Configurar un webhook
Un webhook es un endpoint donde recibirás notificaciones en tiempo real cuando un evento sucede en conekta, así tendrás visibilidad de como opera tu negocio
¿Cómo agregar un webhook?
-
Inicia sesión en Panel Conekta
-
Ingresa a la siguiente página https://panel.conekta.com/developers
-
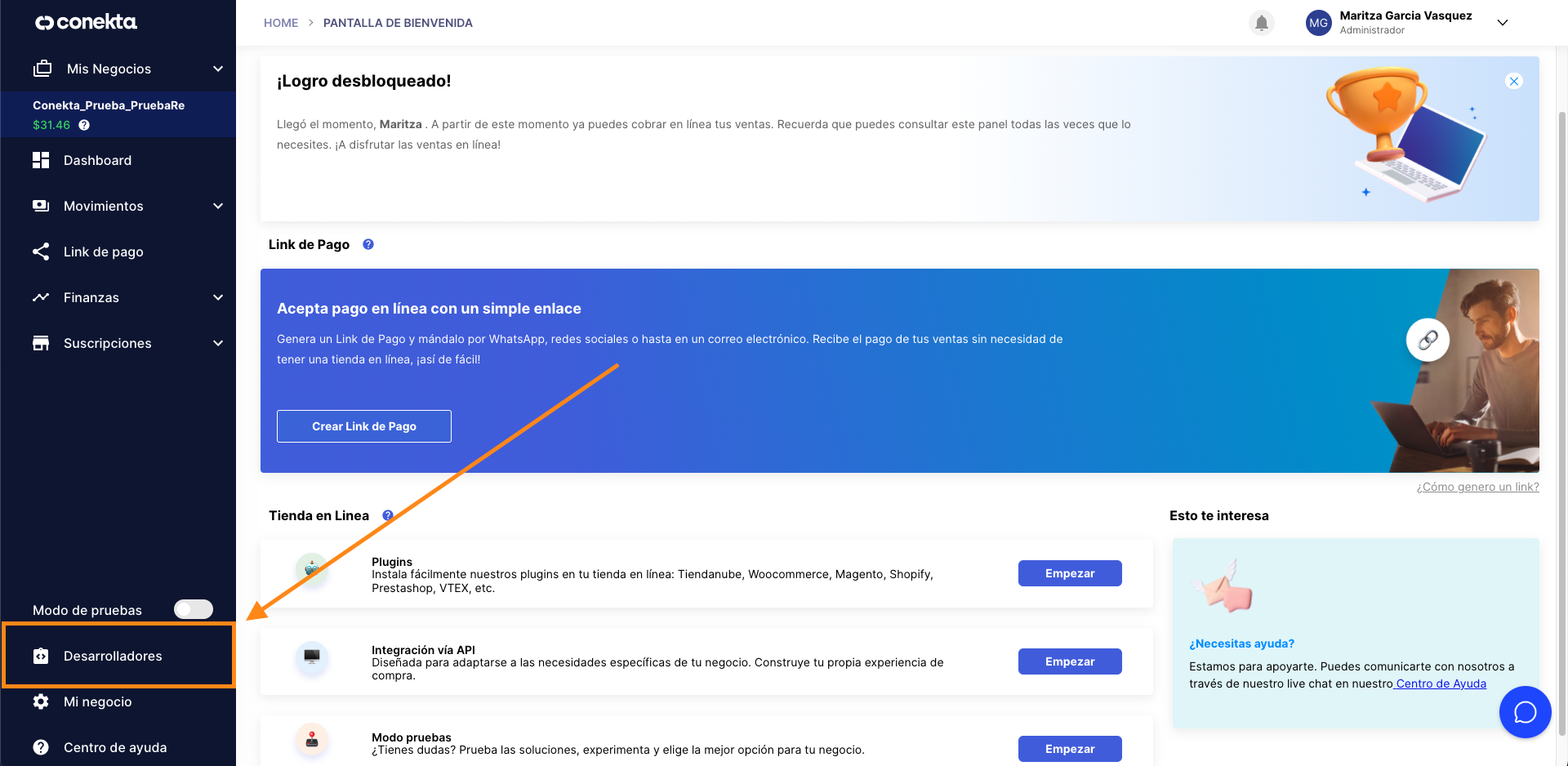
En el menú de la izquierda podrás notar una sección dedicada a los equipos de desarrollo, deberás dar clic para ingresar al menú desarrolladores:

El menú: Desarrolladores se encuentra inmediatamente después del botón para cambiar de modo producción a modo pruebas.
