Web Checkout Tokenizer
El Token es un elemento seguro para permitir la interacción de sistemas sin la necesidad de exponer datos sensibles. El token como llave o código seguro es una práctica normalizada en la actualidad y muy común. El token es una referencia (un identificador) que regresa a los datos sensibles a través de un sistema de tokenización.
La tokenización, cuando se aplica a la seguridad de los datos, es el proceso de sustitución de un elemento de datos sensible por un equivalente no sensible denominado token, que no tiene un significado o valor extrínseco o explotable. Saber más.
Indispensable:
Elementos clave para el proceso de tokenización
- Deberás crear un Token por cada tarjeta almacenada
- El Token es de único uso
- Puedes utilizar las tarjetas de prueba, en tu cuenta Conekta, en ambiente pruebas para agilizar el desarrollo.
Crear un Token:
Acción NO necesaria.En versiones anteriores era requerido el paso extra que era crear el token vacío y pasar un parámetro mas al inicializar el iframe. Este paso ya no es necesario pero sigue siendo compatible para Merchants que lo tengan de esta manera. Se recomienda quitar este paso ya inncesario pero dejamos el detalle de todas formas.
- Los detalles para crear el token estan siguiedo este link
Inicializar el iframe
Un iframe es un documento HTML que está incrustado dentro de otro en un sitio Web.
- El iframe se compone de una parte de HTML y una parte de JavaScript
<html>
<head>
<meta charset="utf-8">
<title>Checkout</title>
<script type="text/javascript" src="https://pay.conekta.com/v1.0/js/conekta-checkout.min.js"></script>
</head>
<body>
<div id="conektaIframeContainer" style="height: 1350px;"></div>
<script type="text/javascript">
const options = {
backgroundMode: 'lightMode',
colorPrimary: '#081133',
colorText: '#585987',
colorLabel: '#585987',
hideLogo: false, // use to hide the logo
inputType: 'minimalMode', // flatMode or minimalMode,
excludeCardNetworks: [], // use to exclude card networks (Visa, Amex, Mastercard) - optional
};
const config = {
targetIFrame: "#conektaIframeContainer",
publicKey: "Key_LlavePUBLICA123456789", // Llaves: https://developers.conekta.com/docs/como-obtener-tus-api-keys
locale: 'es', // 'es' Español | 'en' Ingles
};
const callbacks = {
// Evento que permitirá saber que el token se creado de forma satisfactoria, es importante que se consuman los datos que de él derivan.
onCreateTokenSucceeded: function(token) {
console.log(token)
},
// Evento que permitirá saber que el token se creado de manera incorrecta, es importante que se consuman los datos que de él derivan y se hagan las correciones pertinentes.
onCreateTokenError: function(error) {
console.log(error)
},
// Evento que notifica cuando finalizó la carga del tokenizer
onGetInfoSuccess: function(loadingTime){
console.log("loadingTime");
}
};
window.ConektaCheckoutComponents.Card({
config,
callbacks,
options
})
</script>
</body>
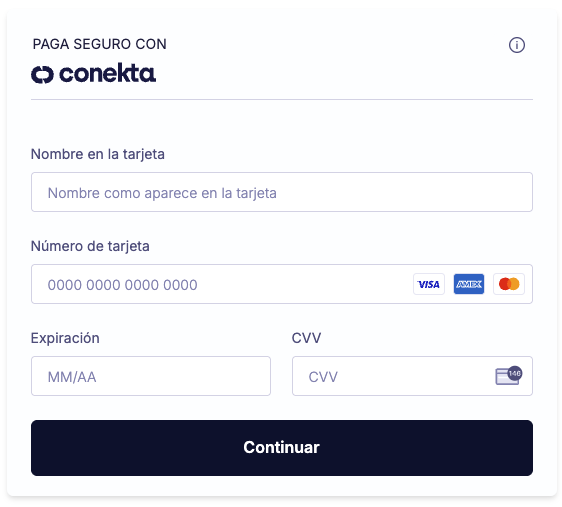
</html>- Así se muestra el iframe, a modo de ejemplo:

Así se muestra el iframe
NOTA: Nosotros utilizamos la herramienta CodePen para mostrar el iframe Esta herramienta es un aliado poderoso de desarrollo, ya que te permite probar en tiempo real los comportamientos del iframe. NO DEBE CONSIDERARSE PARTE DEL DESARROLLO, puedes usar cualquier herramienta siempre y cuando, las herramientas tengan la capacidad de separar HTML, CSS y JS y que estos componentes separados funcionen como un solo componente. Recuerda incrustar el iframe en tu página/tienda en línea.
