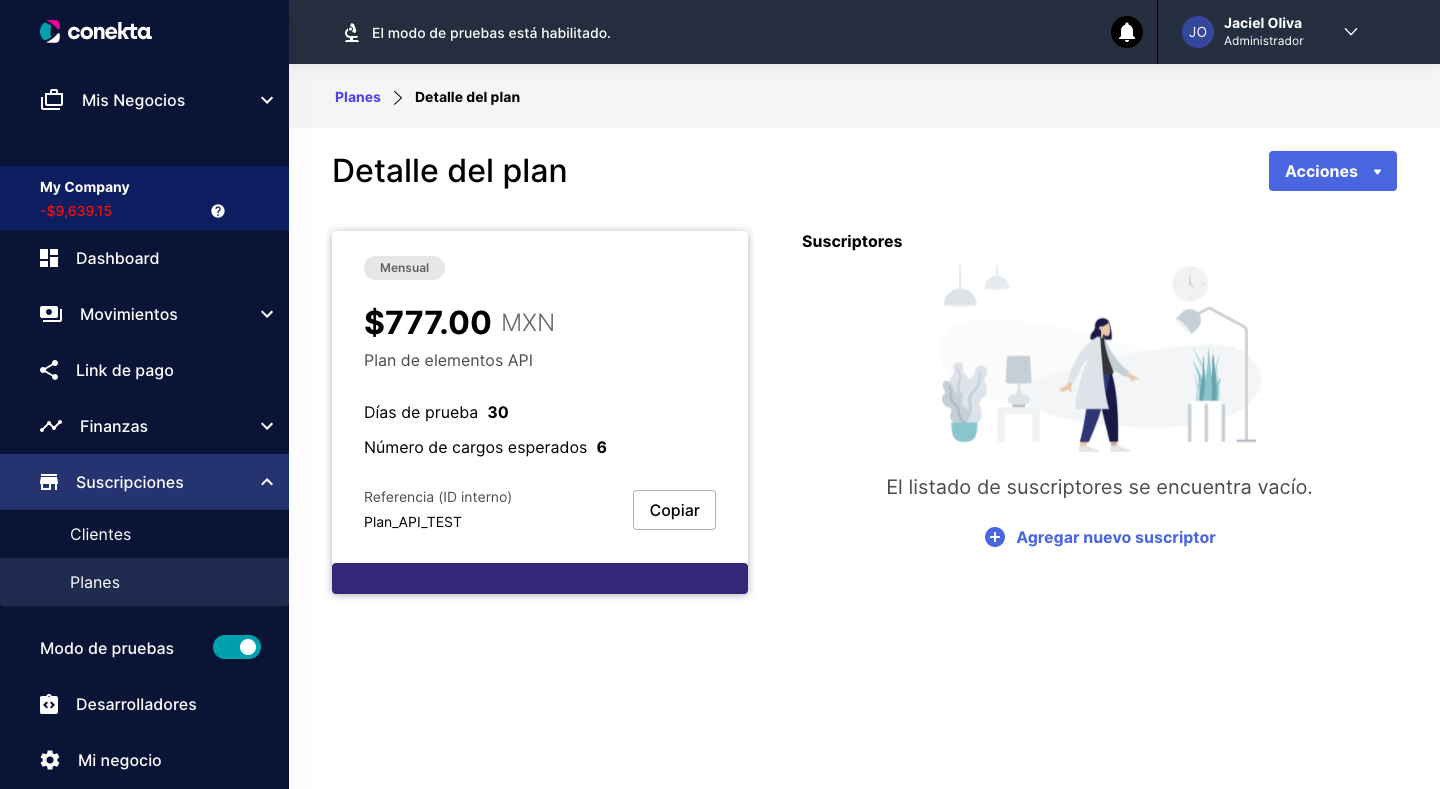
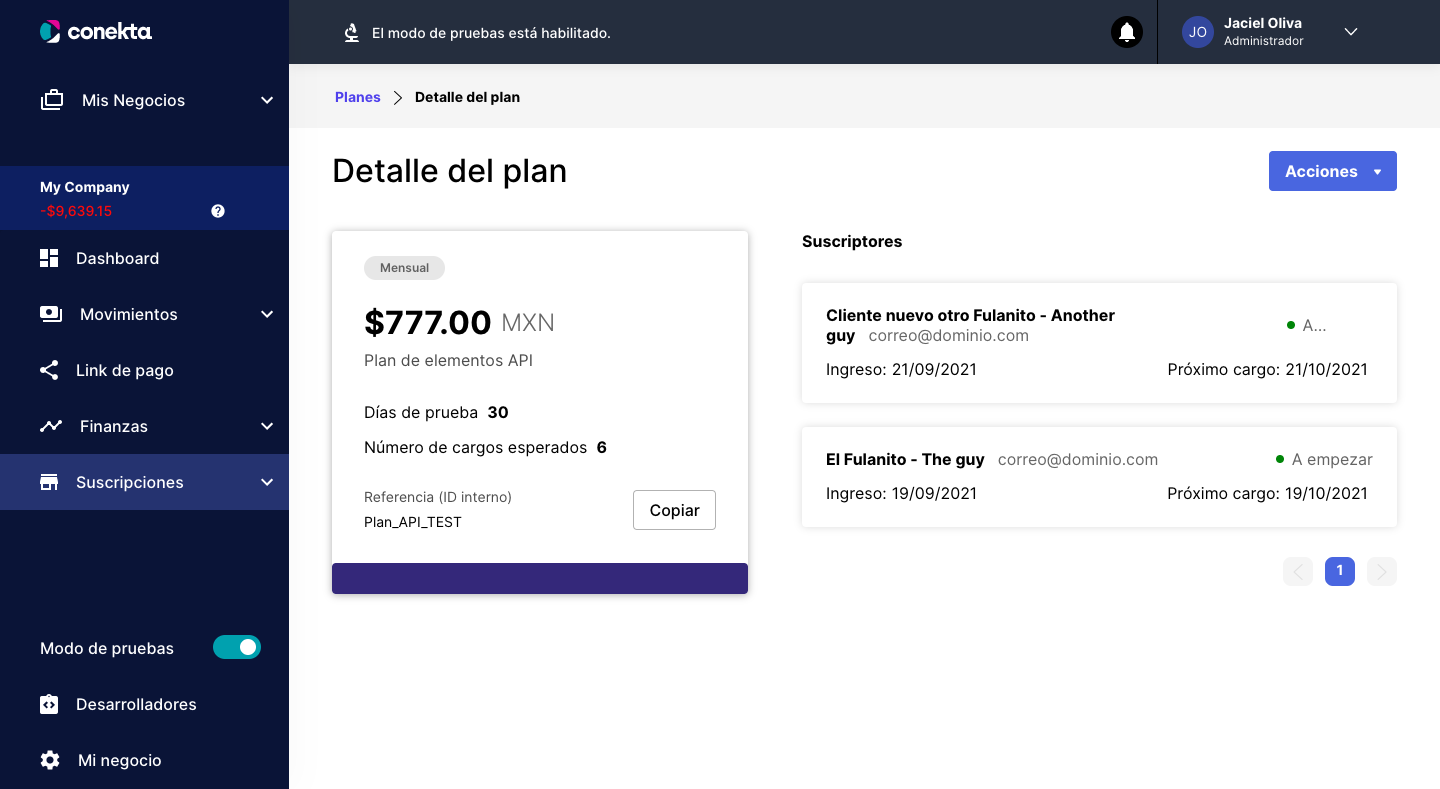
Vista del panel Conekta, cuando se ha creado un plan
5. Crear una subscripción a un plan
- La suscripción es la acción que realiza un usuario cuando quiere recibir una serie de servicios, noticias, o productos a un precio determinado, o de forma gratuita.
En este caso existe un importe a cambio de recibir información, cursos, o documentos. El suscriptor se suscribe para recibir contenido premium, o privado, ya que no está disponible para todo el público.
- Puedes apoyarte en la referencia API
- NOTA: Para efectos de la presente guía, usaremos el source con objeto de suscribir un cliente utilizando su método de pago predeterminado.