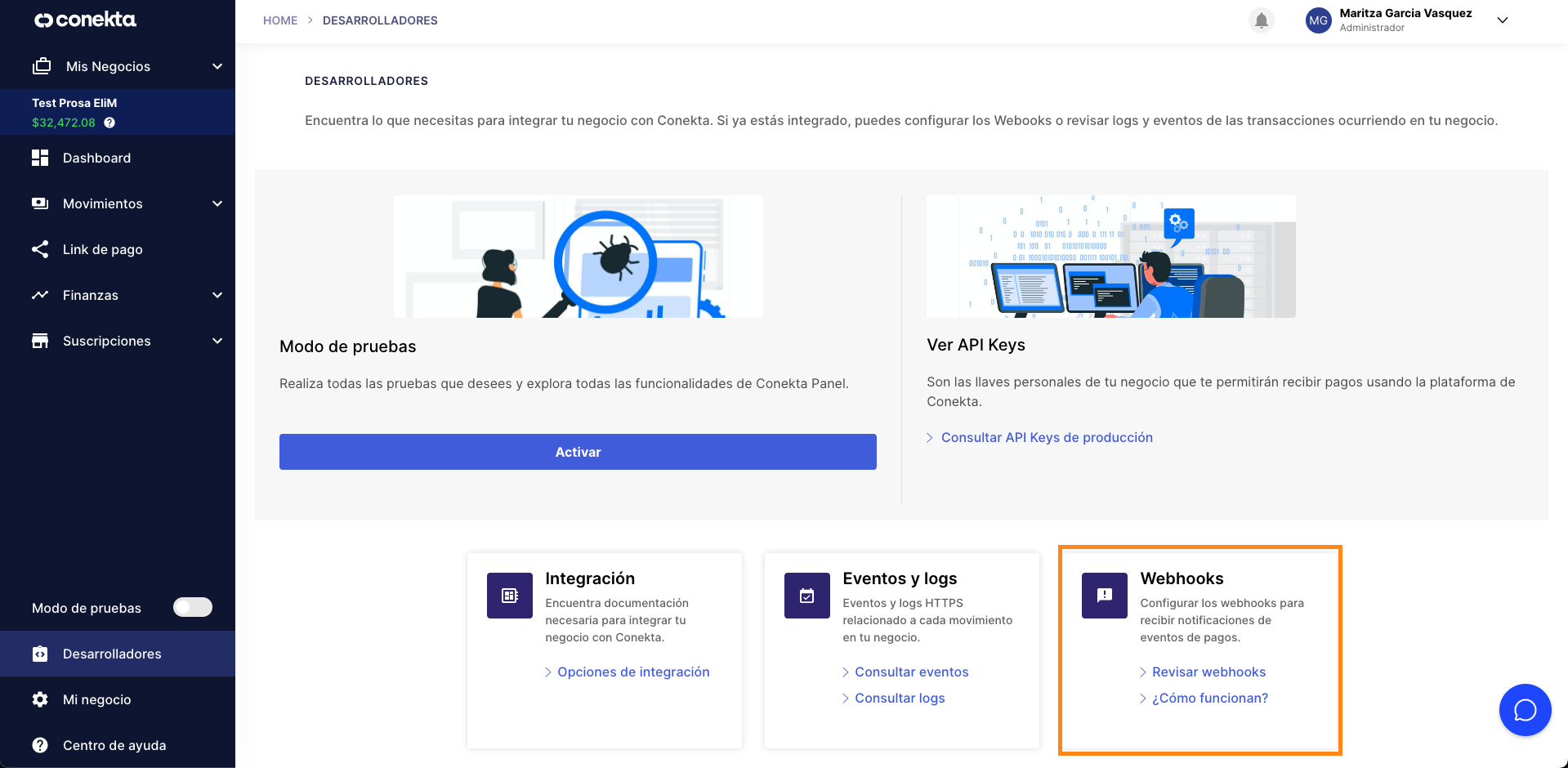
- Una vez ahí deberás buscar la sección: Webhooks:

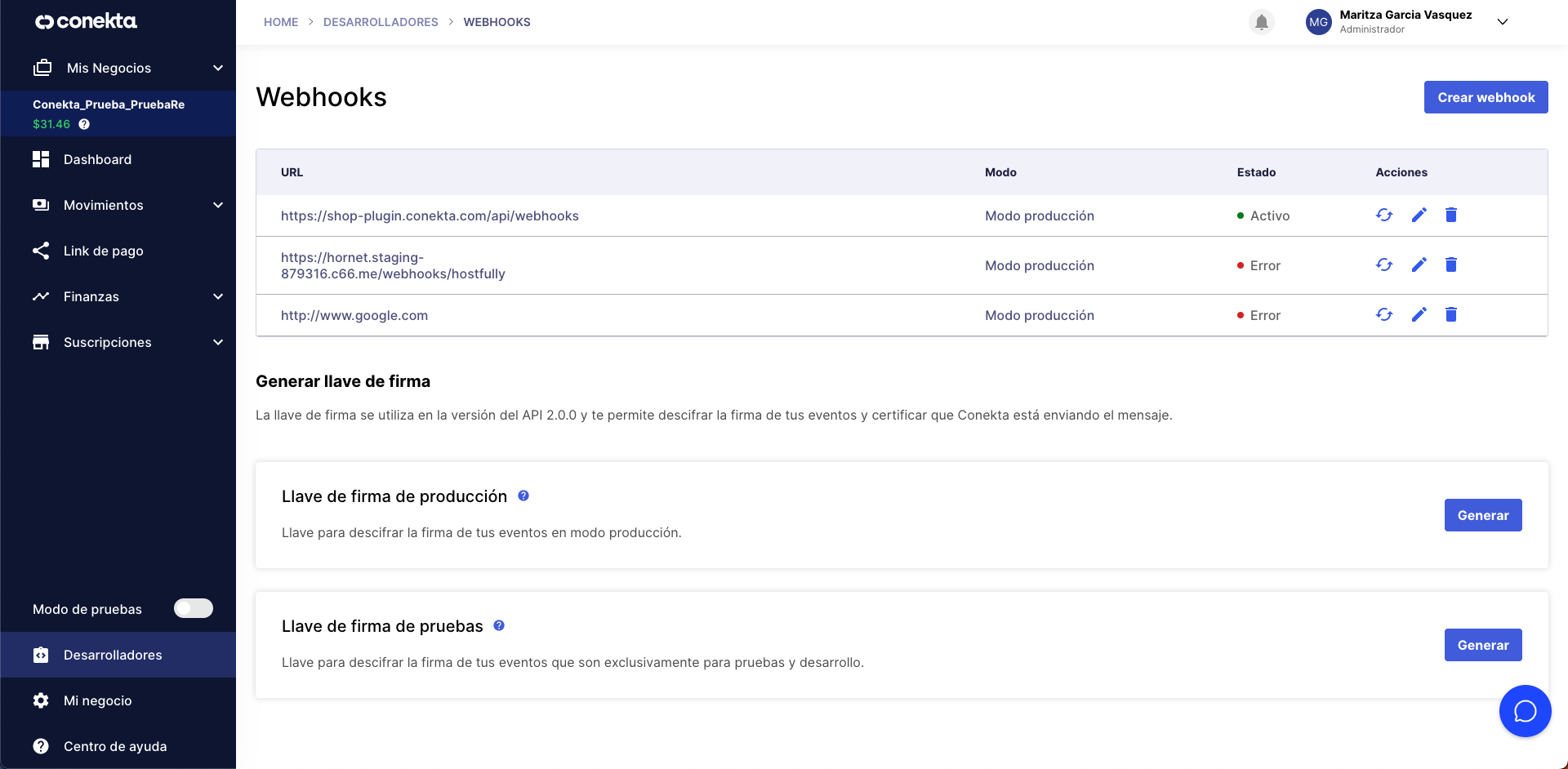
- Dar click en Revisar