IMPORTANTE:Este iframe debe estar disponible para que los clientes puedan dar de alta los datos de la tarjeta, y de esta forma generar el token correspondiente. En los pasos 3 y 4 podrás comprender el flujo de implementación paso a paso en los endpoints de la API Conekta.

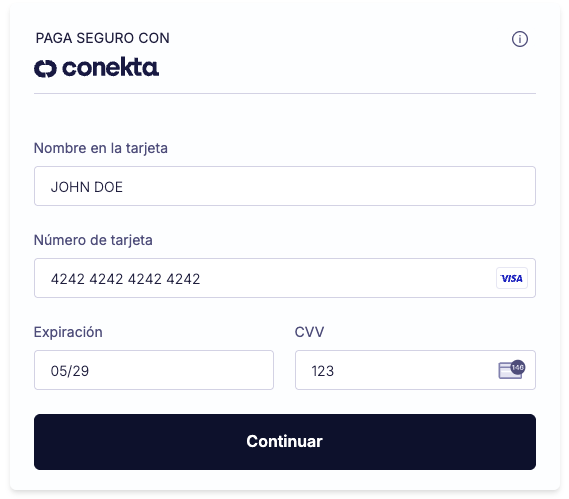
Vista del Iframe lleno
- Al dar Clic en Finalizar, se genera un evento que se tiene que captar para confirmación de creación de Token Satisfactorio:
- En el código del Iframe se consideran el manejo de 2 eventos, tomar en cuenta su funcionamiento.
- Para el caso de éxito el evento es
onCreateTokenSucceededmientras que en caso de error el evento esonCreateTokenError. - Solo se puede guardar una tarjeta por Token. Si necesitas guardar más tarjetas, debes de crear otro token en el Paso 1.
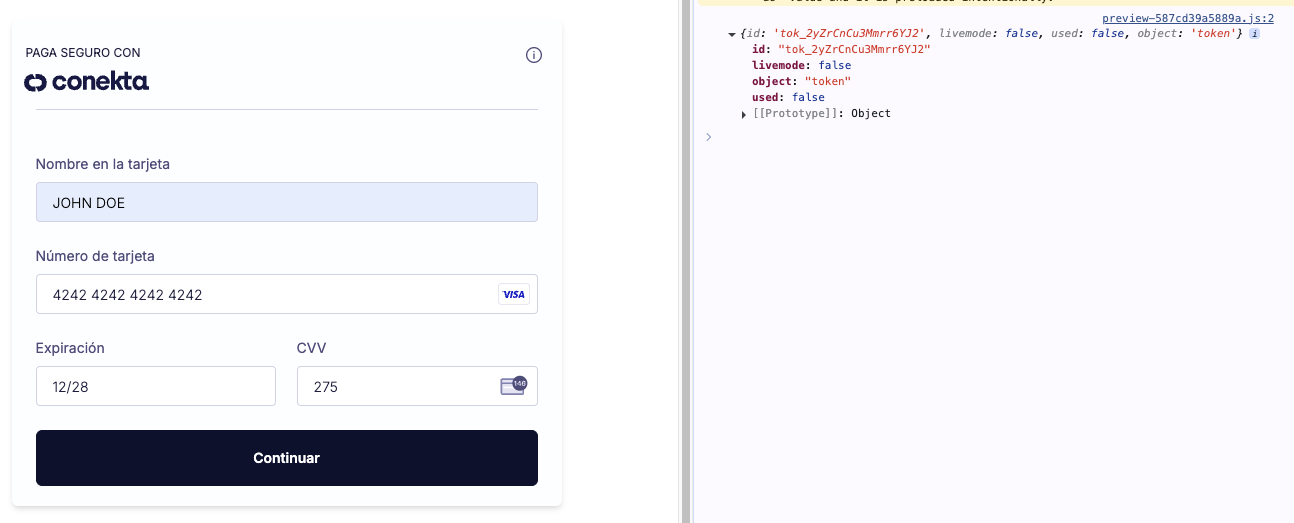
Respuesta exitosa (Una única vez)
- Primer escenario, el caso de éxito o camino feliz.