Como resultado, tendrás la confirmación de subscripción de tu cliente:
curl --location --request POST 'https://api.conekta.io/customers/cus_2qUBQEkFJ7Kw4GVTJ/subscription' \
--header 'Accept: application/vnd.conekta-v2.1.0+json' \
--header 'Content-Type: application/json' \
-u key_xxxxxxxxxxxxxx: \
--data-raw '{
"card": "src_2qUCNd5AyQqfPMBuV",
"customer_id": "cus_2qUBQEkFJ7Kw4GVTJ",
"plan": "Plan_API_TEST"
}'{
"id": "sub_2qUZfg656aS38RQg8",
"status": "in_trial",
"object": "subscription",
"created_at": 1632107495,
"subscription_start": 1632107495,
"trial_end": 1634699495,
"plan_id": "Plan_API_TEST",
"customer_id": "cus_2qUBQEkFJ7Kw4GVTJ", // Nosotros utilizamos otro customer_ID, ya que este proceso puede utilizar clientes ya creados con anterioridad.
"card_id": "src_2qUCNd5AyQqfPMBuV"
}
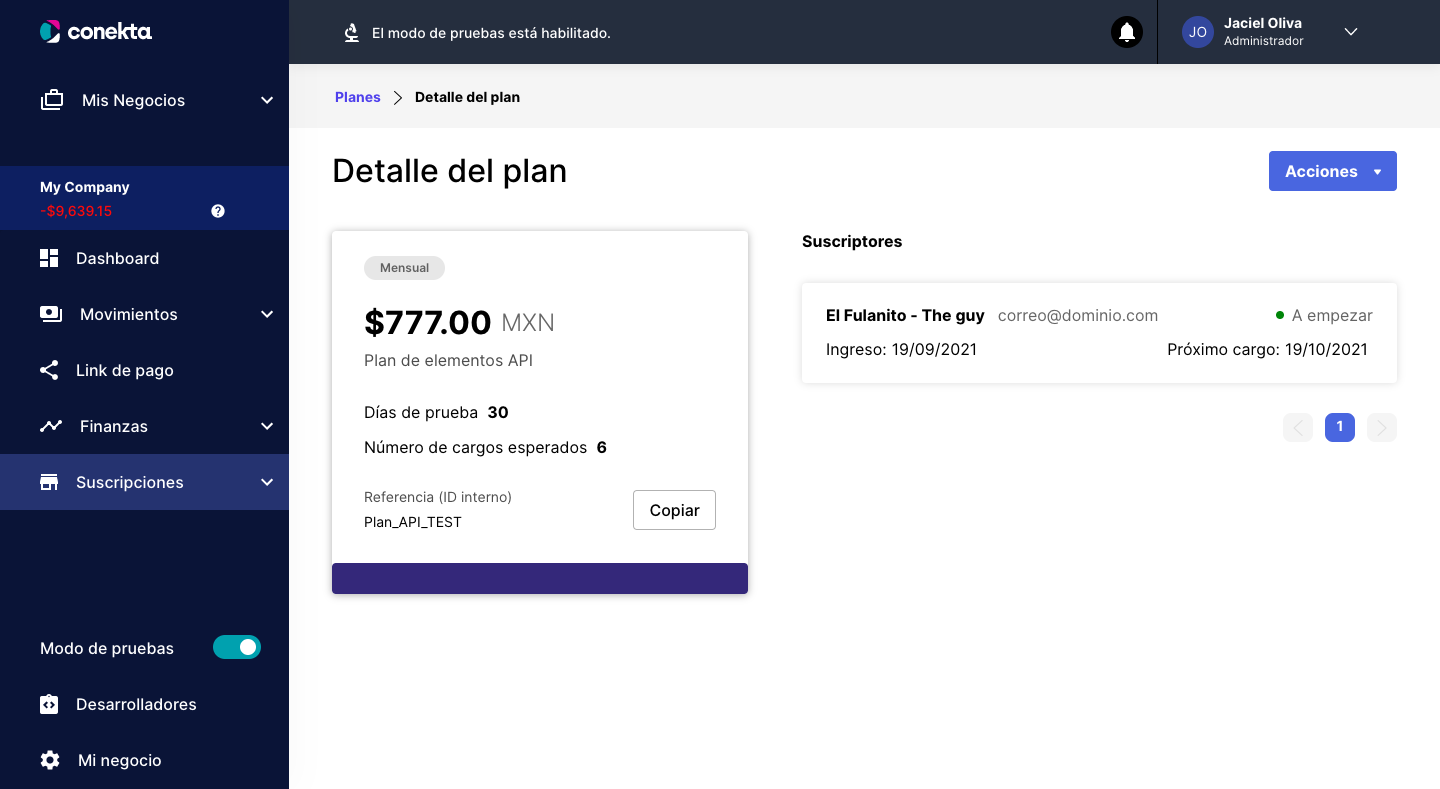
Vista de la subscripción creada asociada a un plan, para el customer ID mostrado anteriormente.