Webhooks, verás la siguiente pantalla

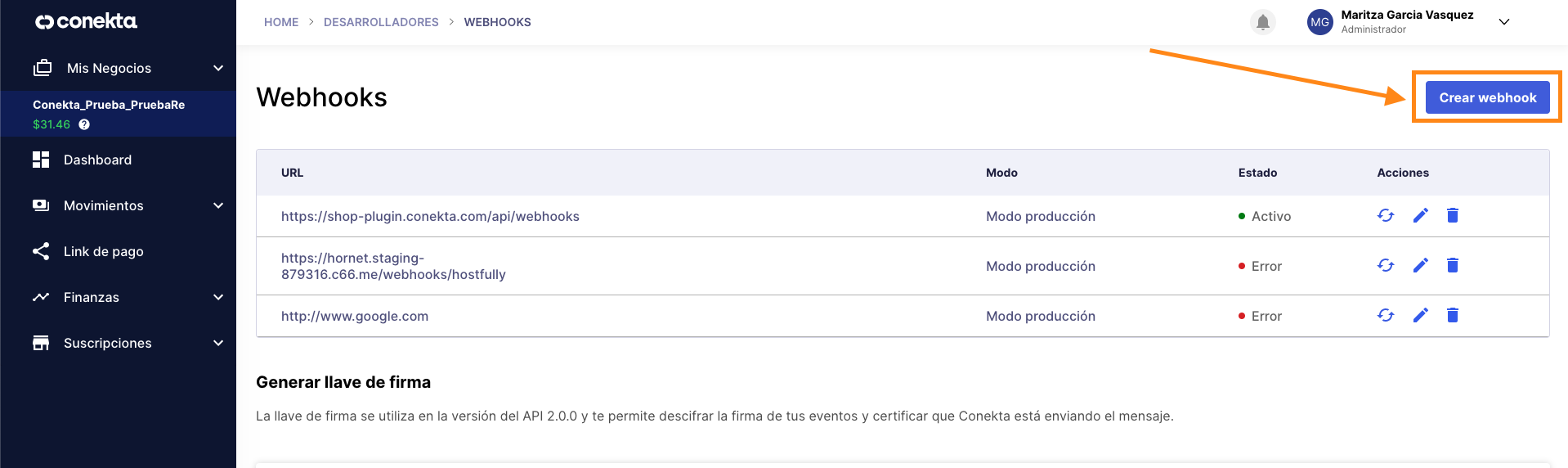
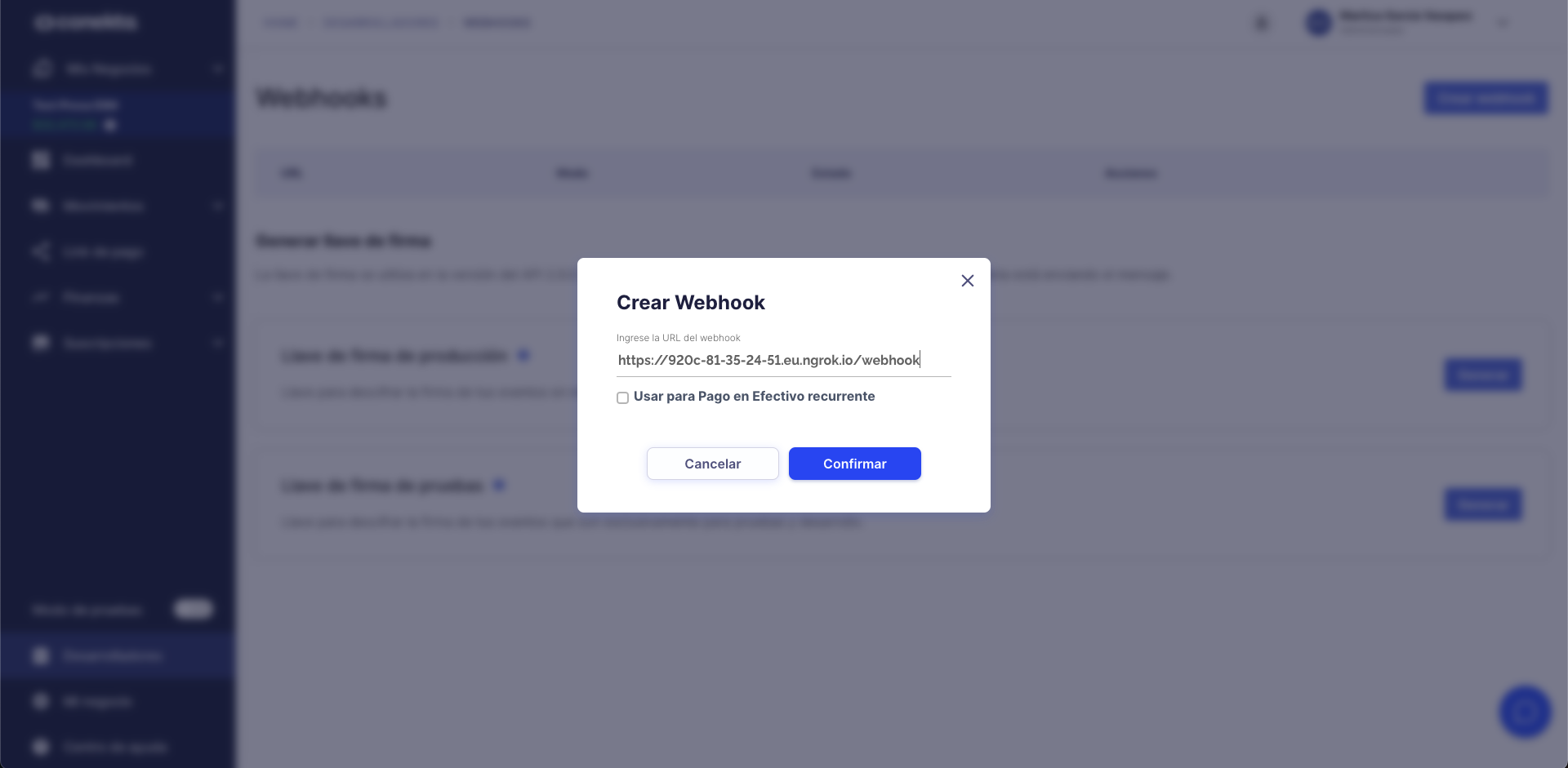
- Dar clic en el botón Crear Webhook