Estos eventos los tienes que recuperar dentro de tu desarrollo en tu tienda en línea

En la consola, podemos ver los eventos que se generan al tener un registro exitoso con los datos de la tarjeta. El objeto es recuperado del evento onCreateTokenSucceeded
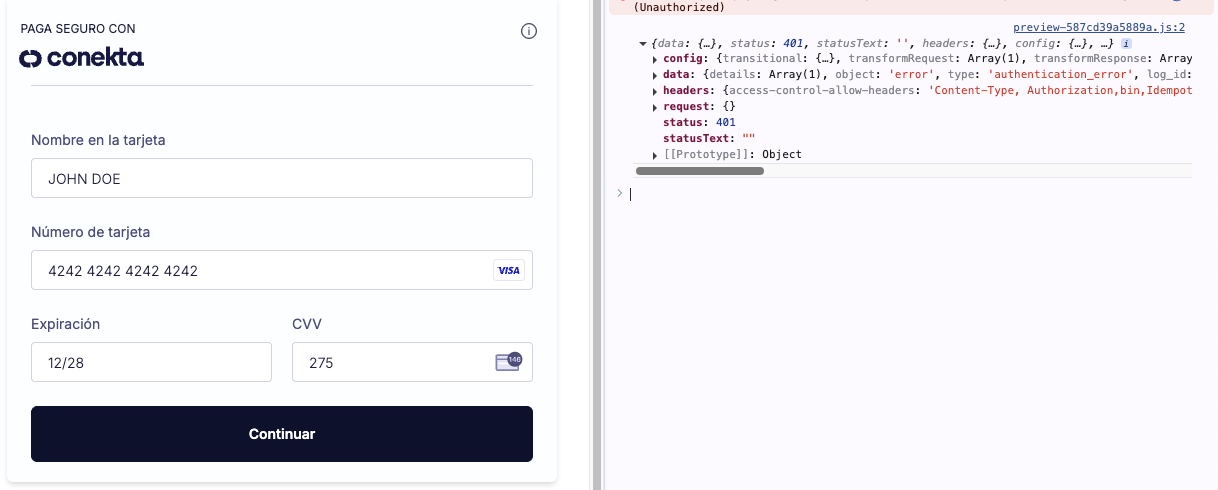
Respuesta fallida, cuando el token ya se ha utilizado una vez
- Segundo escenario, este es el caso de uso de error y se muestra cuando algún elemento es incorrecto en la llamada del checkout, pero principalmente cuando la clave pública es incorrecta o el Checkout ID ya se ha utilizado con anterioridad, lo que significa que el token solamente se puede usar una vez.

Este error se genera cuando el token ya ha sido consumido una vez y por lo tanto, ya no es útil para tokenizar nuevamente, el evento es En la consola, podemos ver los eventos que se generan al tener un registro exitoso con los datos de la tarjeta. El objeto es recuperado del evento onCreateTokenError
Creación de cliente
- Puedes revisar para este efecto la referencia API.
- También puedes revisar la [RECETA, que te permite crear un cliente (https://developers.conekta.com/recipes/crear-cliente).