6. Crear una subscripción a un plan y crear el cliente al mismo tiempo
- Puedes revisar para este efecto la referencia API.
- También puedes revisar la receta.
- El Token previamente creado, lo unirás con la creación de un Customer:
- Una vez que se valide el tipo de llamada, tendrás una respuesta como esta:
curl --location --request POST 'https://api.conekta.io/customers' \
--header 'Accept: application/vnd.conekta-v2.1.0+json' \
--header 'Content-Type: application/json' \
--header 'Authorization: Basic S2V5X0xsYXZlUFJJVkFEQTEyMzQ1Njc4OQ==' \
--data-raw '{
"name": "Cliente nuevo otro Fulanito - Another guy",
"email": "[email protected]",
"phone": "55-5555-5555",
"plan_id": "Plan_API_TEST",
//Si se decide crear un cliente con un token asociado: https://developers.conekta.com/page/web-checkout-tokenizer
"payment_sources": [{
"type": "card",
"token_id": "tok_2qV8X8288FEeiYw7u" //Este token se crea en el paso 1 de la implementación del Web Checkout tokenizer y asegurate de haber unido los datos de la tarjeta con el token, mediante el iframe del paso 2.
}]
}'{
"livemode": false,
"name": "Cliente nuevo otro Fulanito - Another guy",
"email": "[email protected]",
"phone": "55-5555-5555",
"subscription": {
"id": "sub_2qV8Yd8oZmg22UEBu",
"status": "in_trial",
"object": "subscription",
"created_at": 1632257310,
"subscription_start": 1632257310,
"trial_end": 1634849310,
"plan_id": "Plan_API_TEST",
"customer_id": "cus_2qV8Yd8oZmg22UEBs",
"card_id": "src_2qV8Yd8oZmg22UEBt"
},
"id": "cus_2qV8Yd8oZmg22UEBs",
"object": "customer",
"created_at": 1632257310,
"corporate": false,
"custom_reference": "",
"default_payment_source_id": "src_2qV8Yd8oZmg22UEBt",
"payment_sources": {
"object": "list",
"has_more": false,
"data": [
{
"id": "src_2qV8Yd8oZmg22UEBt",
"object": "payment_source",
"type": "card",
"created_at": 1632257310,
"last4": "4242",
"bin": "424242",
"card_type": "credit",
"exp_month": "01",
"exp_year": "23",
"brand": "visa",
"name": "Jaciel Israel Oliva Contreras",
"parent_id": "cus_2qV8Yd8oZmg22UEBs",
"default": true,
"visible_on_checkout": false
}
]
}
}
Características de las suscripciones
- Pueden crearse
- Pueden ser actualizadas: En caso de actualizar el plan de una suscripción del Plan A al Plan B, se comenzará a realizar el cobro del Plan B en el momento que se termine el ciclo de cobro del Plan A.
- Pueden pausarse: Es posible pausar una suscripción siempre y cuando esta se encuentre activa, para continuar haciendo los cargos es necesario reanudar la suscripción
- Pueden reanudarse (quitar la pausa.): Una suscripción se puede reanudar cuando a sido pausada con anterioridad.
- Se pueden cancelar : En caso de querer terminar la suscripción antes de cumplir con el número de cobros indicados por el plan, se puede cancelar la suscripción.
Cada cliente solo puede mantener una suscripción activa

Vista de los planes asociados al cliente, del paso 6 y 8
7. Notificar a tu cliente
El código es tuyo y tu decides que elementos o acciones realizar cada vez que un evento sea disparado por medio de los webhooks.
8. Recibir el evento del webhook
Para poder confirmar los pagos que se realicen en el intervalo que indicaste deberás añadir un Webhook en tu Admin Conekta para recibir las notificaciones POST (HTTP JSON) correctamente.