- Aquí veremos un campo de texto, debemos ingresar la URL:

La opción "Usar para Pago en efectivo recurrente", solo aplica para el modo recurrente de pago en efectivo
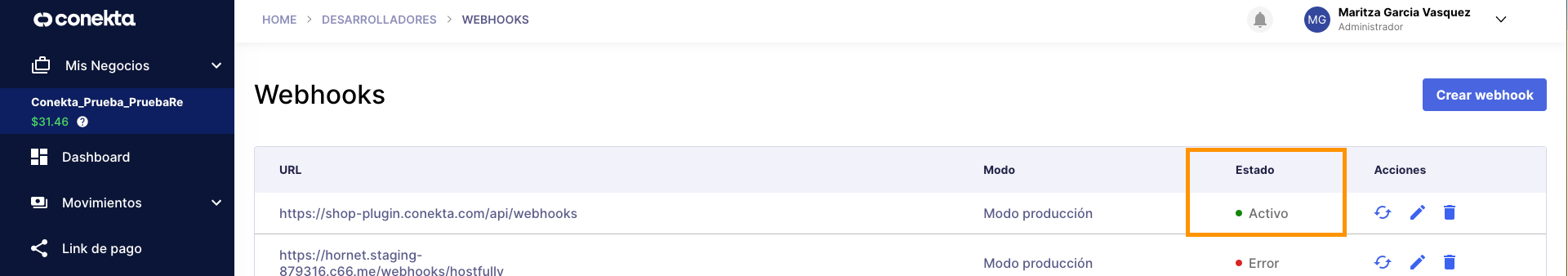
- Al dar clic en el botón Confirmar, nuestro Webhook deberá de quedar Activo como se muestra en la siguiente imagen.