- El Token previamente creado, lo unirás con la creación de un Customer:
- A continuación, te mostramos la petición a la API y el cURL de la llamada, así como una respuesta JSON de la API:
curl --location --request POST 'https://api.conekta.io/customers' \
--header 'Accept: application/vnd.conekta-v2.0.0+json' \
--header 'Content-Type: application/json' \
--header 'Authorization: Basic S2V5X0xsYXZlUFJJVkFEQTEyMzQ1Njc4OQ==' \
--data-raw '{
"name": "El Fulanito - The guy",
"email": "[email protected]",
"phone": "55-5555-5555"
}'{
"livemode": false,
"name": "El Fulanito - The guy",
"email": "[email protected]",
"phone": "55-5555-5555",
"id": "cus_1a2b3c4d5e6f7g8h",//Este ID es indispensable para las llamadas futuras
"object": "customer",
"created_at": 1631659751,
"corporate": false,
"custom_reference": "",
"default_payment_source_id": "src_2qSsQUCVaMrfxAfov",
//Payment Sources es un objeto que solamente se crea cuando se agrega en el request un token desde el Web Checkout Tokenizer
"payment_sources": {
"object": "list",
"has_more": false,
"total": 1,
"data": [
{
"id": "src_2qSsQUCVaMrfxAfov", //ID clave
"object": "payment_source",
"type": "card",
"created_at": 1631659751,
"last4": "4242",
"bin": "424242",
"card_type": "credit",
"exp_month": "01",
"exp_year": "23",
"brand": "visa",
"name": "Jaciel Israel Oliva Contreras",
"parent_id": "cus_1a2b3c4d5e6f7g8h",
"default": true,
"visible_on_checkout": false
}
]
}
}- Considera el Id que representa al Customer, será usado en el siguiente paso para realizar los cargos en las órdenes.
Customer ID"id": " cus_1a2b3c4d5e6f7g8h ",
Creación y pago de orden
- Considera colocar el Customer ID generado en el paso previo, es utilizado para realizar los cargos bajo demanda hacia el Customer.
En este elemento, el pago se hace mediante el uso de la API, referenciando el customer_id y el payment_source asociados previamente, por lo que el pago requiere llenar información disponible en la llamada de la API, llenando elementos como:
- Moneda: MXN ISO 4217: MXN. | USD también es permitido
- Array customer_info: Contiene elementos del cliente, se aceptan datos en crudo, o solamente con el customer_id que sea valido.
- Array shipping_lines: Datos relacionados al envío, como lo son operador logístico, número de rastreo, tipo, etc.
- Array shipping_contact: Es la dirección de envío del cliente final, se aceptan datos en crudo, o solamente con el shipping_contact_id.
- Array line_items: Contiene elementos relacionados a los productos y/o servicios vendidos.
- Array charges: Contiene elementos relacionados al payment_source del pago.
- Array discount_lines: Contiene los descuentos como un elemento que engloba todos ellos, no se pueden agregar de manera granular descuentos por carrito, por monto de compra, por campaña, etc de manera separada.
- Array tax_lines: Es el objeto de los impuestos y el monto de los mismos a nivel orden, es decir, la suma del carrito de compra del cliente
- Ejemplo de la llamada y su respuesta
- Puedes apoyarte en la RECETA, que describe la creación de una orden con datos en crudo para el Web Checkout tokenizer
A continuación, te mostramos la petición a la API y el cURL de la llamada, así como una respuesta JSON de la API
curl --location --request POST 'https://api.conekta.io/orders' \
--header 'Accept: application/vnd.conekta-v2.2.0+json' \
--header 'Content-Type: application/json' \
--header 'Authorization: Basic S2V5X0xsYXZlUFJJVkFEQTEyMzQ1Njc4OQ==' \
--data-raw '{
"amount":43280,
"currency":"MXN",
"amount_refunded":0,
"customer_info":{
"customer_id":"cus_1a2b3c4d5e6f7g8h" //Solo con el ID es suficiente, dado que en el PASO 3 asociamos la tarjeta tokenizada a un cliente, es indispensable agregar el ID, si el cliente ya existiera, solo con el ID va a funcionar.