Utiliza URLs públicos: Si no tienes un IP público o un domino a tu disposición, puedes utilizar servicios como ultrahook, localtunnel, ngrok o pipedream.
Consultar la referencia sobre Webhooks.
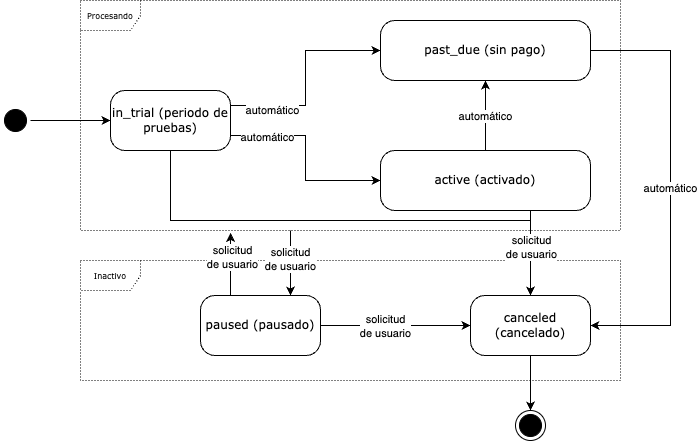
Apéndice 1: Máquina de Estados
Suscripciones tienen una máquina de estados para controlar e informar cambios durante su ciclo de vida. Ciertos cambios de estado suceden en automático cuando pasa o se declina un pago, y otros son cambios manuales efectuados desde Panel o el API. Las suscripciones pueden tener los siguientes estados:
in_trial
La suscripción es nueva y no se va a cobrar al cliente todavía hasta el siguiente ciclo de cobranza.
active
La suscripción se ha cobrado correctamente y se ha programado el siguiente ciclo de cobro.
past_due
No se ha podido cobrar el ciclo actual de suscripción correctamente.
paused
La suscripción fue pausada. Sólo se puede llegar a este estado por intervención manual desde el API o Panel.
canceled
La suscripción ha sido cancelada por intervención manual, porque fallaron los 3 reintentos de pago, o porque se terminaron todos los ciclos correctamente (en caso de tener un cupo limitado).

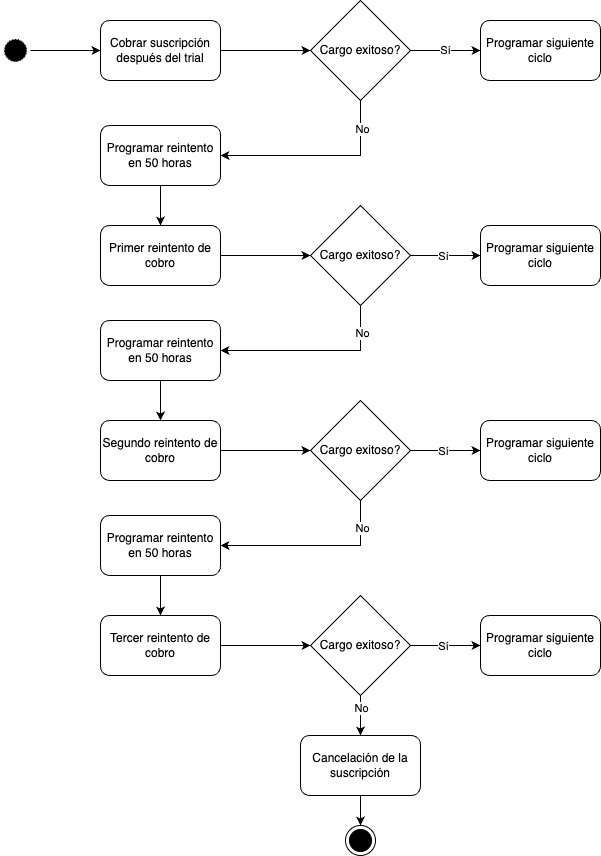
Apéndice 2: Reintentos de Cobro
En caso de que falle un intento de cobro, una suscripción va a reintentar el cobro hasta 3 veces, cada 50 horas. En caso de que fallen todos los reintentos de cobro la suscripción se va a cancelar.

Updated 4 months ago