Para confirmar de que ya has recibido una notificación de un webhook correctamente, tu servidor debe regresar un código 200 de HTTP.
<?php
$body = @file_get_contents('php://input');
$data = json_decode($body);
http_response_code(200); // Return 200 OK
if ($data->type == 'charge.paid'){
$msg = "Tu pago ha sido comprobado.";
mail("[email protected]","Pago confirmado",$msg);
}class WebhooksController < ApplicationController
skip_before_filter :verify_authenticity_token
def receive
data = JSON.parse(request.body.read)
if data['type'] == 'charge.paid'
msg = 'Tu pago ha sido comprobado'
ExampleMailer.paid_email(data, msg)
end
end
render status: 200
end
endimport json
data = json.loads(HttpRequest.body)
if data.type == 'charge.paid':
msg['Subject'] = 'Pago confirmado'
msg['From'] = me
msg['To'] = you
s = smtplib.SMTP('localhost')
s.sendmail(me, [you], msg.as_string())
s.quit()
end//Using nodemailer
var data = typeof req.body == 'string' ? JSON.parse(req.body) : req.body;
if (data.type == 'order.paid') {
var mail = {
from: me,
to: you,
subject: 'Pago comprobado',
text: 'Tu pago ha sido confirmado.'
};
transporter.sendMail(mail, function(error, info){
if(error){ return console.log(error); }
});
}import org.json.JSONObject;
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
BufferedReader get_body = request.getReader();
//Parse JSON
}using System.Net.Mail;
public class ConektaWebhookController : Controller
{
MailMessage mail = new MailMessage(you, me);
[HttpPost]
public ActionResult Index()
{
Stream req = Request.InputStream;
req.Seek(0, System.IO.SeekOrigin.Begin);
string json = new StreamReader(req).ReadToEnd();
var obj = JObject.Parse(json);
var data = obj.SelectToken("data");
if(data.Type == 'charge.paid'){
mail.Subject = "Pago comprobado";
mail.Body = "Tu pago ha sido confirmado.";
client.Send(mail);
}
return new HttpStatusCodeResult(HttpStatusCode.OK);
}
}# N/Aimport (
"json"
"log"
"net/http"
)
func notificationHandler(w http.ResponseWriter, r *http.Request) {
var objmap map[string]json.RawMessage
err := json.Unmarshal(data, &objmap)
if (objmap["type"] == "order.paid"){
//Do something
}
w.Write([]byte("OK"))
}
func main() {
http.HandleFunc("/my-notification-endpoint", notificationHandler)
err := http.ListenAndServe(":9090", nil)
if err != nil {
log.Fatal("ListenAndServe: ", err)
}
}Restricciones de Red
Si tu servidor cuenta con alguna restricción mediante Firewall debes añadir la IP de nuestro de nuestro servidor de eventos 52.200.151.182. Además, puedes seleccionar un puerto específico para tus webhooks. Los puertos que soportamos son el 80, 443 y el rango del 1025 al 10001.
Updated 4 months ago