},
"shipping_lines":[
{
"amount":5000, //Envio gratis = cero, de lo contrario, costo del envio
"carrier":"Fedex",
"method":"Airplane",
"tracking_number":"TRACK000000000123",
"object":"shipping_line"
}
],
"shipping_contact":{
"receiver":"El Fulanito - The guy",
"phone":"5555555555",
"between_streets": "Entre la principal y la secundaria",
"address":{
"street1":"CALLE Y EXTERIOR",
"city":"CDMX",
"state":"CDMX",
"country":"mx",
"residential":true,
"object":"shipping_address",
"postal_code":"06100"
}
},
"metadata":{
"Integration":"API", //Nos indica que te has integrado por tu cuenta utilizando la API Conekta
"Integration_Type":"PHP 8.0" //Nos menciona el lenguaje que utilizas para integrarte
// Objeto de Metadatos para ingresar información de interés de tu comercio y después recuperarlo por Reporting, puedes ingresar máximo 100 elementos y puedes ingresar caracteres especiales
},
"line_items": [
{
"name": "Vasija de Cerámica",
"unit_price": 33000,
"quantity": 1,
"description": "Description",
"sku": "SKU",
"tags": [
"tag1",
"tag2"
],
"brand": "Brand",
"metadata": { // Objeto de Metadatos para ingresar información de interés de tu comercio y después recuperarlo por Reporting, puedes ingresar máximo 100 elementos y puedes ingresar caracteres especiales
"Valor3": "South#23"
}
}
],
"charges":[{
"payment_method": {
"type": "default"
}
}],
"discount_lines": [{
"code":"Cupón de descuento en orden sin cargo",
"amount":1000,
"type":"loyalty"
}],
"tax_lines": [
{
"description": "IVA",
"amount": 5280,
"metadata": { // Objeto de Metadatos para ingresar información de interés de tu comercio y después recuperarlo por Reporting, puedes ingresar máximo 100 elementos y puedes ingresar caracteres especiales
"IEPS": "1800"
}
}
]
}'{
"livemode": false,
"amount": 43280,
"currency": "MXN",
"payment_status": "paid",
"amount_refunded": 0,
"customer_info": {
"email": "[email protected]",
"phone": "55-5555-5555",
"name": "El Fulanito - The guy",
"corporate": false,
"customer_id": "cus_1a2b3c4d5e6f7g8h",
"object": "customer_info"
},
"shipping_contact": {
"receiver": "El Fulanito - The guy",
"phone": "5555555555",
"between_streets": "Entre la principal y la secundaria",
"address": {
"street1": "CALLE Y EXTERIOR",
"city": "CDMX",
"state": "CDMX",
"country": "mx",
"residential": true,
"object": "shipping_address",
"postal_code": "06100"
},
"id": "ship_cont_2qSvYbHMSoqrLoTVJ",
"object": "shipping_contact",
"created_at": 0
},
"object": "order",
"id": "ord_2qSvYbHMSoqrLoTVK",
"metadata": {
"Integration": "API",
"Integration_Type": "PHP 8.0"
},
"created_at": 1631674059,
"updated_at": 1631674061,
"line_items": {
"object": "list",
"has_more": false,
"total": 1,
"data": [
{
"name": "Vasija de Cerámica",
"description": "Description",
"unit_price": 33000,
"quantity": 1,
"sku": "SKU",
"tags": [
"tag1",
"tag2"
],
"brand": "Brand",
"object": "line_item",
"id": "line_item_2qSvYbHMSoqrLoTVE",
"parent_id": "ord_2qSvYbHMSoqrLoTVK",
"metadata": {
"Valor3": "South#23"
},
"antifraud_info": {}
}
]
},
"shipping_lines": {
"object": "list",
"has_more": false,
"total": 1,
"data": [
{
"amount": 5000,
"carrier": "Fedex",
"method": "Airplane",
"tracking_number": "TRACK000000000123",
"object": "shipping_line",
"id": "ship_lin_2qSvYbHMSoqrLoTVF",
"parent_id": "ord_2qSvYbHMSoqrLoTVK"
}
]
},
"tax_lines": {
"object": "list",
"has_more": false,
"total": 1,
"data": [
{
"description": "IVA",
"amount": 5280,
"object": "tax_line",
"id": "tax_lin_2qSvYbHMSoqrLoTVG",
"parent_id": "ord_2qSvYbHMSoqrLoTVK",
"metadata": {
"IEPS": "1800"
}
}
]
},
"charges": {
"object": "list",
"has_more": false,
"total": 1,
"data": [
{
"id": "61415ecc41de2729a2a55b1f",
"livemode": false,
"created_at": 1631674060,
"currency": "MXN",
"payment_method": {
"name": "Jaciel Israel Oliva Contreras",
"exp_month": "01",
"exp_year": "23",
"auth_code": "850323",
"object": "card_payment",
"type": "credit",
"last4": "4242",
"brand": "visa",
"issuer": "banamex",
"account_type": "BANAMEX",
"country": "MX",
"fraud_indicators": []
},
"object": "charge",
"description": "Payment from order",
"status": "paid",
"amount": 43280,
"paid_at": 1631674061,
"fee": 1746,
"customer_id": "cus_2qSsQUCVaMrfxAfou",
"order_id": "ord_2qSvYbHMSoqrLoTVK"
}
]
}
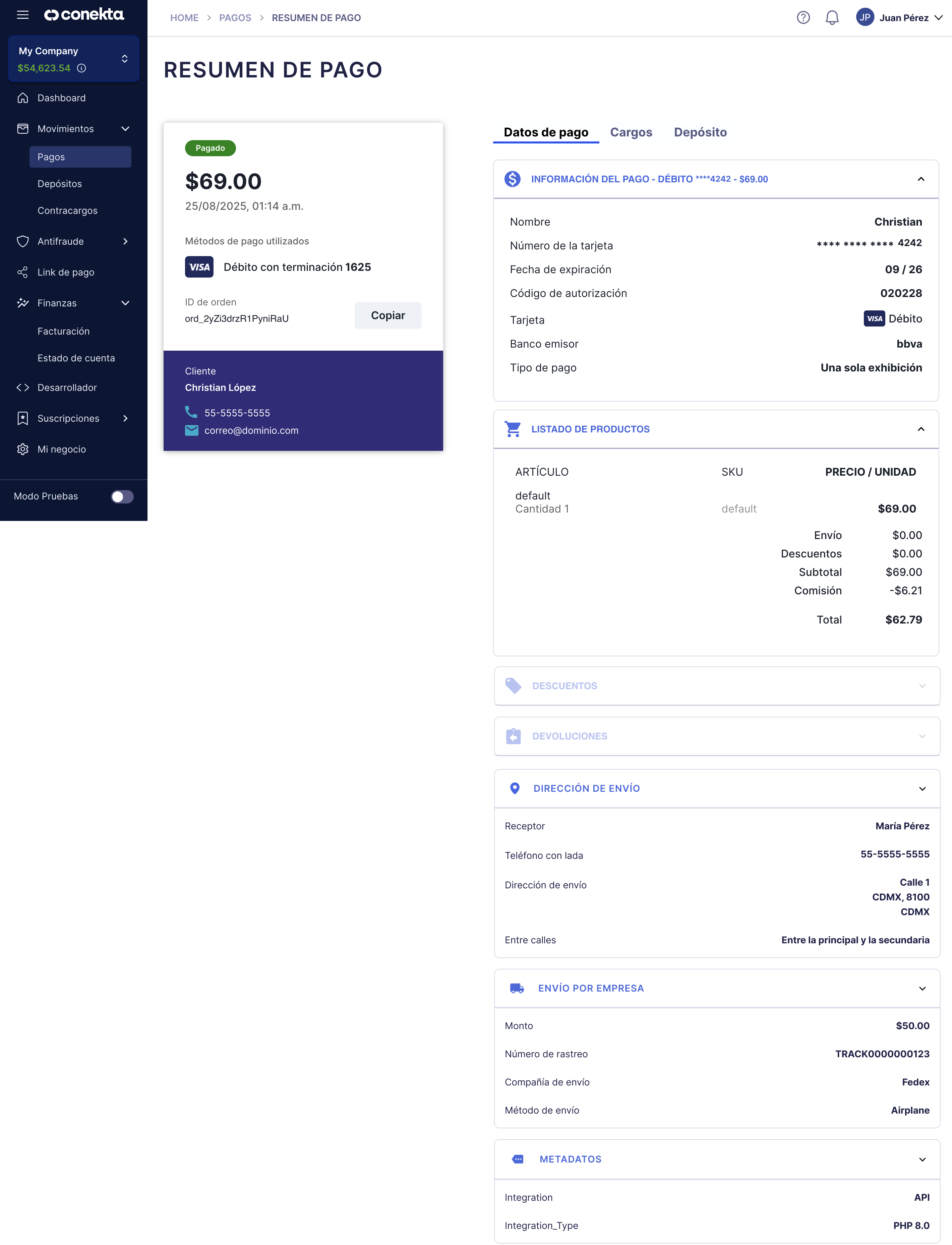
}Resultado final en el panel Conekta
Aquí se muestran los elementos resultantes de la creación de la orden anterior:

Deberás navegar para ver la imagen correctamente.
Crear un token - no requerido
- Puedes revisar para este efecto la referencia API.
- También puedes revisar la RECETA, que describe la creación de un token.
- A continuación, te mostramos la petición a la API y el cURL de la llamada, así como una respuesta JSON de la API:
curl --location --request POST 'https://api.conekta.io/tokens' \
--header 'Accept: application/vnd.conekta-v2.2.0+json' \
--header 'Content-Type: application/json' \
-u key_xxxxxxxxxxxxxx: \
--data-raw '{
"checkout": {
"returns_control_on": "Token"
}
}'{
"id": "tok_2qSuGxyiuqmXiVpP5", //IMPORTANTE Parámetro clave 1
"livemode": false,
"used": false,
"checkout": {
"id": "8132d8a3-5919-4b88-a5e9-7be905f69134", //IMPORTANTE Parámetro clave 2
"name": "tok-2qSuGxyiuqmXiVpP5",
"livemode": false,
"emails_sent": 0,
"paid_payments_count": 0,
"sms_sent": 0,
"status": "Issued",
"type": "Integration",
"recurrent": false,
"starts_at": 1631595600,
"expires_at": 1631854799,
"allowed_payment_methods": [
"card"
],
"exclude_card_networks": [],
"needs_shipping_contact": false,
"monthly_installments_options": [],
"monthly_installments_enabled": false,
"force_3ds_flow": false,
"metadata": {},
"can_not_expire": false,
"object": "checkout",
"on_demand_enabled": false // Menciona si los cargos bajo demanda estan activados.
},
"object": "token"
}IMPORTANTE: Considerar el Id que es el Token que debes de guardar, es el identificador de los datos de la tarjeta y lo usarás en la creación del Customer
Token ID"id": " tok_2qSuGxyiuqmXiVpP5 "
IMPORTANTE: Dentro del objeto de Checkout, toma en cuenta el Id , este lo tendrás que colocar dentro del Checkout Iframe, que inicializará el iframe para captura de datos de tarjeta.
Checkout ID"checkout": {
"id": " 8132d8a3-5919-4b88-a5e9-7be905f69134 ",
...
Inicializar el iframe
Un iframe es un documento HTML que está incrustado dentro de otro en un sitio Web.
- El iframe se compone de una parte de HTML y una parte de JavaScript
<html>
<head>
<meta charset="utf-8">
<title>Checkout</title>
<script type="text/javascript" src="https://pay.conekta.com/v1.0/js/conekta-checkout.min.js"></script>
</head>
<body>
<div id="conektaIframeContainer" style="height: 1350px;"></div>
<script type="text/javascript">
const config = {
checkoutRequestId: "8132d8a3-5919-4b88-a5e9-7be905f69134",// Checkout ID del paso anterior
targetIFrame: "#conektaIframeContainer",
publicKey: "Key_LlavePUBLICA123456789", // Llaves: https://developers.conekta.com/docs/como-obtener-tus-api-keys
locale: 'es', // 'es' Español | 'en' Ingles
};
const callbacks = {
// Evento que permitirá saber que el token se creado de forma satisfactoria, es importante que se consuman los datos que de él derivan.
onCreateTokenSucceeded: function(token) {
console.log(token)
},
// Evento que permitirá saber que el token se creado de manera incorrecta, es importante que se consuman los datos que de él derivan y se hagan las correciones pertinentes.
onCreateTokenError: function(error) {
console.log(error)
},
// Evento que notifica cuando finalizó la carga del tokenizer
onGetInfoSuccess: function(loadingTime){
console.log("loadingTime");
}
};
window.ConektaCheckoutComponents.Card({
config,
callbacks,
//Este componente "allowTokenization" permite personalizar el tokenizador, por lo que su valor siempre será TRUE
allowTokenization: true,
})
</script>
</body>
</html>- El resto de los pasos es igual los pasos descriptos en el Paso 1 una vez inicializado el iframe.
Personalización del Tokenizer
Si lo que se busca es generar el token de forma independiente al formulario de Conekta, se puede activar el modo ExternalSubmit.
Para activarlo basta con seguir los siguientes pasos:
-
Actualizar la configuración de
ConektaCheckoutComponentspara indicar que se active elExternalSubmit.const config = { ... useExternalSubmit: true, }; -
Después de haberlo activado lo siguiente es definir las funciones que se ejecutarán cuando queramos generar nuestro token, utilizaremos la función submitConektaPayment como referencia para almacenar la función que enviará el formulario.
const submitPayment = () => { submitConektaPayment(); }; let submitConektaPayment = () => { console.log('submit function is not available'); }; -
Ahora debemos agregar el nuevo callback
onUpdateSubmitTrigger.const callbacks = { ... // Evento que actualizará el trigger de submit externo onUpdateSubmitTrigger: function (submitFunction) { submitConektaPayment = submitFunction; } }; -
Por ultimo ya solo se necesita pasar a el
ConektaCheckoutComponentslas referencias creadas anteriormente.window.ConektaCheckoutComponents.Card({ config, callbacks, });
Si necesita una implementación completa, puede consultar el siguiente enlace:
https://stackblitz.com/edit/component-stg-versioned-a8umfg?file=external-submit.js

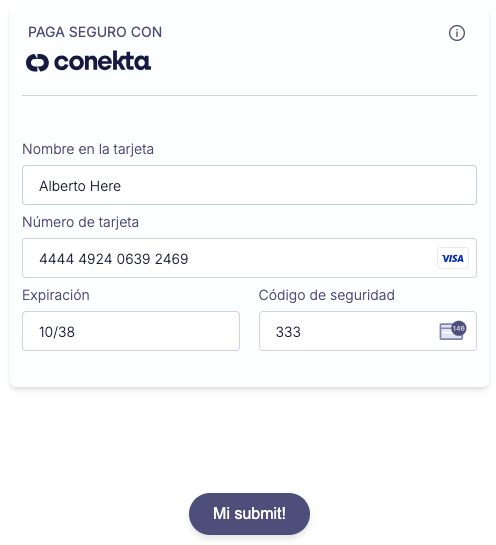
Ejemplo de Tokenizer siendo llamado por un botón externo
Updated about 2 months ago
